AP
Size: a a a
2020 September 01
Марк Танащук
Если долго поддерживаемый(относительно других) то только один - 3 с половиной месяца сижу над сервисом моим по стилям🤔
тебя уже обогнали и выпустили либу которая режет стили по компонентам =)
МТ
тебя уже обогнали и выпустили либу которая режет стили по компонентам =)
Ссылка?
ON
видишь, у тебя звезда тоже схешилась
МТ
Марк Танащук
Ссылка?
https://github.com/linkedin/css-blocks
Не эта надеюсь?
Не эта надеюсь?
MZ
видишь, у тебя звезда тоже схешилась
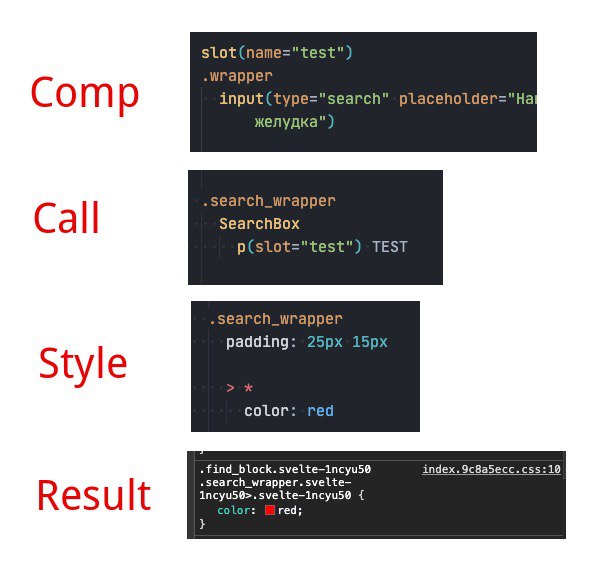
Да, но почему так не работает в репле? Видимо я чего-то не вижу.
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
Б
Главная проблема JSX очень проста и я даже не знаю как с эти можно спорить - попытка натянуть синтаксис императивного языка на декларативную разметку.
jsx не нужен, на реакте можно удобно писать и без jsx
ON
Да, но почему так не работает в репле? Видимо я чего-то не вижу.
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
оно нигде не должно работать (кроме малины), т.к. другой компонент имеет другие хеши
MZ
оно нигде не должно работать (кроме малины), т.к. другой компонент имеет другие хеши
Ну так у меня же работает в сборке ))) Я же показал на скрине.
Тожесамое в репле не работает…
Тожесамое в репле не работает…
ON
Да, но почему так не работает в репле? Видимо я чего-то не вижу.
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
у тебя в проекте значит не такой пример, либо глобал подставился, либо это не компонет
МТ
Да, но почему так не работает в репле? Видимо я чего-то не вижу.
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
https://ru.svelte.dev/repl/c4610616eeaf48df994c8ae44ca7b0c5?version=3.24.1
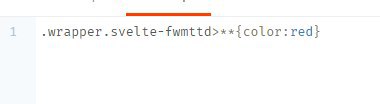
Кстати здесь почему то не выдаёт ошибку:
https://ru.svelte.dev/repl/7f28dd3f2a044a5f8abfcd74c387fad9?version=3.24.1
Типо сразу после глобала если * поставить то она ни хешируется ни ошибку не выдаёт
https://ru.svelte.dev/repl/7f28dd3f2a044a5f8abfcd74c387fad9?version=3.24.1
Типо сразу после глобала если * поставить то она ни хешируется ни ошибку не выдаёт
ON
Ну так у меня же работает в сборке ))) Я же показал на скрине.
Тожесамое в репле не работает…
Тожесамое в репле не работает…
на скрине как раз показвыает что не работает
МТ

ON
Ну так у меня же работает в сборке ))) Я же показал на скрине.
Тожесамое в репле не работает…
Тожесамое в репле не работает…
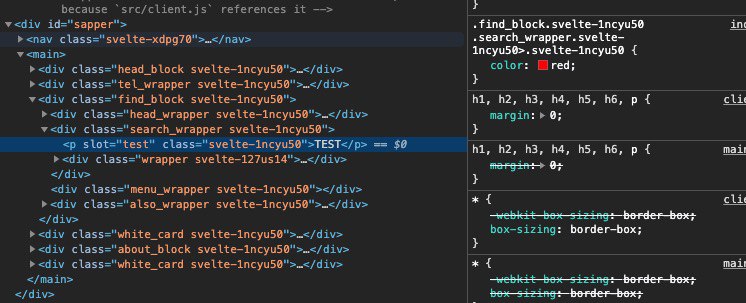
покажи во что DOM покарасился, у тебя наверно другие классы там протекли
MZ
на скрине как раз показвыает что не работает
Я показал, что селектор сработал на элементе внутри компонента.
Но видимо, что-то с глобалом, да.
Но видимо, что-то с глобалом, да.
ON
Я показал, что селектор сработал на элементе внутри компонента.
Но видимо, что-то с глобалом, да.
Но видимо, что-то с глобалом, да.
сделай скрин DOM какой там класс приехал, там будет другой класс
MZ
сделай скрин DOM какой там класс приехал, там будет другой класс
Ща я разобрал, соберу заново
MZ
MZ
у тебя в проекте значит не такой пример, либо глобал подставился, либо это не компонет
И это компонент (ну кмон, тут же видно всё https://t.me/sveltejs/102871)
AP
репла нет так что невидно, скрины дебагать не умеем =)