Т
Size: a a a
2020 June 07
kent
Стоит по книгам вёрстку изучать?
Если актуальная, то вполне
A

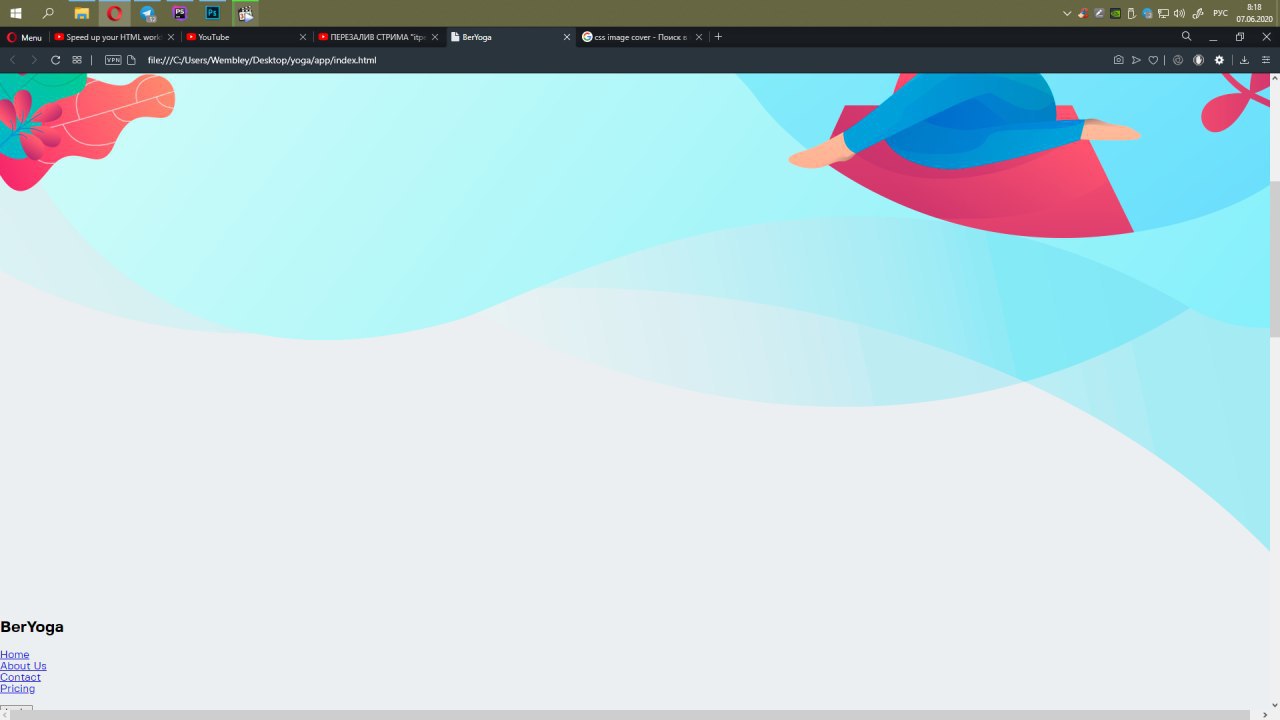
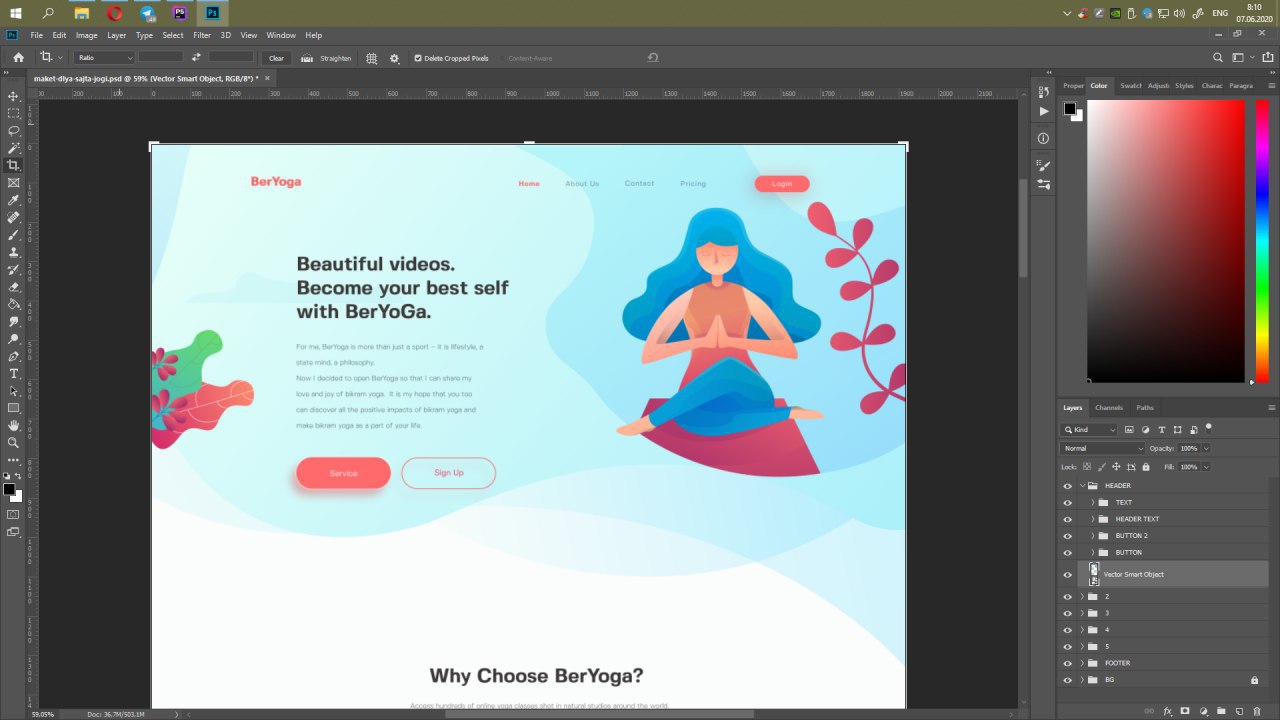
у вас верстка поехала)
А
Всем привет, возник вопрос. Браузер ругается на mixed content. То есть я передаю запросы с фронта (https) на бэкенд (http). Пытался захостить фронт на heroku и netlify, они по дефолту дают https. Не знаю, как поменять на http. Может кто-то сталкивался с данной проблемой?
А
Буду рад любому ответу
C
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
W
а, ну он не об этом да, это надо смотреть спеку и читать о семантической верстке. Смотреть Макеева...
Можно канал? Не нашел
B
!rules
C
Правила группы
!rules - вызвать правила
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
!rules - вызвать правила
Запрещенные действия:
❌ Оскорбление участников
❌ Реклама своих услуг
ℹ️ В том числе "дайте работу", "ищу работу", "могу сделать ... " и подобное
❌ Пиар групп, личных сайтов, форумов, и т.п.
❌ Упоминание ссылок на другие чаты, каналы, пересылаемые сообщения (forward)
ℹ️ Разрешенные каналы отмечены ниже
❌ Чрезмерное употребление стикеров
❌ Обсуждение политики, религии, национальностей и других подобных тем
❌ Игнорирование замечаний админов
❌ Мат
ℹ️ Уместен минимальный мат с цензурой (например замещение звездочками) и умеренный флуд около-IT тем
❌ Выкладывание огромных (более ~10 строк) кусков кода в чат
ℹ️ Для демонстрации кода используйте codepen.io, jsfiddle.net или любой другой подобный сервис
❌ Передачки (пересыл/"приветы") от забаненных
⚠️ Иные ситуации контролируются админами
За нарушение правил - БАН/РО или предупреждение, на усмотрение админов
✅ Группа Вк: vk.com/web_structure
✅ Верстка сайтов: @web_structure
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Автор: @M_Boroda@M_Boroda
C
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
W

как лучше всего поставить картинку фоном?
