ИБ
Size: a a a
2021 June 09
Всем привет, кто сможет на заказ разработать буклет с программой и расположить фото, пишите в лс, оплатим
R
поставил 150 ms. но это суть дела не меняет, именно на возвращении он так делает...
A
Кодпен кнопки можно?
C
I
кнопке оверфлоу хиден дай. у тебя картинка вылезает за пределы и не видима, но по прежнему на ней ховер срабатывает т.к. она часть кнопки тоже. если картинку обрежешь будет норм
R
Да ты чёртов гений, сработало. Спасибо
R
И вам спасибо за желание помочь, Артём.
I
ну не всегда можно в голове воспроизвести что происходит в браузере. проще проинспектировать проблему когда она воспроизводится в кодпене например. лучше в следующий раз перенести кусок кода в песочницу. не обязательно прям всю страницу. минимально, чтоб было видно баг и можно было потыкать
R
Только у меня кодпен кастрированный, оттого и картинки нельзя, ну а онлайн мне надо было кумекать куда картинку засунуть. Поэтому химичил с заукрашенным красным квадратиком ))) но стало как-то неудобно, и ты под конец решение подогнал
I
ок )
ну не обяз прям свою картинку загонять в кодпен. взял гугл и любую оттуда. хоть большую, хоть маленьку, просто имг сорс и туда адрес картинки с гугла. обычно этого хватает.
ну не обяз прям свою картинку загонять в кодпен. взял гугл и любую оттуда. хоть большую, хоть маленьку, просто имг сорс и туда адрес картинки с гугла. обычно этого хватает.
R
ИО
есть блок фиксированного размера и надо сделать так чтоб он маштабировал контент в себе в зависимости от его размера. контентом может быть почти все что угодно. есть у кого идеи?
I
максимально не понятно. засунь контент в еще одну обертку. по ховеру на твой фиксированного размера блок делай transform: scale(2); для блока оборачивающего контент )
А
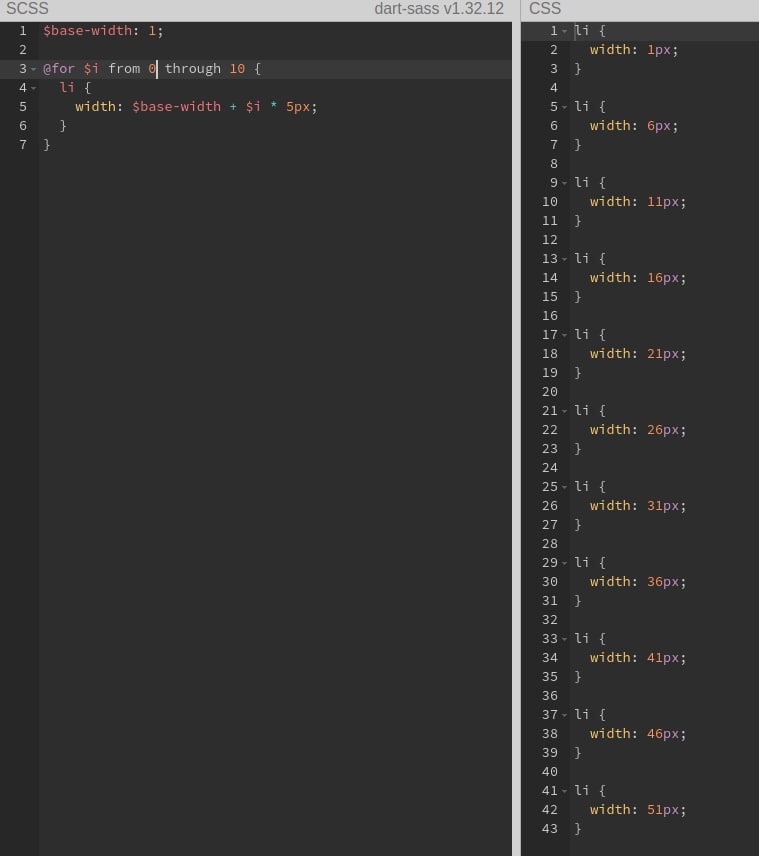
Подскажите а можно в scss сделать цикл так что бы переменная увеличивалась +5 каждый раз
I
какой каждый раз? сколько этих каждых разов? граничное число?
ИО

эта картинка не должна выходить за пределы блока например но помимо этого может быть еще какойто контент и задача стоит в том чтоб автоматически подбирался размер шрифта и размеры чтоб это все не выходило за рамки блока
А
ну скажем где то 200 ... 1-6-11-16...
I
либо нет либо у меня мысли только про iframe
I

замени 10 на свои 200



