☕
Size: a a a
2020 September 26
Потому что как не крути он скорее всего дергает один и тот же файл
Сторейдж будет один и тот же, иначе как бы мы получали свои данные обратно? 😂
AZ
IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 2,
child: new Container(
color: Colors.black54,
padding: const EdgeInsets.fromLTRB(2, 4, 2, 4),
alignment: FractionalOffset.topCenter,
child: Text(
d2.dotdot,
style: styleText,
))),
Expanded(
flex: 8,
child: new Container(
color: Colors.blackblack,
padding: const EdgeInsets.fromLTRB(16, 4, 6, 4),
alignment: FractionalOffset.topLeft,
child: Text(d2.text, style: styleText)))
]))
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 2,
child: new Container(
color: Colors.black54,
padding: const EdgeInsets.fromLTRB(2, 4, 2, 4),
alignment: FractionalOffset.topCenter,
child: Text(
d2.dotdot,
style: styleText,
))),
Expanded(
flex: 8,
child: new Container(
color: Colors.blackblack,
padding: const EdgeInsets.fromLTRB(16, 4, 6, 4),
alignment: FractionalOffset.topLeft,
child: Text(d2.text, style: styleText)))
]))
AZ
да вот так
AZ
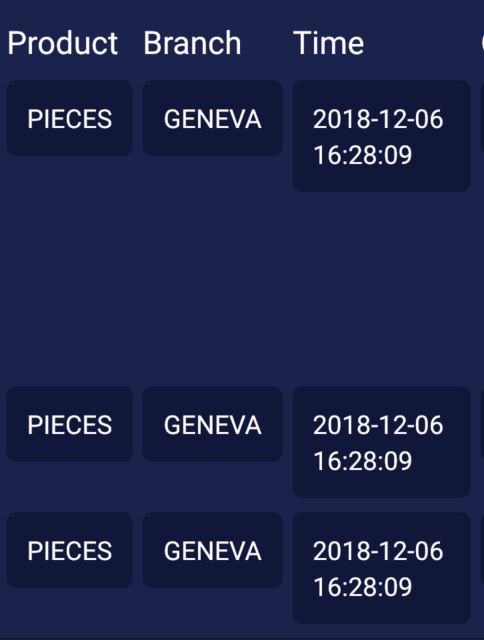
вот так это выглядит в итоге
O
IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 2,
child: new Container(
color: Colors.black54,
padding: const EdgeInsets.fromLTRB(2, 4, 2, 4),
alignment: FractionalOffset.topCenter,
child: Text(
d2.dotdot,
style: styleText,
))),
Expanded(
flex: 8,
child: new Container(
color: Colors.blackblack,
padding: const EdgeInsets.fromLTRB(16, 4, 6, 4),
alignment: FractionalOffset.topLeft,
child: Text(d2.text, style: styleText)))
]))
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 2,
child: new Container(
color: Colors.black54,
padding: const EdgeInsets.fromLTRB(2, 4, 2, 4),
alignment: FractionalOffset.topCenter,
child: Text(
d2.dotdot,
style: styleText,
))),
Expanded(
flex: 8,
child: new Container(
color: Colors.blackblack,
padding: const EdgeInsets.fromLTRB(16, 4, 6, 4),
alignment: FractionalOffset.topLeft,
child: Text(d2.text, style: styleText)))
]))
Для TableRow не работает
ИМ
Сторейдж будет один и тот же, иначе как бы мы получали свои данные обратно? 😂
Точно
AZ
Для TableRow не работает
Делать тогда CustomTableRow )
O
Делать тогда CustomTableRow )
Мне кажется что это сложно реализовать )
AC
Всем привет!
Подскажите пожалуйста , можно ли как-то растягивать child по самому большому размеру в TableRow ?
Подскажите пожалуйста , можно ли как-то растягивать child по самому большому размеру в TableRow ?
Попробуй Expanded
O
Попробуй Expanded
Не работает для Table с TableRow
ВК
Если у меня listview builder связан с моим списком, и я в этот список добавляю новый элемент, то перерысовувается весь list view или отрисовывается только новый элемент?
kf
Например в навбаре у тебя IndexedStack, вкладка представляет собой виджет Navigator, при пуш делаешь как обычно (Navigator.of(context).push(). После контекста есть ещё необязательный аргумент useRootNavigator, по дефолту он false и тогда у тебя будет навбар снизу. Если он не нужен, то ставишь useRootNavigator = true. А так это называется nested navigation, можешь погуглить, есть одноименная либа с этим, но у меня и без неё работает как я написал выше
спасибо. нашел решение проблемы)
ДЩ
Если у меня listview builder связан с моим списком, и я в этот список добавляю новый элемент, то перерысовувается весь list view или отрисовывается только новый элемент?
Если новый элемент попадает в отображаемые (сколько то там элементов вверх и вниз от текущего) то перерисовывается эта область
A
что сейчас актуально для di? есть что нибудь даггероподобное?
O
Тогда так https://pastebin.com/78RLSDua
Это вариант рабочий , но только если знаешь какая строчка будет самой большой, а у меня динамический контент и я не могу знать высоту , а для всех ячеек почему то нельзя сделать fill
Z.
господа, библиотека hive для флаттера поддерживает сейчас запросы наподобии SQL? select, insert
RV
господа, библиотека hive для флаттера поддерживает сейчас запросы наподобии SQL? select, insert
нет, подразумевается что данные извлекаются быстро и работа уже производится прямо с ними
Z.
нет, подразумевается что данные извлекаются быстро и работа уже производится прямо с ними
ясно. была бы документашка получше. а то не понятно ни как фильтровать ни как удалять. если ты используешь свои классы с полями