Ю
Size: a a a
2020 June 15
Одно переводило что например от June 15, 2020 получалось Июня 15, 2020 вместо 15 Июня 2020
Ю
Про ez_localization не знаю
Я тоже
AZ
Одно переводило что например от June 15, 2020 получалось Июня 15, 2020 вместо 15 Июня 2020
То есть надо менять форматы в зависимости от локали на лету?
Ю
То есть надо менять форматы в зависимости от локали на лету?
Получилось что при смене надо вызвать тот же формат, но с другой локалью
AZ
Получилось что при смене надо вызвать тот же формат, но с другой локалью
AZ
Зачем это мне?
пример
AZ
ну или так
@override
void didChangeDependencies() {
_format = DateFormat('d MMMM', context.locale.toString());
}
Ю
Эт по системной, отдельно если юзер сменит в аппе
AZ
Эт по системной, отдельно если юзер сменит в аппе
Это по локали easy_localization, context.locale это extension метод EasyLocalization.of(context).locale
M

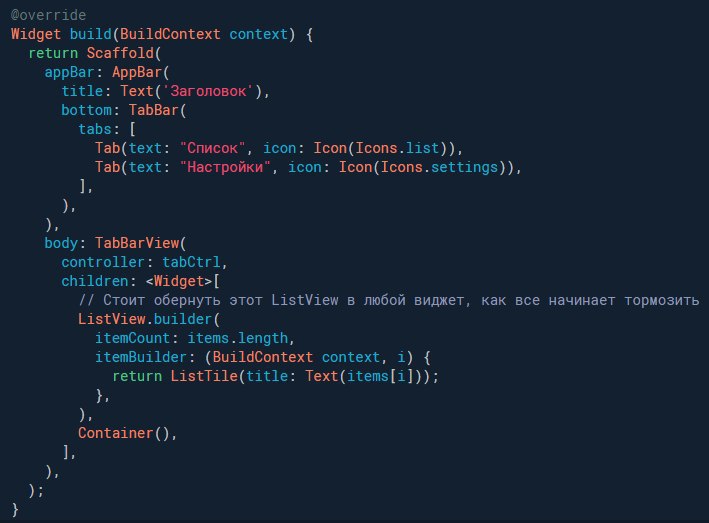
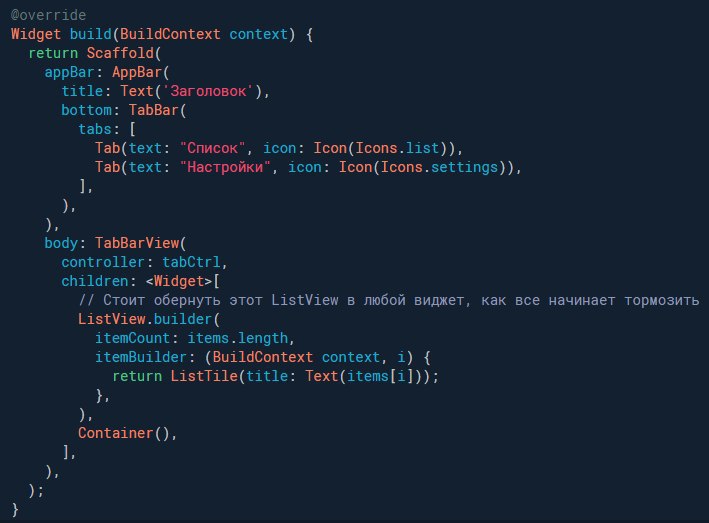
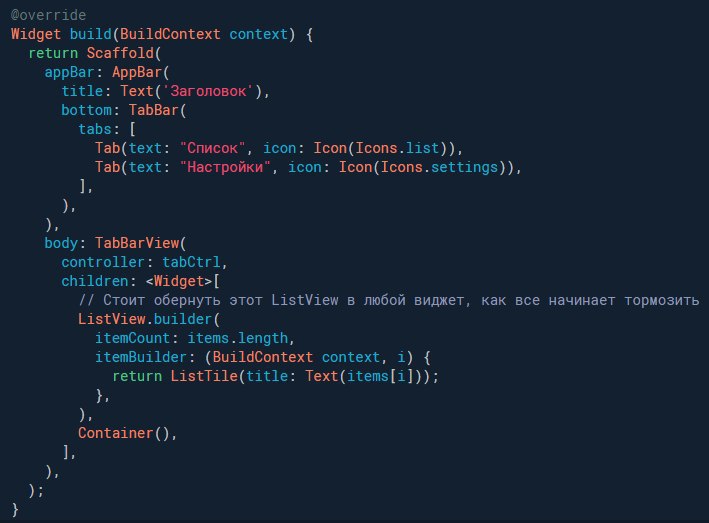
Подскажите кто нибудь, не пойму в чем проблема. При оборачивании виджета ListView.builder, который находится в TabBarView в любой виджет например Column или в другой ListView отрисовка начинает жутко тормозить. Также тормозит при скроле списка, как будто пытается отрендерить все 10000 элементов разом. (в items 10000 элементов)
V

