ИК
Size: a a a
2020 March 05
кстати!) автопожписка это тоже весьма актуально в моем кейсе)
ИК

вот так css оптимизируется, а из script не хочет, нормально ли в App -> style импортировать вендоров?
ИК
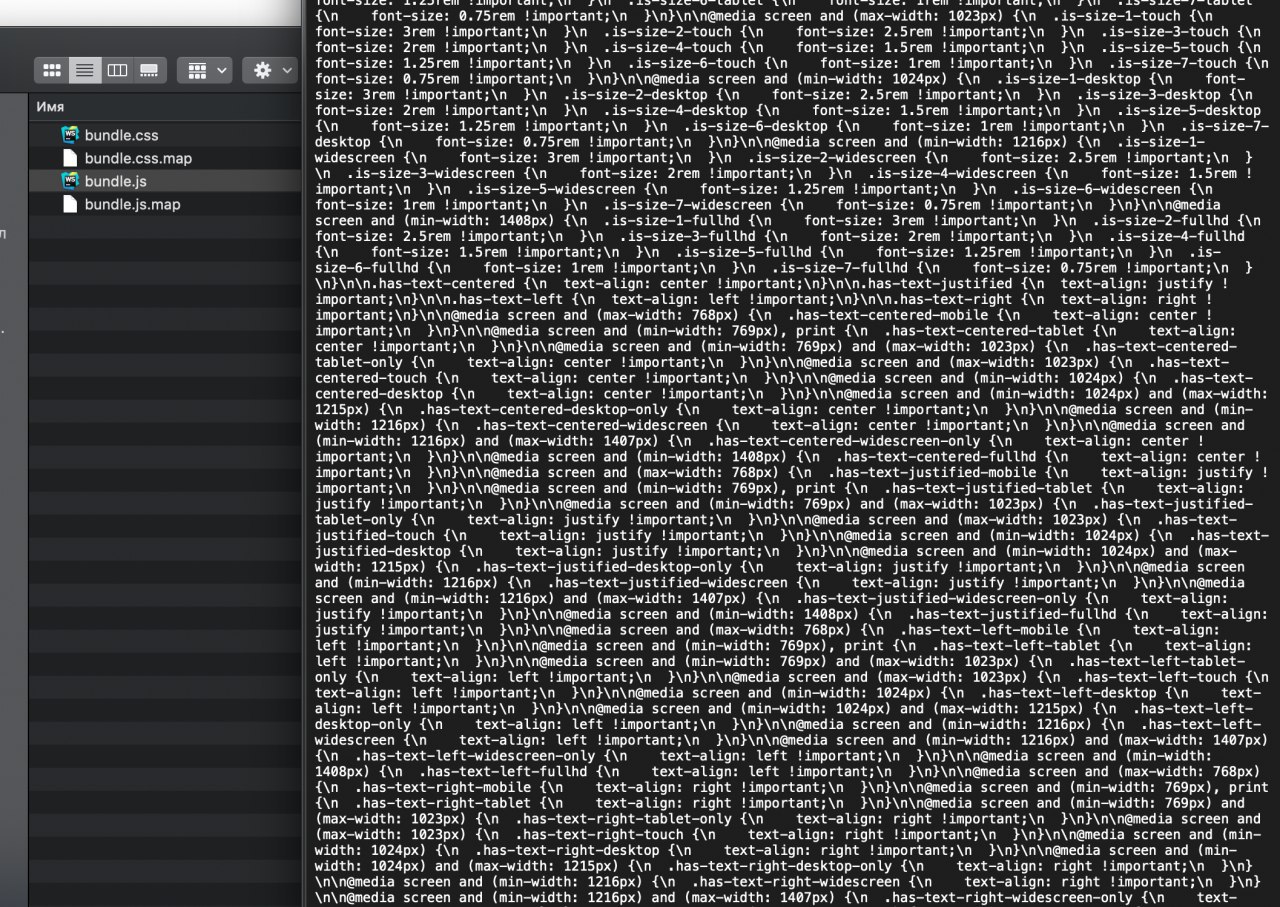
или может есть какой-то плагин для ролапа, чтобы и из script оптимизация была? потому что как сверху 9кб бандл js, а из scripts 230 =)
GV
я тут вклинусь, уж больно понравилось - http://tholman.com/github-corners/ =)
ИК
точнее вот это https://github.com/kaisermann/svelte-preprocess#readme
видимо оно) мне надо просто оставить в css только использованные правила
PM
видимо оно) мне надо просто оставить в css только использованные правила
так не получится. использованы правила или нет решаются на уровне одного компонента
PM
то есть если правило из bulma будут юзаться в другом компоненте, то App.svelte где оно импортируется никак об этом не узнает
2020 March 06
ИК
так не получится. использованы правила или нет решаются на уровне одного компонента

понятно, но тем не менее в скрипте импорт css приводит в js bundle размером 250кб
PM
логично)
ИК
а как же быть тогда?)
PM
а как же быть тогда?)
ты хочешь чтобы bulma обрезалась до размера тех правил, которые используются во всех компонентах приложения?
ИК
ты хочешь чтобы bulma обрезалась до размера тех правил, которые используются во всех компонентах приложения?
да
PM
это сложно)
PM
тут svelte не поможет, нужно брать purgecss
PM
и делать в конфиге svelte опцию emitCss: true
ИК
ну а иначе какой профит от свелт, если бандл будет как от антдизайна при старте )
PM
дальше когда свелт пройдется и соберет стили со всех компонентов он их протолкнет дальше про пайплайну и purge сможет в них заглянуть и подчистить скопом
PM
ну а иначе какой профит от свелт, если бандл будет как от антдизайна при старте )
свелт для того чтобы писать стили в компонентах
G
свелт для того чтобы писать стили в компонентах
Почему обязательно?




