A
Size: a a a
2021 June 09
I

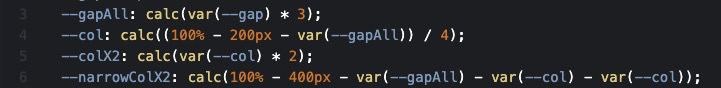
я решал вот это в своих расчетах
О
Да блин круто
О
два решения появилось)0))) спасибо
I
ну правильно. 2 вопроса и по одному решению на каждый вопрос
О
да я даже не знал что так можно будет.)
I
добавил гапы в вычисления если вдруг надо с гапами ) https://codepen.io/IhorSila/pen/KKWxPOO
О
спасибо 😭😭😭
VK

сначала умножил на 3, а потом взял и вычел 2… -) Может стоит просто отнять 1 и всё?))
I
убежал. подумаю, потом прокоментирую )
АМ
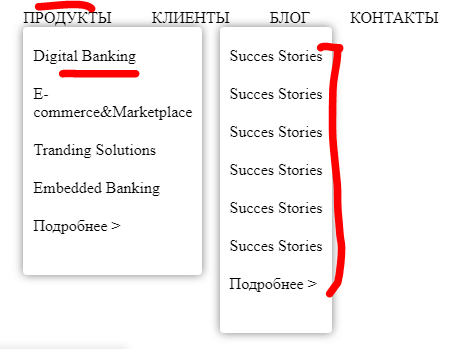
Сделал выпадающее меню, но не совсем корректно работает, то есть ли мы в другое подменю наведем, то все убирается.
как подправить можно?
codepen: https://codepen.io/andrev_markelov/pen/GRWXgvp
как подправить можно?
codepen: https://codepen.io/andrev_markelov/pen/GRWXgvp
A
Паддинги убери у ul
VK
у тебя не должно быть “дыр” куда курсор при перемещении падает
АМ
но мне надо как-то подменюшку подвинуть, я думаю мб создать блок невидимый а в этом блоке уже список разместить
VK
Думай ещё. Можно проще
VK
если минут за 10 не придумаешь, возвращайся
АМ
не знаю, мне кажется это лучшее решения, чтобы блок не пропадал, у меня больше нет идей как сделать проще
АМ
задаем какой-то див, внутри дива ul, к ul задаем фон и все, хз..
VK
если я говорю, что можно проще, то значит не лучшее