АК
Size: a a a
2020 July 26
Потому что не работает(и в гугле я искал), вот и спрашиваю, не понимаю этот хейтерский вопрос от Вас)
Не, ни капли хейта. Но если множество решений из гугла реально не помогли, об этом стоит сразу писать, с указанием, что именно делали.
1
Не подскажите html teg который работает по типу toggle?
кроме инпута чекбокс ничего нет?
кроме инпута чекбокс ничего нет?
c
как сделать, чтобы грид-элементы выстроились в одну колонку с помощью grid-template-columns
Так и сделать
grid-template-columns: 1fr;
Одно значение (fr, px, %)
grid-template-columns: 1fr;
Одно значение (fr, px, %)
СМ
Так и сделать
grid-template-columns: 1fr;
Одно значение (fr, px, %)
grid-template-columns: 1fr;
Одно значение (fr, px, %)
спасибо
СМ
у меня еще вопрос, кто-нибудь знает, как переопределить свойства input, чтобы они могли сжиматься grid-контейнере?
NG
Ребят, так вопрос, есть у меня кастомный чекбокс и сейчас стилю disable состояние для чекбокса:
Это квадрат:
…
border: 1px solid black;
}
И хочу перебить бордер колор:
border-color: red
}
но оно не перебивает, уже не знаю почему, может кто подсказать?
Это квадрат:
&__label::before {…
border: 1px solid black;
}
И хочу перебить бордер колор:
&__label::before:disabled {border-color: red
}
но оно не перебивает, уже не знаю почему, может кто подсказать?
V
Переслано от Vlad

ребят подскажите плз. Тултип лежит внутри кнопки, позиционирован абсолютно. если у кнопки стоит опасити 0.65, тултип тоже становится с прозрачностью. Есть ли способ сделать так, чтобы тултип не был прозрачен ?
l
Vlad
Переслано от Vlad

ребят подскажите плз. Тултип лежит внутри кнопки, позиционирован абсолютно. если у кнопки стоит опасити 0.65, тултип тоже становится с прозрачностью. Есть ли способ сделать так, чтобы тултип не был прозрачен ?
Код скинь в песочницу
V
ща
KA
Vlad
Переслано от Vlad

ребят подскажите плз. Тултип лежит внутри кнопки, позиционирован абсолютно. если у кнопки стоит опасити 0.65, тултип тоже становится с прозрачностью. Есть ли способ сделать так, чтобы тултип не был прозрачен ?
Вынести из кнопки
KA
Сделать враппер, где будет и кнопка и тултип
V
Вынести из кнопки
да этот вариант я и так знаю
V
Вынести из кнопки
интересует, есть ли возможность без этого
KA
Vlad
интересует, есть ли возможность без этого
Нет, нету
V
Нет, нету
понял
АК
Nazar Ginailo
Ребят, так вопрос, есть у меня кастомный чекбокс и сейчас стилю disable состояние для чекбокса:
Это квадрат:
…
border: 1px solid black;
}
И хочу перебить бордер колор:
border-color: red
}
но оно не перебивает, уже не знаю почему, может кто подсказать?
Это квадрат:
&__label::before {…
border: 1px solid black;
}
И хочу перебить бордер колор:
&__label::before:disabled {border-color: red
}
но оно не перебивает, уже не знаю почему, может кто подсказать?
Потому что состояние disabled может быть у инпута, но не лэйбла.
У вас должно быть что-то вроде
У вас должно быть что-то вроде
input:disabled + label::before {}н#
Vlad
Переслано от Vlad

ребят подскажите плз. Тултип лежит внутри кнопки, позиционирован абсолютно. если у кнопки стоит опасити 0.65, тултип тоже становится с прозрачностью. Есть ли способ сделать так, чтобы тултип не был прозрачен ?
Юзай rgba цвета у кнопки
П

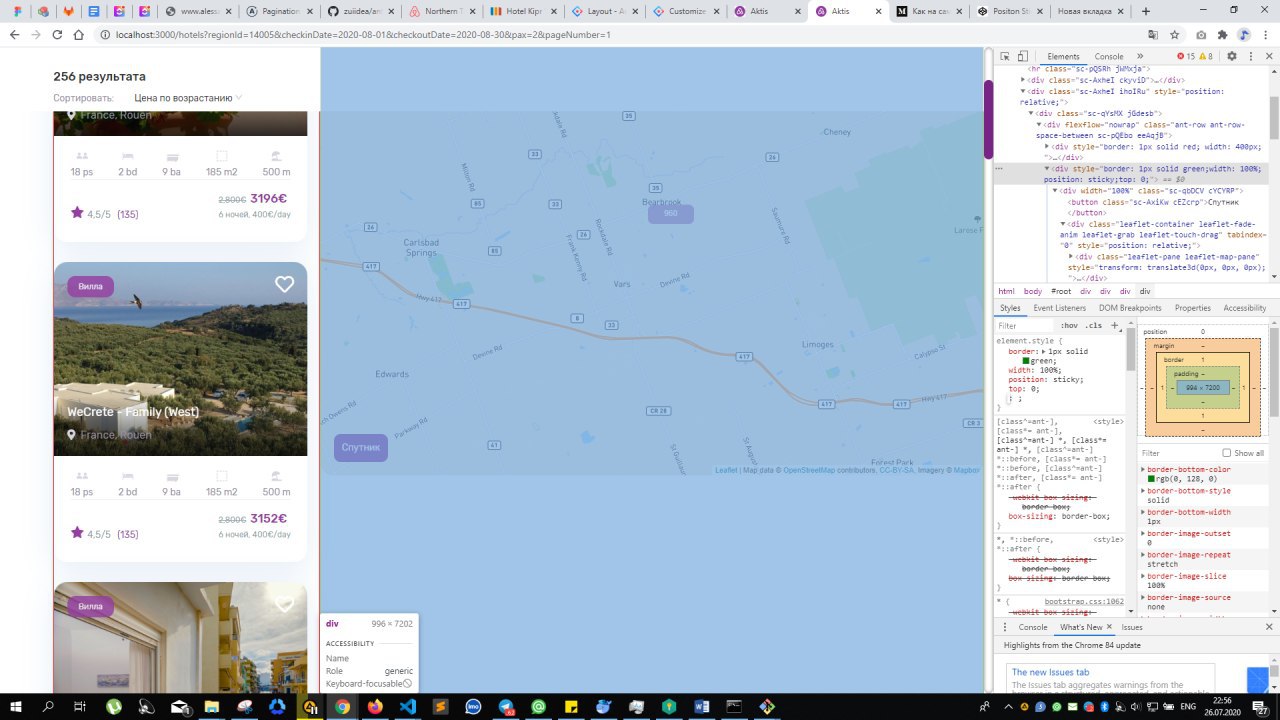
Всем привет! Не подскажете, почему не работает Sticky для колонки с картой,
АК
Вариантов несколько. Вероятнее всего у вас где-то выше по дом-дереву есть overflow: hidden
П
Вариантов несколько. Вероятнее всего у вас где-то выше по дом-дереву есть overflow: hidden
был , убрал, не помогло( А какие ещё варианты?



