p
Size: a a a
2020 June 06
при чем тут сео, если это семантика?
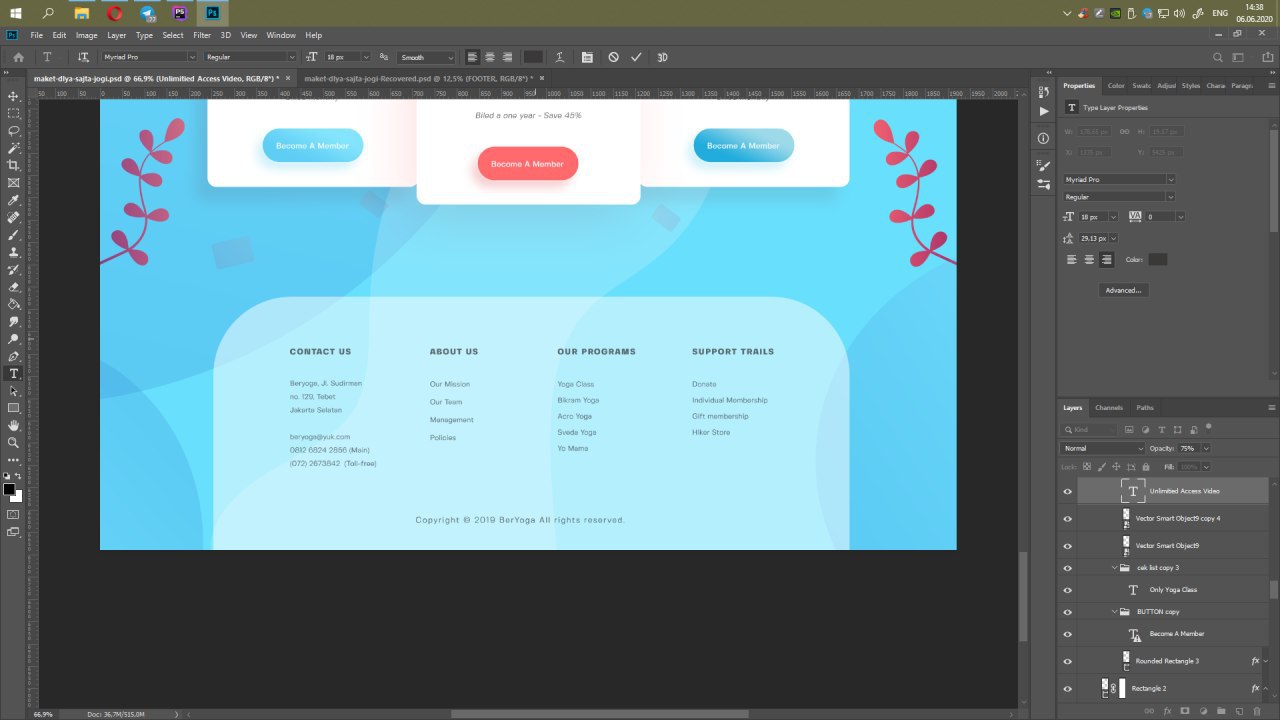
а что про хлебные крошки и главную навигацию из примера выше?
AE
persona x grata
bread crumbs это major или minor navigation?
ну вот честно bread crumbs это для меня почти тоже самое что и футер, хотя справедливости ради, на некоторых сайтах это почти единственный способ попасть куда надо =)
AE
persona x grata
а что про хлебные крошки и главную навигацию из примера выше?
простите, моя скорсоть печати чуть ниже скорости света
AE
persona x grata

может в данно документе это и есть главная навигация, т.к. единственная?
p
ну вот честно bread crumbs это для меня почти тоже самое что и футер, хотя справедливости ради, на некоторых сайтах это почти единственный способ попасть куда надо =)
для a11y рекомендуется использовать nav в футере
https://a11y-style-guide.com/style-guide/section-navigation.html
https://a11y-style-guide.com/style-guide/section-navigation.html
AE
Кстати крошки могут быть выделены для пользователей ридеров, но если все ссылки в нав бернуть эти пользователи заблудятся - будет обратный эффект
A
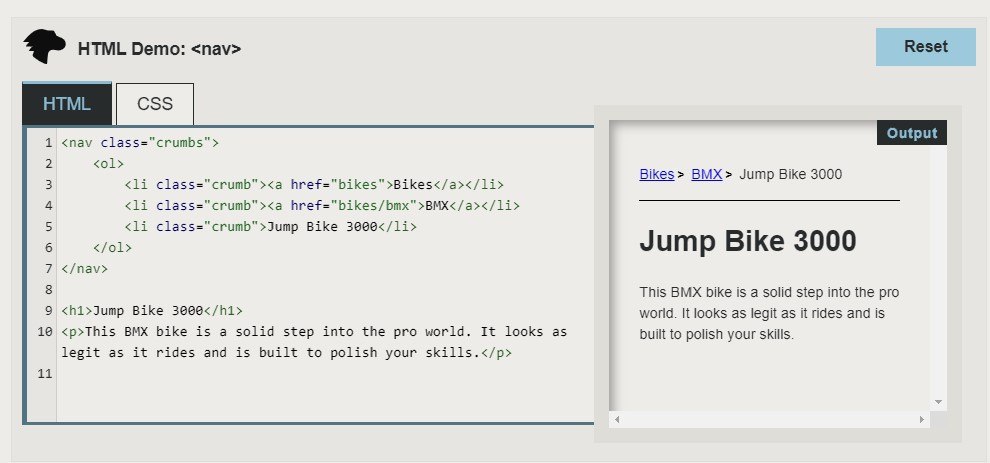
https://developer.mozilla.org/ru/docs/Web/HTML/Element/nav
Там прямо для тех кто в танке специально про футер пишут 🤣
Там прямо для тех кто в танке специально про футер пишут 🤣
Ты в курсе как скринридер работает?
A
Оно скажет что это элемент навигации а не просто какой то список
A
Что оно по сути и есть
AE
Ты в курсе как скринридер работает?
скажу честно - только по наслышке, все хочу попробовать, но руки не доходят...
A
Есть вариант ещё role проставить
AE
Оно скажет что это элемент навигации а не просто какой то список
это я понимаю, и про роли тоже, но это не значит же что надо все ссылки обернуть в навигацию...
меня коробит просто что сейчас люди незадумываясь тащат примеры из какогонибуь бутстрапа - а тут несколько ссылок, значит вот этот блок возьмем, раз там нав есть значит он нужен.
меня коробит просто что сейчас люди незадумываясь тащат примеры из какогонибуь бутстрапа - а тут несколько ссылок, значит вот этот блок возьмем, раз там нав есть значит он нужен.
A
Это да, но ссылки в футере являются элементом навигации по сайту, и так как оно обернуто в footer это будет понятно и скринридеру и человеку кто его юзает
A
Точнее не все ссылки а меню из картинки выше
К
W
Даа) мне не вкатует для портфолио стремные верстать
W
Foma
ну а как подругому не дивами же
Whoops...)
F
Whoops...)
макеева на вас нету
W
А есть какая то методология?