В
Size: a a a
2021 May 04
я для простоты понимания)
В
не закидывать помидорами, но... интерсептор - классический мидлвер, гард - не менее классический адаптер (хоть и реализован через __decorate)
В
щас застыдят и придется лезть в доку освежать знания))) писал по памяти
AS
не знаю причем тут адаптер, но там все гарды через concatAll проходят в общем потоке навигации
7
Кста, а в роутер модуле можно как-нибудь типизировать параметры роута?
AS
можно сделать свой интерфейс ток и придерживаться его
7
=(
TS
Привет, у меня вопрос по NgRx
у меня есть 3 экшина которые по http данные получают и мне в компоненте нужно отобразить html после того, как все 3 загрузились.
Как это лучше сделать?Еще один экшин какой-то, или другие варианты есть?
спасибо
у меня есть 3 экшина которые по http данные получают и мне в компоненте нужно отобразить html после того, как все 3 загрузились.
Как это лучше сделать?Еще один экшин какой-то, или другие варианты есть?
спасибо
G
Привет, посмотри forkJoin
TS
я вот о нем думал тоже, но как его с ngrx использовать, сделать один большой эффект на 3 запроса?
2021 May 05
o
Делал для такого отдельный экшен. В нем forkJoin
A
import { ActionsSubject } from '@ngrx/store';
import { ofType } from "@ngrx/effects";
subsc = new Subscription();
constructor(private actionsSubj: ActionsSubject, ....) {
this.subsc = this.actionsSubj.pipe(
ofType('SAVE_POST_SUCCESS')
).subscribe(data => {
// do something...
});
}
import { ofType } from "@ngrx/effects";
subsc = new Subscription();
constructor(private actionsSubj: ActionsSubject, ....) {
this.subsc = this.actionsSubj.pipe(
ofType('SAVE_POST_SUCCESS')
).subscribe(data => {
// do something...
});
}
TS
что-то я не понимаю пока что
вот если есть 3 экшена и нужно что-то сделать только когда они отработают и вернут данные. Или просто мб можно следить за состоянием и если там появляются данные?
вот если есть 3 экшена и нужно что-то сделать только когда они отработают и вернут данные. Или просто мб можно следить за состоянием и если там появляются данные?
D

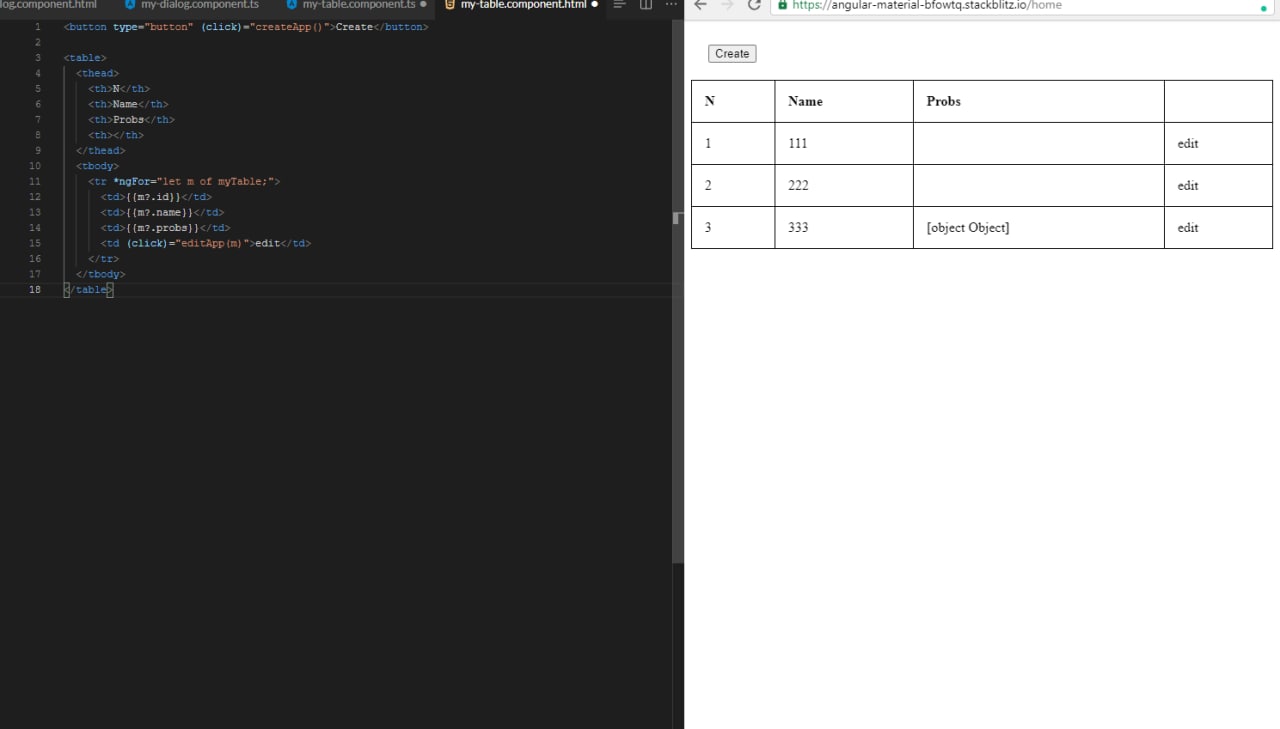
Здравствуйте! В массиве данных присутствует еще один массив, значения которого надо вывести в таблицу. Подскажите, пожалуйста, как это можно реализовать?
Кm
Так же, как и родительский выводишь
Кm
let prob of m.probsD
надо создать еще один *ngFor?
A
Скомбайнить ACTION1_SUCCESS, ACTION2_SUCCESS .... когда заэмитятся, скомбайнить нужные селекторы. Но я делаю или в еффектах (новый экшн) или сервисом дергаю что нужно а стейт апдейчу экшнами ...._SUCCESS
A
Сам хочу найти какоето красивое решения для цепочек произвольных экшенов.



