АК
Size: a a a
2020 July 26
Там минимум 4 предка выше, уверен, что ни на одном нет overflow?
В

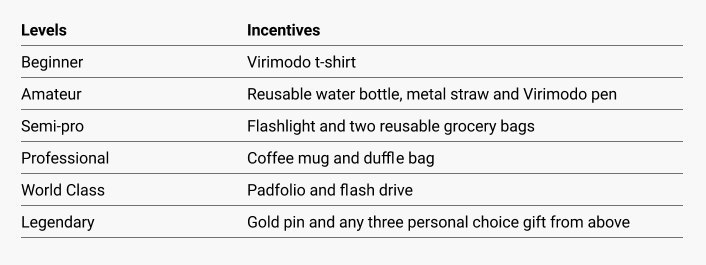
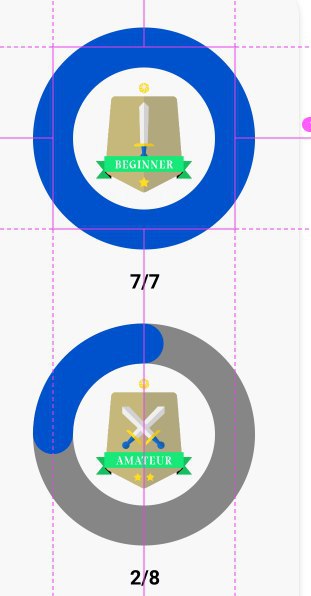
Помогите сверстать такую штуку, сижу ломаю голову
D
table жэ
В
Я в них не шарю
D
google -> html table
SB
нахер голову ломать, погугли
D
там всё просто
В
нахер голову ломать, погугли
Погнал
D
у меня батя 67 лет такое сам делал
SB
это как на поезде ехать
SB
тр-тд-тд-тд-тр-тд-тд-тд
SB
серьёзно, я тебе только что описал все хтмл-таблицы
SB
краш-курс, так сказать. вы же тут любите курсы 🙂
NG
Потому что состояние disabled может быть у инпута, но не лэйбла.
У вас должно быть что-то вроде
У вас должно быть что-то вроде
input:disabled + label::before {}спасибо, хороший человек!
A
это как на поезде ехать
Переименовывайся в Бога уже, а не в брют хД я более простого объяснения логики работы таблиц не видел
SB
Aleksandr
Переименовывайся в Бога уже, а не в брют хД я более простого объяснения логики работы таблиц не видел
Не, бог вёрстки — Артюх, от него сияние исходит
SB
A
Не, бог вёрстки — Артюх, от него сияние исходит
Бог объяснений
В

Как реализовать что то подобное или хотябы как это называется ?



