ДМ
Size: a a a
2021 May 05
state: ‘processing’ | ‘processed’ | ‘error’
ДМ
в зависимости от этого состояния в компонентах по разному обрабатывать
AB
норм. Вообще хоелось бы ввести смертную казнь за лоадеры на булевых значениях. Ну или хотя бы по рукам чтобы били)
A

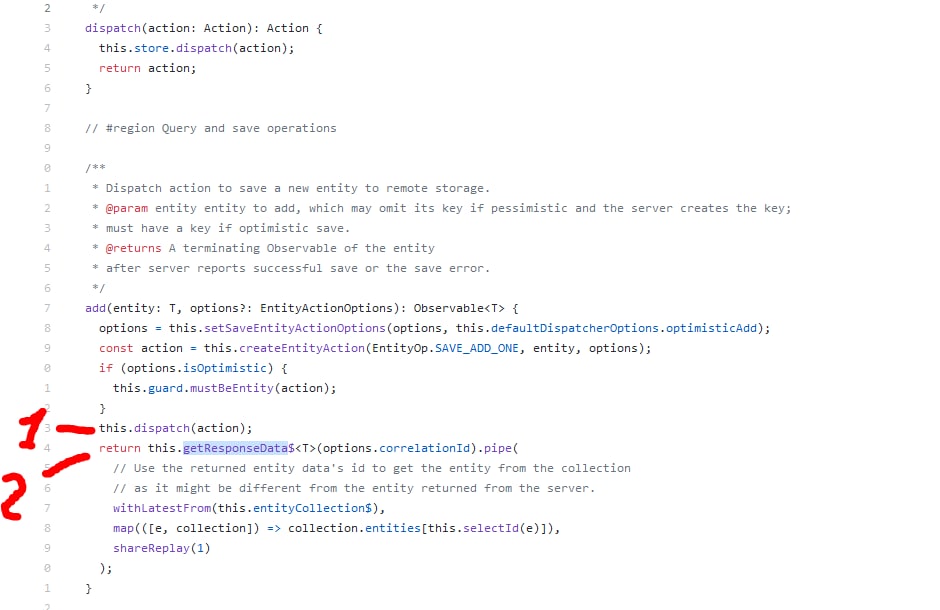
диспачит экшн и возвращает стрим результата экшена
DH
отакои это уровень!
TS
я попробовал первый вариант с combineLatest и у меня получилось☺️
мне аж легче стало, фух
в других местах эти экшены не должны вызываться, так что с ngrx-data я позже разберусь, спасибооо
мне аж легче стало, фух
в других местах эти экшены не должны вызываться, так что с ngrx-data я позже разберусь, спасибооо
ЕВ
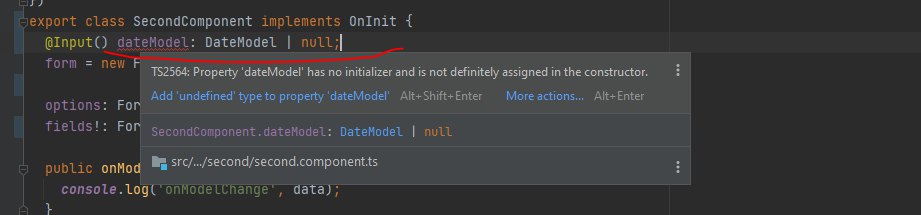
Коллеги, подскажите, пожалуйста, как настроить тс конфиг чтобы при указании
null на объект не выдавалась ошибкаRM
combineLatest не
deprecated, у меня ideшки ругаются что с core, что с /operators? Гуглил, непонятноЕВ
strct mode Нужен
S
Ну так и делай по дефолту нул. Написано же что свойство должно быть инициализировано
A
deprecated - форма записиA
массив стримов передавайте
A
и импорт не с операторов
A
import { combineLatest } from 'rxjs';
V
Привет Всем!
Запустил ssr на Angular через nguniversal, сбилдил npm build:ssr и запустил npm serve:ssr. При загрузке через браузер приложения на сервере ангуляровском выдает эту ошибку.
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'sockjs-node/info'
Error: Cannot match any routes. URL Segment: 'sockjs-node/info'
Подскажите пожалуйста в каком направлении копать?
Запустил ssr на Angular через nguniversal, сбилдил npm build:ssr и запустил npm serve:ssr. При загрузке через браузер приложения на сервере ангуляровском выдает эту ошибку.
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'sockjs-node/info'
Error: Cannot match any routes. URL Segment: 'sockjs-node/info'
Подскажите пожалуйста в каком направлении копать?
A
хеш стратегию юзаешь?
DH
тут уже все написали