ON
Size: a a a
2020 September 01
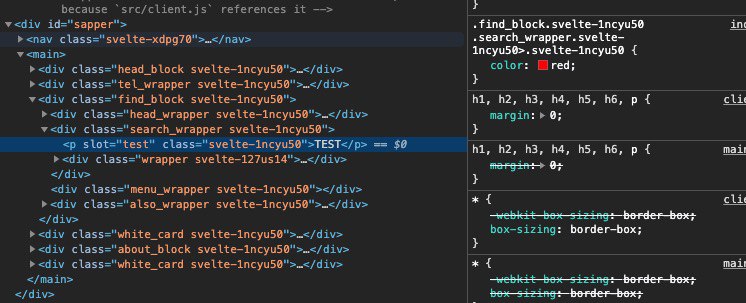
ну вот кроме search_wrapper ещё другие элементы помечены тем же хешем, значит это не дочерний компонент
MZ
ну вот кроме search_wrapper ещё другие элементы помечены тем же хешем, значит это не дочерний компонент
Ага, всё, разобрался. Ты прав. Какая-то pug-магия…
PM
вопрос перорманса возникает, но он не такой серьезный как кажется. Если делать по определенным простым паттернам, то он возникает только в исключительных случаях. Но как только родились хуки, то да у меня стало больше проблем с перформансом, потому что все паттерны расширились, но плохо отсеялись по принципу "хороших"
Кажется хуки появились, потому что практики до этого были не очень или этих «паттернов» было не достаточно. В итоге итак так себе перф стал только хуже, а читаемость сильно лучше не стала. В остальном, про $: могу написать также - если придерживаться простых паттернов то проблем нет))
MZ
Ага, всё, разобрался. Ты прав. Какая-то pug-магия…
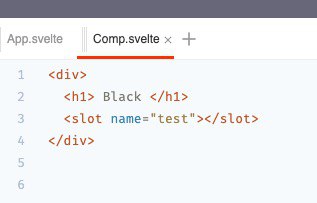
Разобрался. Я с пагом забыл про враппер внутри компонента.
А если не делать враппер то Свелт «выдёргивает» элементы из компонента.
Вот так «работает» 😅
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
А если не делать враппер то Свелт «выдёргивает» элементы из компонента.
Вот так «работает» 😅
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
ON
Разобрался. Я с пагом забыл про враппер внутри компонента.
А если не делать враппер то Свелт «выдёргивает» элементы из компонента.
Вот так «работает» 😅
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
А если не делать враппер то Свелт «выдёргивает» элементы из компонента.
Вот так «работает» 😅
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
так должно работать потому что сам слот - это кусок текущего компонента, поэтому он красится в хеш компонента.
но репл почему-то не работает, бага?
но репл почему-то не работает, бага?
MZ
так должно работать потому что сам слот - это кусок текущего компонента, поэтому он красится в хеш компонента.
но репл почему-то не работает, бага?
но репл почему-то не работает, бага?
Не понял тебя
AP
Разобрался. Я с пагом забыл про враппер внутри компонента.
А если не делать враппер то Свелт «выдёргивает» элементы из компонента.
Вот так «работает» 😅
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
А если не делать враппер то Свелт «выдёргивает» элементы из компонента.
Вот так «работает» 😅
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
вот это шик, прикольный пример почему хэширование доп классом суперстранное решение =)
МТ
МТ
Годно что сделал =)
Но у меня другое
Но у меня другое
ON
Не понял тебя
во, до обновления репла текст был не покрашен, ща норм
AP
блин у меня теперь еще больше вопросов возникает о том как это контролировать =)
ON
Не понял тебя
текст покрасился, потому что этот кусок принадлежит текущему компоненту, на дочерний компонент ты по преждениму не можешь повлиять
MZ
текст покрасился, потому что этот кусок принадлежит текущему компоненту, на дочерний компонент ты по преждениму не можешь повлиять
Ну да, я поэтому и написал «работает» в кавычках )
ON
Ну да, я поэтому и написал «работает» в кавычках )
у тебя осталась предыдущая верия этого репла где был текст " stylle"?
ON
а то там какой-то странный баг был
MZ
у тебя осталась предыдущая верия этого репла где был текст " stylle"?

Не осталось, но разница в том, что у меня там было вот так ↑
AP
тут будет зависеть как <slot></slot> реализован для режима компиляции в веб-компонент.не исключено что он остается просто как есть и значит работает по правилам браузерной реализации
Кстати как я понял вебкомпоненты позволяют слотить фрагменты, их просто можно в слот завернуть =)
https://jsfiddle.net/jmpogfuq/1/
https://jsfiddle.net/jmpogfuq/1/
AP
если свелт так не позволяет делать то походу уже поперек спеки идет =)
К
кстати, а юзал ли кто svelte-apollo?
К
мне нужен fetching стейт как в реакте. Но что-то не вполне понимаю, как "чистенько" его получить