AI
Size: a a a
2021 May 05
Ты провайдишь в модуле?
SS
нет. в ChildComponent
AI
Ты имеешь ввиду бесконечно вверх идти, собирая все? Можно в фабрике руками идти по инжектору, наверное. Не помню, можно ли из инжектора взять родительский инжектор, вроде можно так же через SkipSelf.
AI
Ну тут тебе надо в ChildComponent на это заложиться
SS
то-есть если я буду провайдить FORMLY_CONFIG в ChildComponent, он так же задействуется во всех потомках? что посоветуешь использовать: providers vs viewProviders?
AI
providers пробрасываются в контент, viewProviders видны только в рамках вьюхи компонента. Тут от тебя зависит что тебе нужно )
YB
AI
ну да, какой-то сервис агрегатор для multi провайдеров
AI
Ты можешь фабрику сделать, которая будет их инжектить с фолбэком на пустой массив, спрэдить и добавлять новые значения в массив.
SS
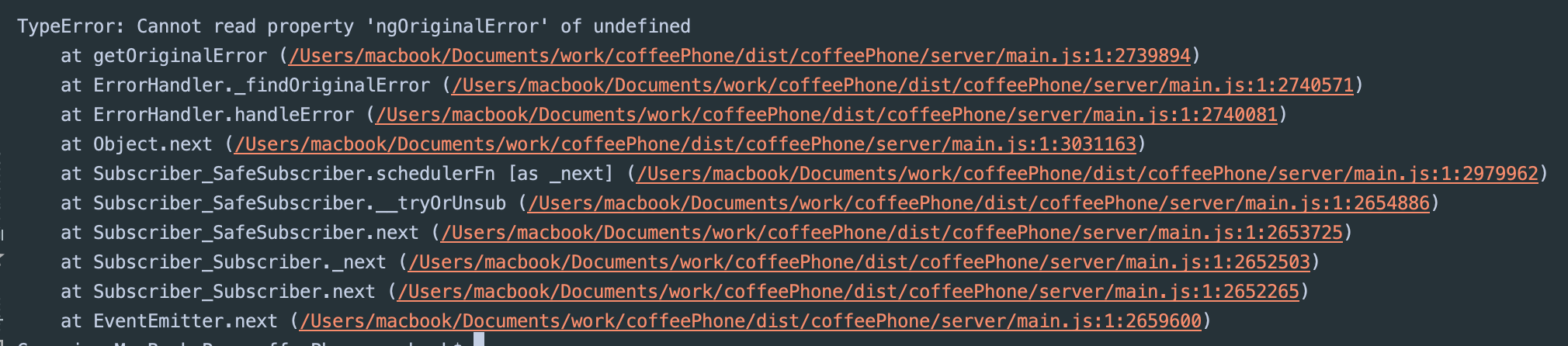
возможно какой-то из компонентов не поддерживает SSR, попробуйте вычислить какой и не рендерить его в ssr
YB
По каким параметрам можно его вычислить?
SS
если добавляли ssr через CLI то имеет смысл запустить npm run dev:ssr и посмотреть trace
SS
так увидите кто выбрасывает ошибку
YB
Да нашел, спасибо, ошибка была в - An unhandled exception occurred: Cannot find module '@nguniversal/builders/package.json'
PA
Всем привет. Ребят, как перевести объект в JSON, чтобы он экранировал кавычки на выходе? Потыкать: https://stackblitz.com/edit/js-p6iyhm?file=index.js
JSON.stringify(filters).replaceAll('"', '\"') не работает, так как экранирует кавычку еще до ее экранирования))
JSON.stringify(filters).replaceAll('"', '\"') не работает, так как экранирует кавычку еще до ее экранирования))
SS
console.log(JSON.stringify(filters).replaceAll('"', '\\"'))
PA
Отбой, разобрался, еще один слеш надо поставить
PA
Да, спасибо
AI
а приведи пример что хочешь получить, кажется ничего не надо самому экранировать
PA
{\"groupOp\":\"OR\"}