N
Size: a a a
2020 March 05
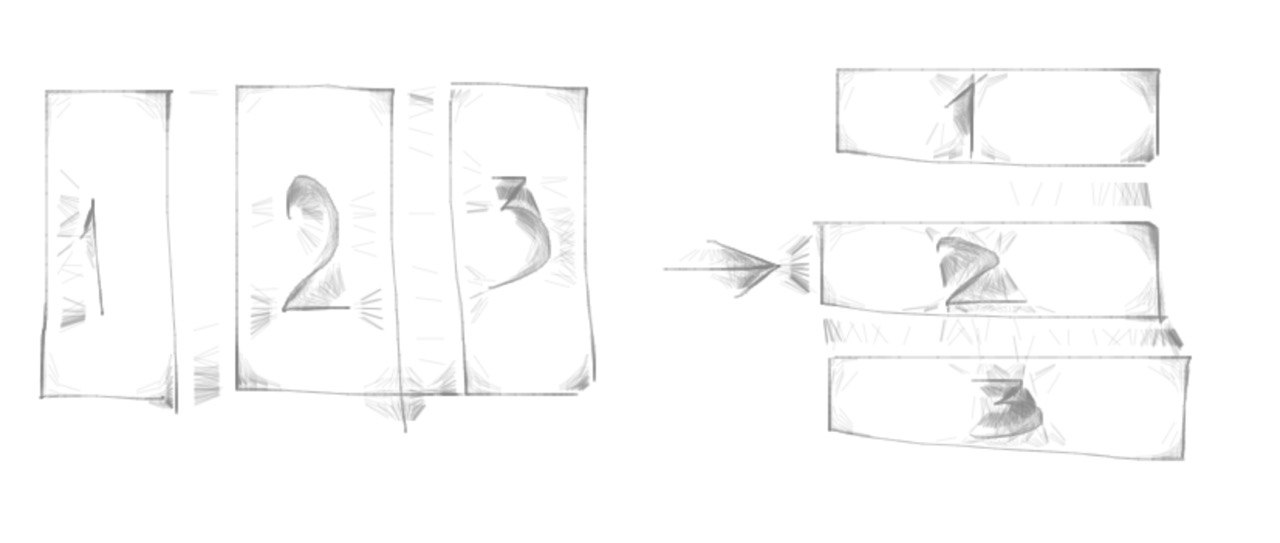
Подскажите. Есть у меня флекс враппер на три колонки. левая боковая, центральная с контентом, правая боковая. При уменьшении размера вьюпорта мы можем их сделать в один ряд друг под другом в порядке левая боковая, центральная, правая боковая. можно ли как-то средствами css поменять порядок, чтобы центральный блок был выше?
MF

Вот так делается по-умолчанию
MF
А хочу, чтобы 2 -> 1 -> 3
MF
спасибо, буду вникать
RS
да, тут тупо свойством order все решается
GV
Материалы - фото, видео, презентации я митапа Svelte Russia Meetup #1:
https://cloud.mail.ru/public/4aJ9/qqyXc2dnf/
https://cloud.mail.ru/public/4aJ9/qqyXc2dnf/
Спасибо!
GV
В смысле для чего? Для того чтобы их исполнить на сервере. Ты должен сам позаботиться об их изоморфности, либо вынести client-only код в onMount
Да, вот начинаю допирать) Но странно, что сам onMount как раз в SSR-бандле есть) Видимо, для того чтобы выполнить весь код, имитируя загрузку в DOM?
PM
Да, вот начинаю допирать) Но странно, что сам onMount как раз в SSR-бандле есть) Видимо, для того чтобы выполнить весь код, имитируя загрузку в DOM?
честно говоря я вообще не уверен по каким правилам там код может вырезаться и есть сомнения что это делает свелт. onMount даже если есть в коде, то он не должен выполняться на сервере
GV
честно говоря я вообще не уверен по каким правилам там код может вырезаться и есть сомнения что это делает свелт. onMount даже если есть в коде, то он не должен выполняться на сервере
Да, возможно, реально не свелт оставляет. Там в бандле глобально объявлена onMount и, видимо, поэтому во время сборки она остается
GV
И запускается в теле create_ssr_component()
PM
Да, возможно, реально не свелт оставляет. Там в бандле глобально объявлена onMount и, видимо, поэтому во время сборки она остается
короче, кода который client-only можно смело писать в onMount
GV
короче, кода который client-only можно смело писать в onMount
Да, понял)
PM
если это код, который взаимодействует с DOM элементами, то вроде бы еще actions не выполняются на сервере, но тут мою память надо проверить бы
GV
да, взаимодействие у меня в onMount, разве что еще за пределами такой код:
$: if (animate) {
runAnimation();
}GV
где runAnimation взаимодействует с DOM-элементом
GV
Кажется, мне нужно смотреть в сторону сборки на rollup)
PM
да, взаимодействие у меня в onMount, разве что еще за пределами такой код:
$: if (animate) {
runAnimation();
}эта штука выполнится и на сервере
GV
эта штука выполнится и на сервере
Вот это интересно, надо что-то мне придумать) в onMount совать странно, наверно?
PM
Вот это интересно, надо что-то мне придумать) в onMount совать странно, наверно?
я не знаю что это такое. если это взаимодействует с элементом, то больше похоже на кейс для экшена
GV
я не знаю что это такое. если это взаимодействует с элементом, то больше похоже на кейс для экшена
Да, это идея попробовать через экшн) По сути тут просто по флагу запуск и остановка анимации производится. В else-ветке cancelAnimationFrame просто выполняется





