C
!rules - вызвать правила
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
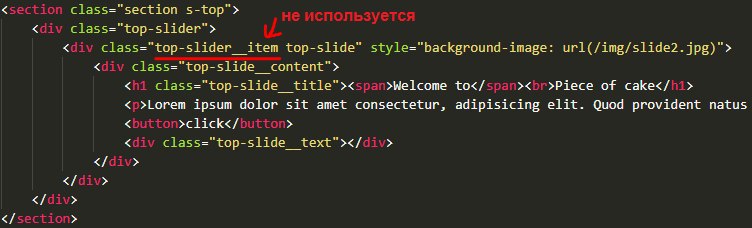
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda