VK
Size: a a a
2021 June 10
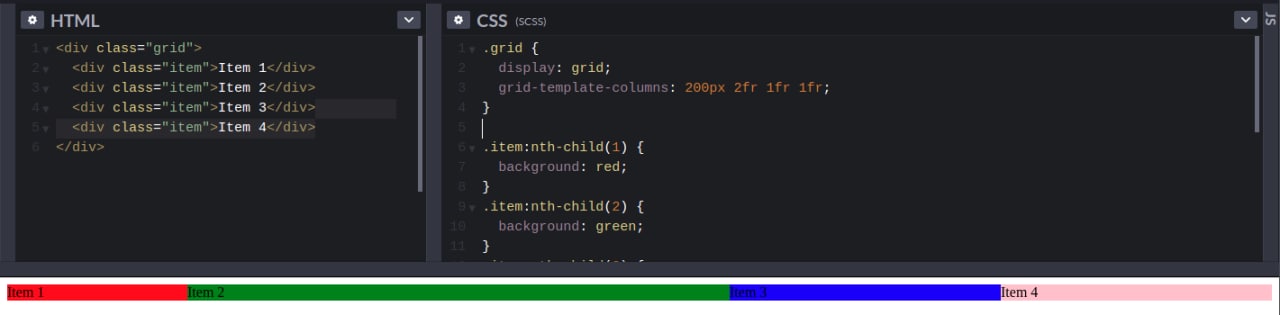
как-то логику не совсем догоняю.. 3 и 4 должны быть 25%?
VK
Нет. На вложенный ул сделать слева псевдо, размером в отступ, чтобы “склеить” подменю и основное
I
неа. изначально было 4 колонки одна колонка 200рх, оставшееся пространство делилось 3мя колонками в пропорциях 2fr 1fr 1fr
I
нужно было 3й и 4й колонке сохранить их ширину в пикселях
при том что первая колонка становилась шире на 200, а вторая уже на 200
при том что первая колонка становилась шире на 200, а вторая уже на 200
C
Добро пожаловать, BLAZE! Тут мы обсуждаем вопросы по вёрстке. Чаты по JavaScript найдёшь в описании.
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже
Мы всегда рады помочь, но у нас есть правила.
Задавай свой вопрос сразу и полностью: nometa.xyz. Отдельно здороваться не нужно: neprivet.ru. Примеры кода кидай в «песочницу»: codepen.io/pen.
Если хочешь показать экран, делай это средствами системы, а не фотографией. Для Windows многие рекомендуют LightShot.
Мы рады тебе!
Для подтверждения того, что ты прочитал приветствие (а также то, что ты не бот), нажми, пожалуйста, кнопку ниже
VK
но увеличивая первую и сокращая вторую, условие, что они 2 к 1 относительно 3 и 4й ломается
VK
это как бы физически невозможно)
I
да. ломается. но как я понял это уже не важно становится. нужно было сохранить изначальную ширину последних 2х в относительных величинах
DD
Всем привет подскажите как данный елемент разместить вправо
DD
используя класс бутстрапа
I
в общем я из общей ширины родителя вычел ширину первой колонки 200рх, дальше вычел ширину 3х гапов, и поделил на 4. так получил ширину каждой из последних 2х колонок. там была последовательность скринов можно проследить )
VK
В таком случае, хз зачем такой дроч, если можно банально:
grid-template-columns: 400px auto 20% 20%;
?
grid-template-columns: 400px auto 20% 20%;
?
VK
итог тот же выйдет
I
20% это значит что одна пятая от общей ширины. а 200рх совсем не одна пятая
I
это если только на ширине в 1000рх тогда твой варик с 20% норм
ИМ
Привет всем! Ищу в свой проект верстальщика (я не рекрут), нужно знать html, css, js(base level).
Желательное местонахождение - Черкассы(а вдруг), но ремоут тоже норм
Пишите пожалуйста в личные сообщения
Желательное местонахождение - Черкассы(а вдруг), но ремоут тоже норм
Пишите пожалуйста в личные сообщения
ИМ
Может кому-то будет интересно 😅😅
НЧ
Укажите вилку зп