RU
Size: a a a
2021 January 28
хм... надо поинвестигейтить
RU
ну это не конструктор кстати
RU
на счет универсальности и "раньше появился" для меня не аргумент. потому что каждый язык может иметь свои семантические фишки. например как в руби
something.blank? / something.present?A
Да ладно в каком языке нету !!
A
Фартран не в счёт
RU
допустим есть везде, но не значит, что нет других вариантов
RU
я ж грю в руби тоже есть !!, но так мало кто пишет
A
Ну ладно про универсальность может немного натянуто, Boolean вполне понятно что должен делать
A
хм... надо поинвестигейтить
А вспомнил, если
Boolean вызывается как контруктор то будет truly !! new Boolean(false) // trueA
особенно часто попадаются джависты где Boolean как раз с new и вызывается
RU
А вспомнил, если
Boolean вызывается как контруктор то будет truly !! new Boolean(false) // trueаа так это другой прикол.
new Boolean - это моветонRU
и на это отдельный линтрул
A
не это уже не моветон это ошибка
J
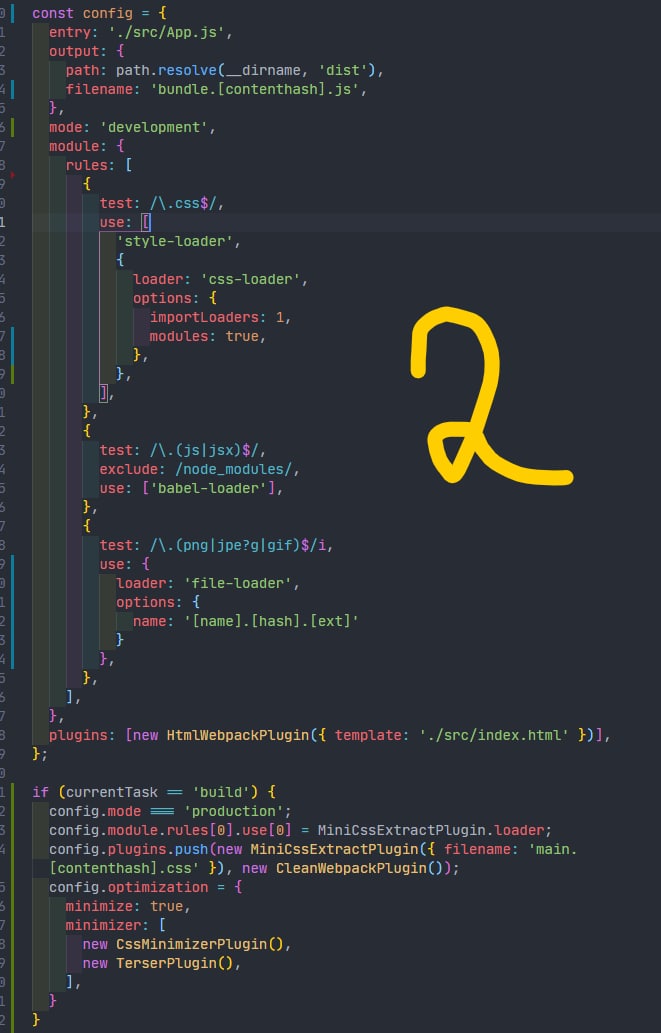
довольно странно. ошибку выдает css-loader, но он у тебя слева и справа одинаковый... попробуй выложить уменьшенный проект на кодсендбокс может

Я попробовал убрать css-loader, и без ошибок собралось, можно ли так делать?)
RU
у тебя кстати не падает вариант 2 возможно потому, что у тебя там
config.mode === 'production' а должно быть config.mode = 'production'J
у тебя кстати не падает вариант 2 возможно потому, что у тебя там
config.mode === 'production' а должно быть config.mode = 'production'изменил, но все равно второй вариант не падает
RU
ну короч я хз как без css лоадера у тебя это заводится)
ДИ
Ребят добрый день, поскажите пожалуйста как отключить измение классов при билде,
прикладываю конфиг.
прикладываю конфиг.
module.exports = merge(common, {
mode: 'production',
devtool: false,
output: {
path: paths.build,
publicPath: '/',
filename: 'js/[name].[contenthash].bundle.js',
},
module: {
rules: [
{
test: /\.(scss|css)$/,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
importLoaders: 2,
sourceMap: false,
modules: true,
},
},
'sass-loader',
],
},
],
},
plugins: [
// Extracts CSS into separate files
// Note: style-loader is for development, MiniCssExtractPlugin is for production
new MiniCssExtractPlugin({
filename: 'styles/[name].[contenthash].css',
chunkFilename: '[id].css',
}),
new ImageMinimizerPlugin({
minimizerOptions: {
// Lossless optimization with custom option
// Feel free to experiment with options for better result for you
plugins: [
['gifsicle', {interlaced: true}],
['jpegtran', {progressive: true}],
['optipng', {optimizationLevel: 5}],
[
'svgo',
{
plugins: [
{
removeViewBox: false,
},
],
},
],
],
},
}),
],
optimization: {
minimize: true,
minimizer: [new CssMinimizerPlugin(), "..."],
runtimeChunk: {
name: 'runtime',
},
},
performance: {
hints: false,
maxEntrypointSize: 512000,
maxAssetSize: 512000,
},
})ДИ
везде порылся так ответа и не нашел