F
та вроде ток 1 варик
или img или background
или img или background
W
ну вот если делать через тег image, допустим, то какие свойства указать что бы фоном стала
F
никакие
M

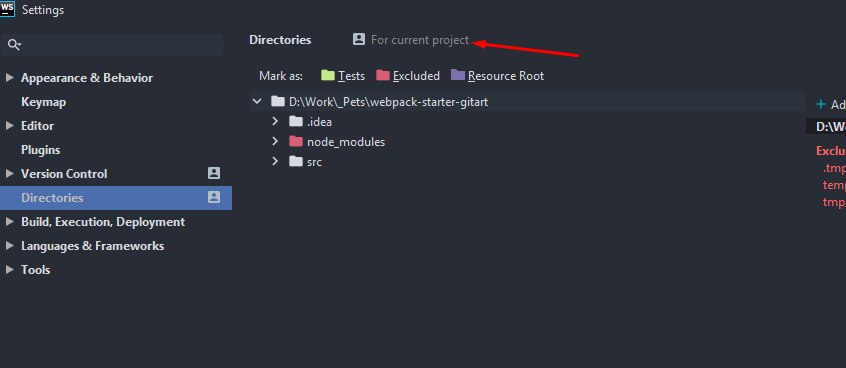
Привет, как изменить настройки для IDE а не проекта?
M
webstorm
AE
ну вот если делать через тег image, допустим, то какие свойства указать что бы фоном стала
ты не с правильной стороны заходишь. Смотри есть изображения контентные, т.е. значимые, и есть оформительские.
без контентных сайт будет выглядеть не так норм как хотелось бы но будет работать, значит они не должны заствлять юзера ждать себя, а вот контентные изображения важны для понимания поэтому они должны грузиться в основном потоке.
не усложняя себе работу можно вспомнить что имиджи в штмл браузер грузит и рендерит сразу, еще до обработки стилей, а бэкграунды уже после...
вот исходя из смысла картинки и надо думать в фон ее и или в тег img.
а по вопросу что с img делать что бы он вел себя как фон:
абсолютом его выносишь на задний план и растягиваешь на весь блок, дальше смотри свойства object-size, object-position.
без контентных сайт будет выглядеть не так норм как хотелось бы но будет работать, значит они не должны заствлять юзера ждать себя, а вот контентные изображения важны для понимания поэтому они должны грузиться в основном потоке.
не усложняя себе работу можно вспомнить что имиджи в штмл браузер грузит и рендерит сразу, еще до обработки стилей, а бэкграунды уже после...
вот исходя из смысла картинки и надо думать в фон ее и или в тег img.
а по вопросу что с img делать что бы он вел себя как фон:
абсолютом его выносишь на задний план и растягиваешь на весь блок, дальше смотри свойства object-size, object-position.
AE
Арслан
Всем привет, возник вопрос. Браузер ругается на mixed content. То есть я передаю запросы с фронта (https) на бэкенд (http). Пытался захостить фронт на heroku и netlify, они по дефолту дают https. Не знаю, как поменять на http. Может кто-то сталкивался с данной проблемой?
просто поменяй все пути на пути с нужным протоколом, где возможно использую относительные пути.
p
Через бекграунд всему блоку
AE
kent
Стоит по книгам вёрстку изучать?
Я бы не советовал. Спека очень быстро меняется, растет, даже если книга по html5 на 60% она уже устарела. пока ее написали, отредактировали, издали, перевели... в ней 30% деперкейтед и 30% отсутствует...
например блочная модель, многие курсы, и вебинары до сих пор рассказывают о том что судить можно или нет вкладывать один тэг в другой по его значению дисплэй по умолчанию, т.е. в блочные можно вложить любые, а в строчные - толкьо строчные. (да и в чатах часто можно встретить такие советы)
Но эта модель устарела, сейчас это просто стилевое свойство которое управляется из css, а возможность вложить один элемент в другой определяется по чуть более многогранной модели, даже есть специальный инструмент - can i include.
интерактивные курсы штмл академии практически исчерпываюшие в этом плане, там даже js и php немного есть.
или англоязычные аналоги коих немало...
например блочная модель, многие курсы, и вебинары до сих пор рассказывают о том что судить можно или нет вкладывать один тэг в другой по его значению дисплэй по умолчанию, т.е. в блочные можно вложить любые, а в строчные - толкьо строчные. (да и в чатах часто можно встретить такие советы)
Но эта модель устарела, сейчас это просто стилевое свойство которое управляется из css, а возможность вложить один элемент в другой определяется по чуть более многогранной модели, даже есть специальный инструмент - can i include.
интерактивные курсы штмл академии практически исчерпываюшие в этом плане, там даже js и php немного есть.
или англоязычные аналоги коих немало...