K
Size: a a a
2020 October 06
EC
Весь грид в один элемент листвью и когда нада спинер - добавляешь к самому листвью еще один элемент и убираешь после апдейта грида который в другом элементе
А со скроллом проблем не будет?
K
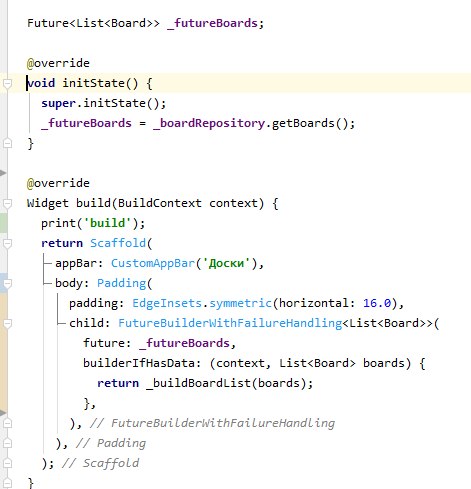
может кому будет интересно https://github.com/kherel/flutter_fun
Ю
Павел
У меня например 9 элементов, на телефоне в портрете по 2 в ряду
Заряжаешь по 4, листвью с одним элементом где этот грид с 4 карточками, при загрузке следующих 4 показываешь спиннер как отдельный элемент в добавку
Ю
Evgeny Cherkasov
А со скроллом проблем не будет?
Shrinkwrap true
A
Зачет
AP
мое уважение
A
Подскажи, как ты сделал такую смену текста
AP
сурсачи же есть)
A
🌚 что это
П
Заряжаешь по 4, листвью с одним элементом где этот грид с 4 карточками, при загрузке следующих 4 показываешь спиннер как отдельный элемент в добавку
Можно конечно, но много математики получится
K
Подскажи, как ты сделал такую смену текста
там есть в коде, просто анимация через контроллер, последнее и текущее значение в стек, и анимация через контроллер, на транслейт и опасити
Ю
Павел
Можно конечно, но много математики получится
Это как пагинация у тебя определена
П
Пока проработал более элегантное, хоть и костыль) через добавление одного элемента к GridView и его смещение
П
transform: Matrix4.translationValues(context.mediaQuerySize.width / 2,0,0),
П
и немного математики
A
там есть в коде, просто анимация через контроллер, последнее и текущее значение в стек, и анимация через контроллер, на транслейт и опасити
А, понял
RM

Анонс Flutter 1.22: Перевод статьи "Announcing Flutter 1.22" с комментариями Евгения Сатурова Flutter TeamLead в Surf.
https://habr.com/ru/company/surfstudio/blog/522244/
https://habr.com/ru/company/surfstudio/blog/522244/