w
Size: a a a
2021 January 27
В чем может быть проблема, куда смотреть?
ВВ
ВВ
Алексей
Добрый вечер! Ребята, помогите пожалуйста, уже 2 дня не могу найти решение...
Как настроить пути к картинкам в CSS при билде в webpack?
Вопрос, как мне кажется, касается file-loader
Проблема
При билде, ссылки выглядят следующим образом:
- в html: /img/ (изображения отображаются)
- в css: /img/ ( изображение НЕ отображается)
правильный путь должен быть такой .. /img/ (проверял, так работает)
Если зайти в webpack.config
{
test: /\.(png|jpe?g|gif)$/i,
use:[
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}
],
}
То есть и в html и в css формируется один и тот же путь, указанный в publicPath:'/img/'
Как настроить file-loader так, чтобы в html файлах был путь /img/ а в CSS .. /img/?
Как настроить пути к картинкам в CSS при билде в webpack?
Вопрос, как мне кажется, касается file-loader
Проблема
При билде, ссылки выглядят следующим образом:
- в html: /img/ (изображения отображаются)
- в css: /img/ ( изображение НЕ отображается)
правильный путь должен быть такой .. /img/ (проверял, так работает)
Если зайти в webpack.config
{
test: /\.(png|jpe?g|gif)$/i,
use:[
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}
],
}
То есть и в html и в css формируется один и тот же путь, указанный в publicPath:'/img/'
Как настроить file-loader так, чтобы в html файлах был путь /img/ а в CSS .. /img/?
Не очень понятна ваша ситуация.
ВВ
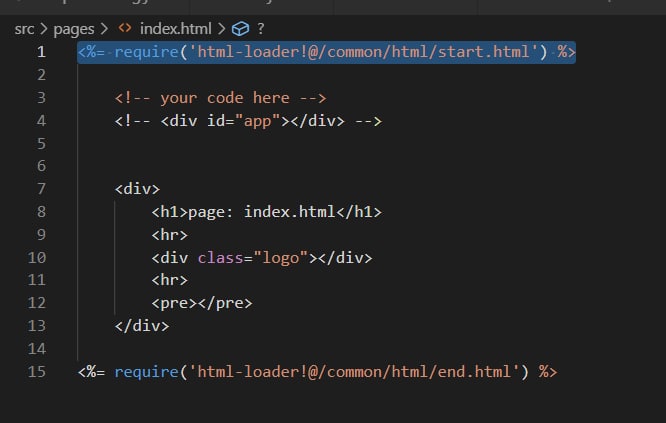
Кто сталкивался с багом с подсветкой когда при использовании HtmlWebpackPlugin?
ВВ

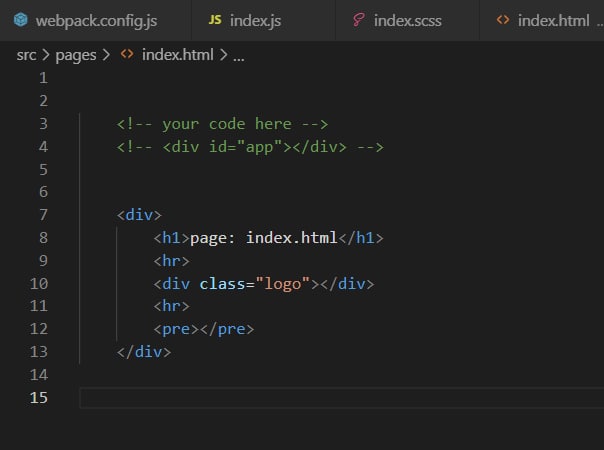
Нормальное состояние
ВВ

Сыпется при добавлении частей страницы
ВВ
Может кто знает как пофиксить. Или может есть более правильный способ собирать страницу по частям.
А
Владислав Ворон
Не очень понятна ваша ситуация.
здравствуйте! я не могу скопировать картинки из src в dist
ВВ
Алексей
здравствуйте! я не могу скопировать картинки из src в dist
src это папка. Что конкретно не так? Вообще не перекладывются? Что вообще вы хотите переложить или получить правильные пути до картинок?
А
Владислав Ворон
src это папка. Что конкретно не так? Вообще не перекладывются? Что вообще вы хотите переложить или получить правильные пути до картинок?
дело в том, что при использовании file-loader так, как я настроил, у меня не отображаются в билде изображения из-за того, что пути к картинкам в html и css разные:
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}
ВВ
Алексей
дело в том, что при использовании file-loader так, как я настроил, у меня не отображаются в билде изображения из-за того, что пути к картинкам в html и css разные:
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}
Отсюда и вопрос. В html картинки статичные?
ВВ
Алексей
дело в том, что при использовании file-loader так, как я настроил, у меня не отображаются в билде изображения из-за того, что пути к картинкам в html и css разные:
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath:'img',
publicPath:'/img/'
},
}

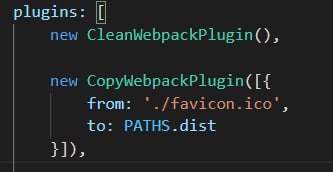
Статику перекладывать так!
А
все картинки находятся в src
А
можно ли использовать какой-то глобальный путь для html и css?
ВВ
Алексей
можно ли использовать какой-то глобальный путь для html и css?
https://www.youtube.com/watch?v=eSaF8NXeNsA&t=9614s Думаю лучше так.
А
Ребята, всем спасибо кто откликнулся, проблема решена!
{
loader: 'file-loader',
options: {
name:
// outputPath:'img',
publicPath:'../'
},
}
{
loader: 'file-loader',
options: {
name:
src/img/[name].[ext],// outputPath:'img',
publicPath:'../'
},
}
2021 January 28
DG
Привет. Может есть у ком-нибудь туториал, репозиторий, пример - как сделать вебпаком сделать билд в памяти?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
RU
Привет. Может есть у ком-нибудь туториал, репозиторий, пример - как сделать вебпаком сделать билд в памяти?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
а что не вышло?
const webpack = require('webpack')
const Memoryfs = require('memory-fs')
const compiler = webpack(config)
compiler.outputFileSystem = new Memoryfs()
const webpack = require('webpack')
const Memoryfs = require('memory-fs')
const compiler = webpack(config)
compiler.outputFileSystem = new Memoryfs()
A
Привет. Может есть у ком-нибудь туториал, репозиторий, пример - как сделать вебпаком сделать билд в памяти?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
Из Stats никак, он не содержит код
DO
Привет. Может есть у ком-нибудь туториал, репозиторий, пример - как сделать вебпаком сделать билд в памяти?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
** ранее нашёл пример с memfs - но не получилось
Или может кто знает как уже с stats объекта, получить скомпилированный код?
А это случайно не XYProblem?.. Зачем такое может быть нужно?