T
"dev": "rollup -c -w"
Size: a a a
T
"dev": "rollup -c -w"
NK
GV
DK
GV
DK
DG
DG
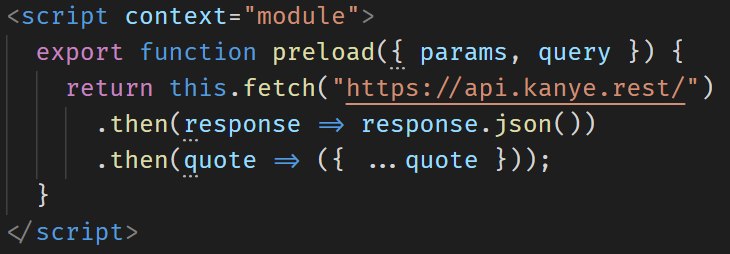
{ params, query } в функцию preload?DG

DG
DG
A
params, или page. А нужны они например для пагинации или чтобы из урла передать данные для запроса на сервер. Можно спокойно не использовать аргументы preload и оставить их пустымиDG
GV
EM
AS
AS
AS
EM