Подскажите кто нибудь, не пойму в чем проблема. При оборачивании виджета ListView.builder, который находится в TabBarView в любой виджет например Column или в другой ListView отрисовка начинает жутко тормозить. Также тормозит при скроле списка, как будто пытается отрендерить все 10000 элементов разом. (в items 10000 элементов)
Касаемо тормозов при скроле. Попробуйте в ListView.builder добавить itemExtent, если заранее известна высота элементов, должно помочь. Ну а если высота заранее не известна, то, наверное, придется страдать
по поводу тормозов при обертке, даже не знаю из-за чего так, возможно itemExtent также поможет
по поводу тормозов при обертке, даже не знаю из-за чего так, возможно itemExtent также поможет
Д
Касаемо тормозов при скроле. Попробуйте в ListView.builder добавить itemExtent, если заранее известна высота элементов, должно помочь. Ну а если высота заранее не известна, то, наверное, придется страдать
по поводу тормозов при обертке, даже не знаю из-за чего так, возможно itemExtent также поможет
по поводу тормозов при обертке, даже не знаю из-за чего так, возможно itemExtent также поможет
Жалко нет minItemExtent
P

Подскажите кто нибудь, не пойму в чем проблема. При оборачивании виджета ListView.builder, который находится в TabBarView в любой виджет например Column или в другой ListView отрисовка начинает жутко тормозить. Также тормозит при скроле списка, как будто пытается отрендерить все 10000 элементов разом. (в items 10000 элементов)
Наверное глупость спрошу, тормозит в релизе?
M
Наверное глупость спрошу, тормозит в релизе?
И в релизе и в dev
Ю
Это по локали easy_localization, context.locale это extension метод EasyLocalization.of(context).locale
ну его в баню, запутался
M

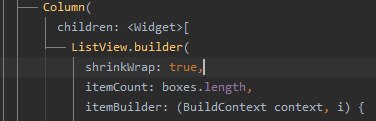
Тормозило из-за свойства shrinkWrap: true который я забыл написать (на скриншоте).
M

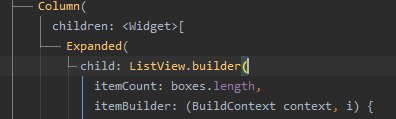
Заменил на такой вариант и тормоза пропали
SM
Это очень тормозное свойство, см. доку:
Shrink wrapping the content of the scroll view is significantly more expensive than expanding to the maximum allowed size because the content can expand and contract during scrolling, which means the size of the scroll view needs to be recomputed whenever the scroll position changes.
Shrink wrapping the content of the scroll view is significantly more expensive than expanding to the maximum allowed size because the content can expand and contract during scrolling, which means the size of the scroll view needs to be recomputed whenever the scroll position changes.
ИЦ

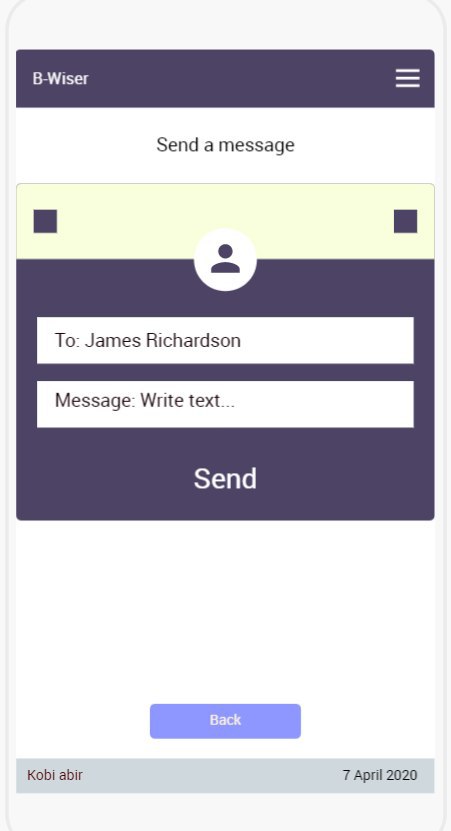
Сенсеи, как разместить вот так аватарку? как на скрине