IN
Size: a a a
2020 July 26
а, и ещё не пишешь raight вместо right как я нашёл на одном проекте
pravo/levo
DT
День добрый. Интересует вопрос, возможно ли как-то анимировать появление ответа в элементе details?
DT
Чота лень на js переписывать
DT
Хотя на css можно и без js, но все равно лень
W
когда надо написать guiшник, наверстать кучу блоков, которые будут находиться невесть где и будут шаблонными, то как я знаю это лучший вариант
KA
только если ты не пишешь if else, где можно обойтись 1 if + 2 return и не хуевертишь 100500 классов с бутстрапом
тогда всё збс
тогда всё збс
Ты всегда прям вовремя пишешь. Ты так всегда?
н#
Ты всегда прям вовремя пишешь. Ты так всегда?
ну, плохие тайминги ловлю, к сожалению
KA
ну, плохие тайминги ловлю, к сожалению
как и ники?
н#
как и ники?
здесь они ни к чему и хватит присасыватся к ним
NG
Привет, может кто подсказать как поменять цвет задизейбленого чекбокса?
Стили применяются в доме, но их не видно
&__input:disabled {
color: #3EE5A1;
cursor: inherit;
}Стили применяются в доме, но их не видно
SB
это так не работает
NG
это так не работает
может сталкивался, знаешь как поменять?
SB
Nazar Ginailo
может сталкивался, знаешь как поменять?
сталкивался, в сети примерно миллион реализаций css custom checkbox
SB
конкретно подходящую тебе ищи
SB
ES

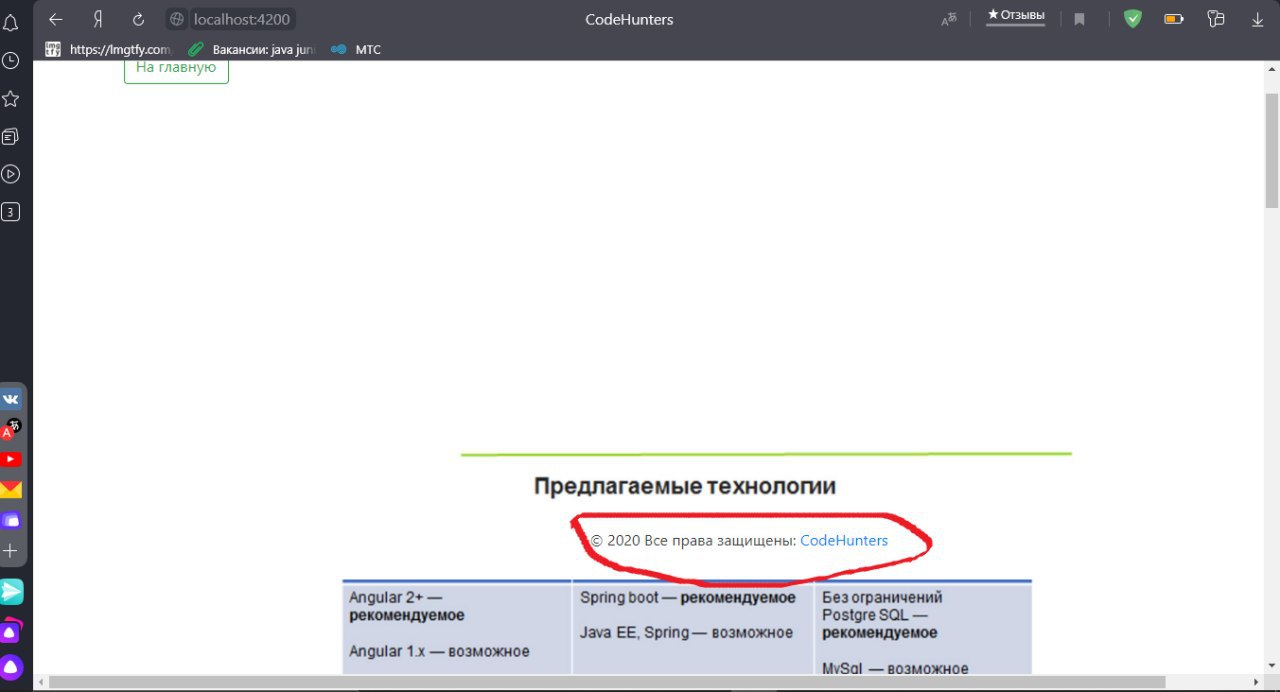
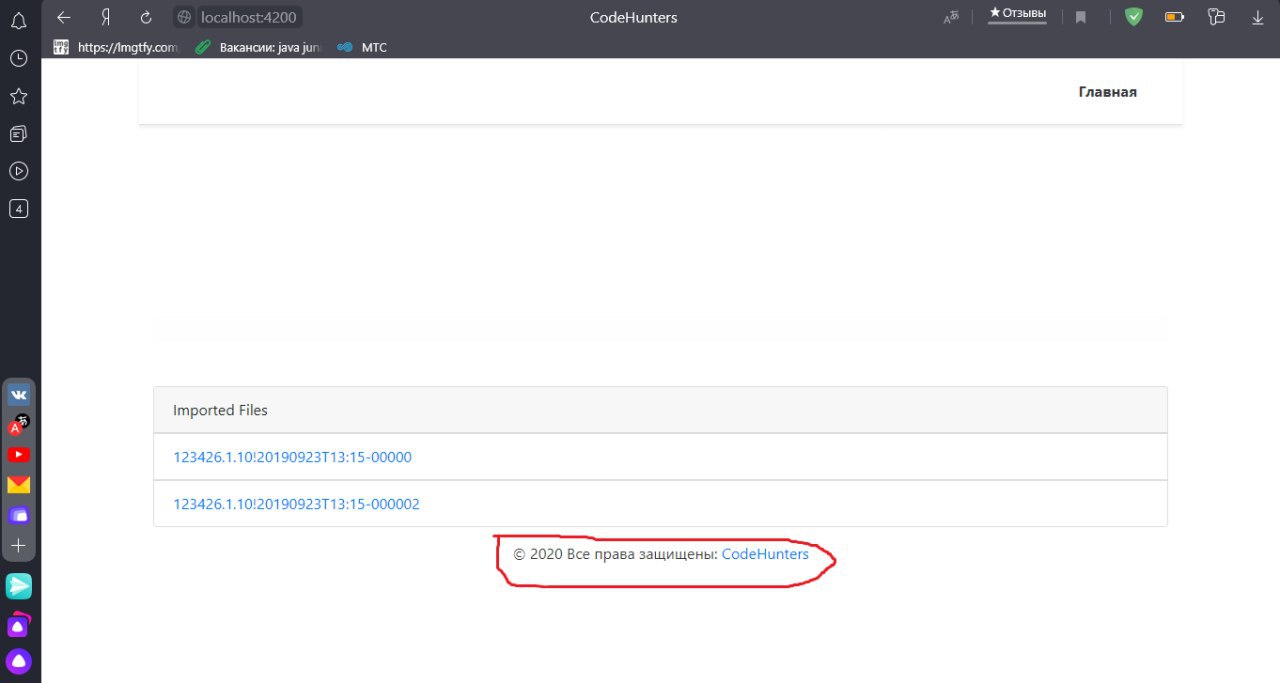
Коллеги, как сделать footer прижатым к низу, если может быть добавлено пару изображений на странице и чтобы footer не выводился на картинке, а лежал в конце при скроле. Пользуюсь bootstrap, указал position: absolute, но тогда на главной странице footer оказывается прижатым к тексту, что делать в этом случае? Мб указать position: static, но тогда на главной он будет прижат к тексту, заранее спасибо за ответ!
АК
Чем вас не устроило множество ссылок в гугле?
ES
Чем вас не устроило множество ссылок в гугле?
Потому что не работает(и в гугле я искал), вот и спрашиваю, не понимаю этот хейтерский вопрос от Вас)
СМ
как сделать, чтобы грид-элементы выстроились в одну колонку с помощью grid-template-columns