B
Size: a a a
2020 June 12
Тоже так считаю,но не могу вспомнить какое оно
B
Переслано от Vladislav Valabuev
Я думаю через гриды есть более хорошее решение
T
окей,спасибо
если будешь добавлять колонку еще одну, то четное кол-во блоков может сломать конструкцию
T
5 элемент и прописываешь ему так, чтобы он занимал две фракции
Ну так тот же эффект
B
ааа,спасибо,понял
VV
Ну так тот же эффект
Окей, внезапно появляется еще один пункт меню
VV
Надо будет переписывать
VV
ааа,спасибо,понял
Жопой чую, в гридах есть решение для этого случая. Универсальное.
Но я гриды особо не ковырял, поэтому не подскажу
Но я гриды особо не ковырял, поэтому не подскажу
T
тоже ковырял, можно элементу через child задавать - так проще
B
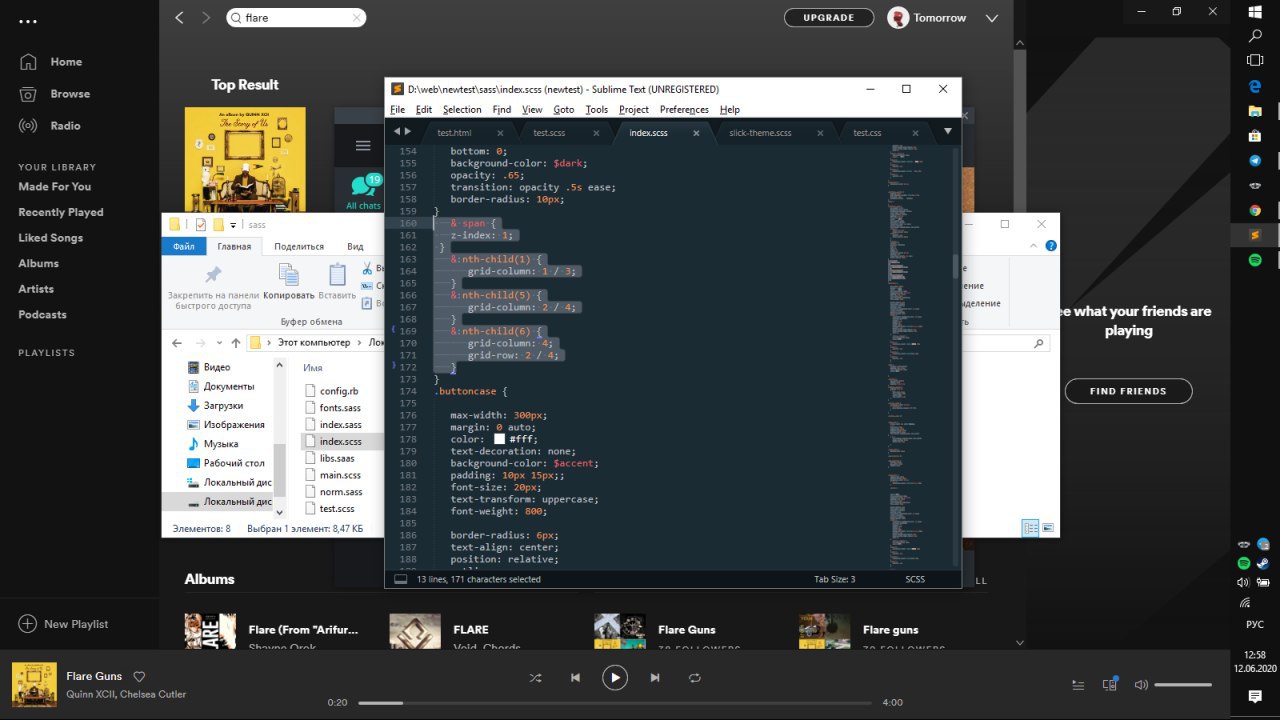
.hrefs_left:nth-child(5){
grid-template-columns: 2fr;
}
Мне же так прописать? Или через width: 2fr; ?
grid-template-columns: 2fr;
}
Мне же так прописать? Или через width: 2fr; ?
T
Вот, например.
VV
тоже ковырял, можно элементу через child задавать - так проще
Проще !== Лучше
T
естественно !==
p
Там же есть в гридах auto
C
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
AM
Народ всем хай, вопрос таков: как сделать вот такой треугольник с плавным входом в блок? https://prnt.sc/sygsgh
Y
Народ всем хай, вопрос таков: как сделать вот такой треугольник с плавным входом в блок? https://prnt.sc/sygsgh
Псевдоэлементом
VL
ребят, а может кто-то объяснить, почему вот такая запись не работает?
grid-auto-rows: calc(auto + 21px);
grid-auto-rows: calc(auto + 21px);
Y
::after