AI
Size: a a a
2021 May 05
а чем хуже '{"groupOp":"OR"}' ?
PA
Ну как бы это вопрос не чем хуже, а что требуется. Ни чем не хуже, просто надо так.
AI
угу, мне вот и интересно, а зачем, мб есть лучше решение )
PA
Именно сейчас формат отправки нужен такой, в скором времени решение не будет требовать такой обертки объектов.
YB
сделал так и пофиксил ошибку, dev:ssr теперь запускается без проблем, а start:ssr всеравно выдает ошибку Cannot read property 'ngOriginalError' of undefined
YB
Пробовал, не помогло😣
YB
я думаю что там не в subscribe проблема, так как я закоментил все subscribe при старте приложения, а ошибка осталась(
РЛ
Всем привет, есть вопрос, есть у меня @Input() arr = number[];
По началу он у меня пустой, ngOnChange на него срабатывает изначально, но как только я делаю в родительском компоненте push(значение новое) в этот массив, то отлова изменений не происходит… Кто знает, почему не происходит отлов изменений? кто-нибудь сталкивался с тамим?
По началу он у меня пустой, ngOnChange на него срабатывает изначально, но как только я делаю в родительском компоненте push(значение новое) в этот массив, то отлова изменений не происходит… Кто знает, почему не происходит отлов изменений? кто-нибудь сталкивался с тамим?
M
<div *ngIf="!currentCase?.inFavorite; else inFavorite">
<button class="bp-button light" (click)="addToFavorites()">В избранное</button>
</div>
<ng-template #inFavorite>
<button [disabled] class="in-favorite">В избранном</button>
</ng-template>
Подскажите как можно менять кнопку при нажатии, мой говнокод не пашет))
<button class="bp-button light" (click)="addToFavorites()">В избранное</button>
</div>
<ng-template #inFavorite>
<button [disabled] class="in-favorite">В избранном</button>
</ng-template>
Подскажите как можно менять кнопку при нажатии, мой говнокод не пашет))
A
мне кажется, оператор "?" не нужен
AI
попробуй не мутировать (не пушить), а делать arr=[…arr, newVal] или использовать ngDoCheck
РЛ
спасибо, тоже думал про […arr, newVal]. Сейчас и проверю )
M
Спасибо)
🅷.
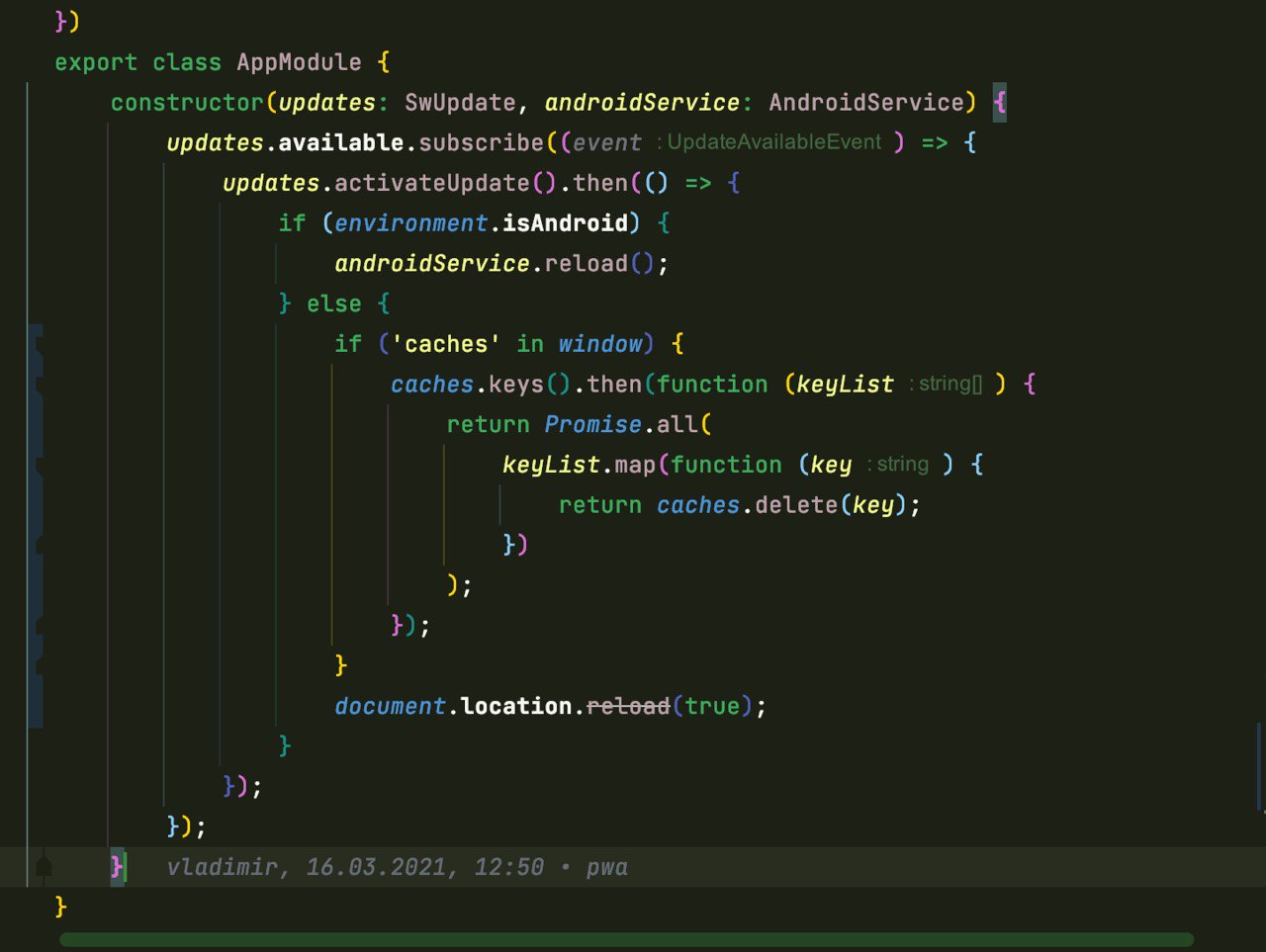
ребят, подскажите, как жестко зачистить кэш в service worker pwa
🅷.
document
.location.reload() обычный не справляетсяOP
Как лучше работать с асинх кодом внутри синхронного в таком случае:
Вопрос во второй строчке функции - когда нужно дождаться заполнения a = state:
function do(): Promise<User>{
let a;
this.state.pierce$.subscribe((state: boolean) => a = state);
return this.repository.get(a).then((res) => res);
}
Вопрос во второй строчке функции - когда нужно дождаться заполнения a = state:
function do(): Promise<User>{
let a;
this.state.pierce$.subscribe((state: boolean) => a = state);
return this.repository.get(a).then((res) => res);
}
🅷.
вот так же кэш должен умереть по плану?
🅷.
чтобы прям жестко и без пощады