GV
Size: a a a
2020 March 05
у свелт по умолчанию есть возможность билдить для ssr, но для чего-то тянутся скрипты
GV
Кстати, забавно, что в билде содержимое
<script context="module"></script> просто выносится за функцию создания компонента)GV
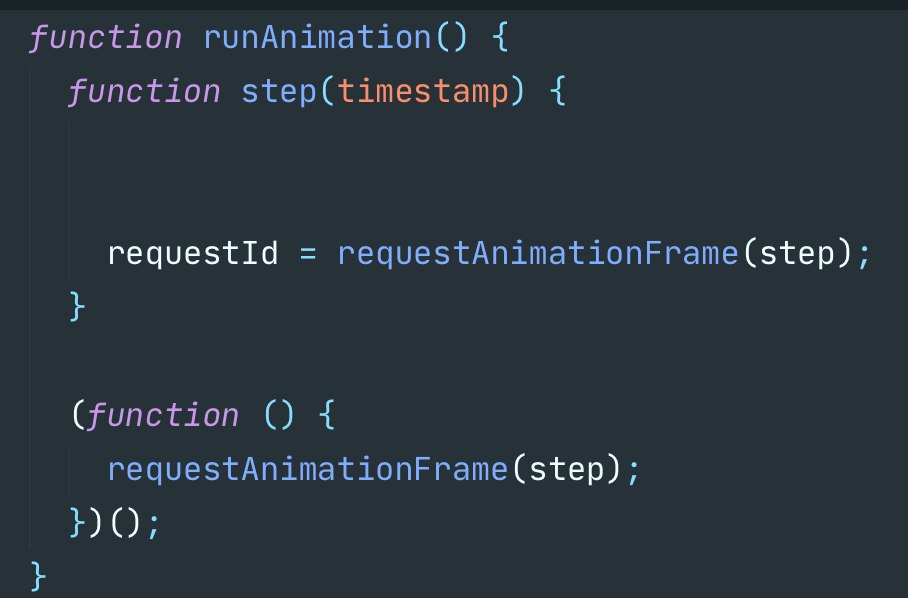
Ааааа, угарно, в этой функции для ssr-бандла свелт вообще все вырезал, кроме requestAnimationFrame))
GV
а почему, а потому что, видимо, вырезанные части - это switch и if, зависящий от переменной из bind:this)
GV
Это, конечно, интересный вариант вообще все в if завернуть, но слишком костыльный имхо))
DK
Ааааа, угарно, в этой функции для ssr-бандла свелт вообще все вырезал, кроме requestAnimationFrame))
а почему оно вырезало? Может - там unused код был?
GV

ну, думаю, не страшно, если скину
GV
вот это все вырезано
GV
spinnerCircle - это переменная из bind:this
GV
При том, что currentStep изначально равен 1, странно, что свелт эту часть вырезал
GV
а, в ssr-сборке currentStep вообще нет) Неужели недоступный код, хм
PM
у свелт по умолчанию есть возможность билдить для ssr, но для чего-то тянутся скрипты
В смысле для чего? Для того чтобы их исполнить на сервере. Ты должен сам позаботиться об их изоморфности, либо вынести client-only код в onMount
AS
Материалы - фото, видео, презентации я митапа Svelte Russia Meetup #1:
https://cloud.mail.ru/public/4aJ9/qqyXc2dnf/
https://cloud.mail.ru/public/4aJ9/qqyXc2dnf/
IF
дай другой клауд, плз....у нас этот заблочили в Укре
MF
Подскажите. Есть у меня флекс враппер на три колонки. левая боковая, центральная с контентом, правая боковая. При уменьшении размера вьюпорта мы можем их сделать в один ряд друг под другом в порядке левая боковая, центральная, правая боковая. можно ли как-то средствами css поменять порядок, чтобы центральный блок был выше?
DS
Материалы - фото, видео, презентации я митапа Svelte Russia Meetup #1:
https://cloud.mail.ru/public/4aJ9/qqyXc2dnf/
https://cloud.mail.ru/public/4aJ9/qqyXc2dnf/
супер! давно ждал, спасибо!
DK
Подскажите. Есть у меня флекс враппер на три колонки. левая боковая, центральная с контентом, правая боковая. При уменьшении размера вьюпорта мы можем их сделать в один ряд друг под другом в порядке левая боковая, центральная, правая боковая. можно ли как-то средствами css поменять порядок, чтобы центральный блок был выше?
без репла тяжело это в голове представить)
T
Подскажите. Есть у меня флекс враппер на три колонки. левая боковая, центральная с контентом, правая боковая. При уменьшении размера вьюпорта мы можем их сделать в один ряд друг под другом в порядке левая боковая, центральная, правая боковая. можно ли как-то средствами css поменять порядок, чтобы центральный блок был выше?
css order
AS
дай другой клауд, плз....у нас этот заблочили в Укре
mail выложили на mail =)