И
Size: a a a
2021 June 10
хотя, так даже лучше
И
Ж
Делай вроде работает только один раз , а мне надо чтоб бесконечно он доходил до конца стоял какое-то время и обратно
A
Ну так дурэйшин инфинит 😴
AS
Если работает один раз то в анимашион в конце инфинит нужен
AS
А задержка и прочее настраиваешь саму анимацию
NZ

NZ
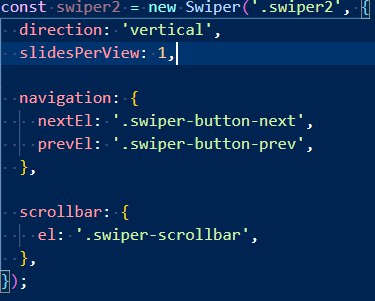
ребят, вопрос по свайпер жс. указал в жс, чтобы показывало только один слайд
NZ
но не работает
NZ
в чем трабл?
NZ

AS
Скорее проблема в разметке
АП
Всем привет! Простаивает веб дизайнер. Отдам за копейки, нужно на месяц загрузить. Может в тильду.
NZ
решил трабл выставлением фиксированной высоты
АМ
аа, ссылка не работает(
AS
Это как? Там никакой проблемы с высотой нет - на оф сайте по данному слайдеру есть примеры и там достаточно корректно написать хтмл подключить стили свайпера и впринципе всё. Ни о какой высоте и ширине речи нет
NZ
ну хз, трабл так решил.
AS
все же советую проверить свою разметку - походит ли она на то что в примерах, если да то ок, вопросов нет)
AS
оно и будет закрываться, у тебя фокус идет на ли, который не по всей ширине списка идет, и подменю надо приблизить к основному, чтобы свободного пространства не было между ними и тогда теряться ничего не будет
NZ
спасибо, но все правильно там



