К
Size: a a a
2020 September 03
url([object Module])
AP
эх ну ладно последняя попытка
{
// Images
//test: /\.(gif|png|jpe?g)$/,
test: /\.(ttf|eot|svg|png|jpe?g|gif|ico)(\?.*)?$/i,
exclude: /node_modules/,
include: /src/,
use: {
loader: "file-loader",
options: { esModule: false },
},
//loader: 'file-loader'
},К
Это после сасс?
AP
да это в существующем файл лоадере опция просто добавлена esModule: false
МТ
ID:0
Динамический нативный css?
A
Не, через библиотеку
МТ
А я уж размечтался >_>
AP
Марк Танащук
А я уж размечтался >_>
библиотека по твоему не через нативный интерфейс работает? что ты ожидаешь от нативностм
МТ
библиотека по твоему не через нативный интерфейс работает? что ты ожидаешь от нативностм
Та нет, я имел ввиду прямо в ядро свелта встроенная
МТ
На уровне свелта нативная)
К
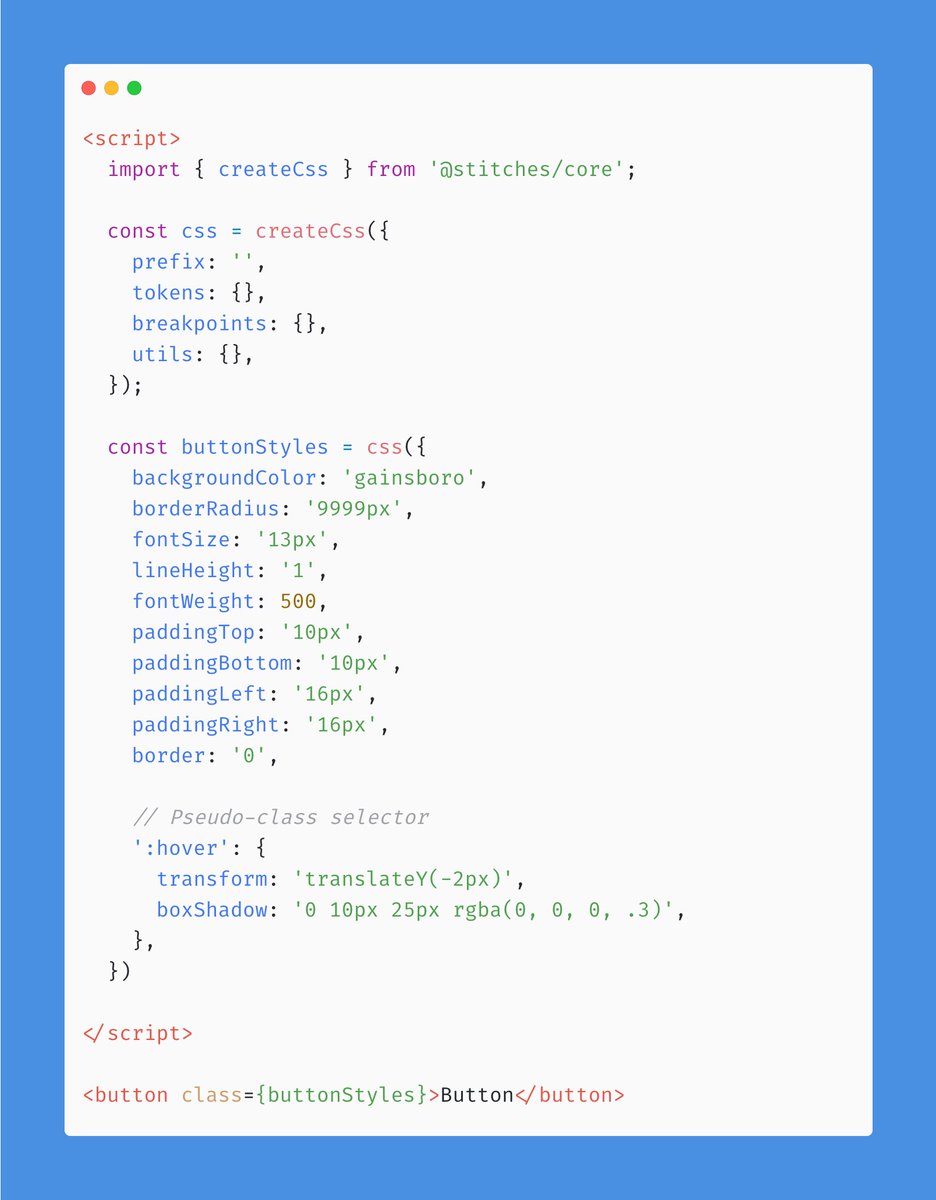
чёт не работает его ститчес в репле
К
эх ну ладно последняя попытка
{
// Images
//test: /\.(gif|png|jpe?g)$/,
test: /\.(ttf|eot|svg|png|jpe?g|gif|ico)(\?.*)?$/i,
exclude: /node_modules/,
include: /src/,
use: {
loader: "file-loader",
options: { esModule: false },
},
//loader: 'file-loader'
},АНБЕЛИВАБЛ!!!!
К
заработало, чтоб её!
К
спасибо огромнейшее!
К
@PaulMaly Паш, привет, вопрос как к автору пасфайндера. Сделал компонент линк как обёртку над
Кликаю линк, происходит пуш в хистори, но переход не осуществляется, остаёмся на текущей странице, какой бы она ни была - хоть рут, хоть нотфаунд. Есть ли у роутера какой-то нюанс? А то похоже, что часть с условиями в разметке App не реагирует на изменения в сторе.
<a on:click={onClick}>, которому если задать path, url, query или fragment, меняет либо урл, либо переданные из остальных: $path = routePathи тд. На главной странице в App.svelte роутинг вида:
{#if $path.pattern(ROUTE.ROOT)} <!-- / -->
<RootPage/>
{:else if $path.pattern(ROUTE.REPORTING)} <!-- /reporting/:id? -->
<ReportingPage/>
{:else}
<NotFoundPage path={$path.toString()} />
{/if}Кликаю линк, происходит пуш в хистори, но переход не осуществляется, остаёмся на текущей странице, какой бы она ни была - хоть рут, хоть нотфаунд. Есть ли у роутера какой-то нюанс? А то похоже, что часть с условиями в разметке App не реагирует на изменения в сторе.
К
в сторах*
К
href у <a> в данном кейсе отсутствует
2020 September 04
К
{#each items.filter(filterBySearch) as node (node.id)} - вопрос, это будет реактивным выражением, если внутри filterBySearch используется реактивная переменная?
КС
{#each items.filter(filterBySearch) as node (node.id)} - вопрос, это будет реактивным выражением, если внутри filterBySearch используется реактивная переменная?
Запустится только на изменении items
Правила реактивности такие же как и с $:
https://github.com/svelte-society/recipes-mvp/blob/master/language.md#reactivity
Правила реактивности такие же как и с $:
https://github.com/svelte-society/recipes-mvp/blob/master/language.md#reactivity