ВА
Size: a a a
2019 November 15
Привет всем. Подскажите, пожалуйста, можно ли открыть файл будь то видео или картинка в стандартном приложении android, зная его путь на устройстве?
OR

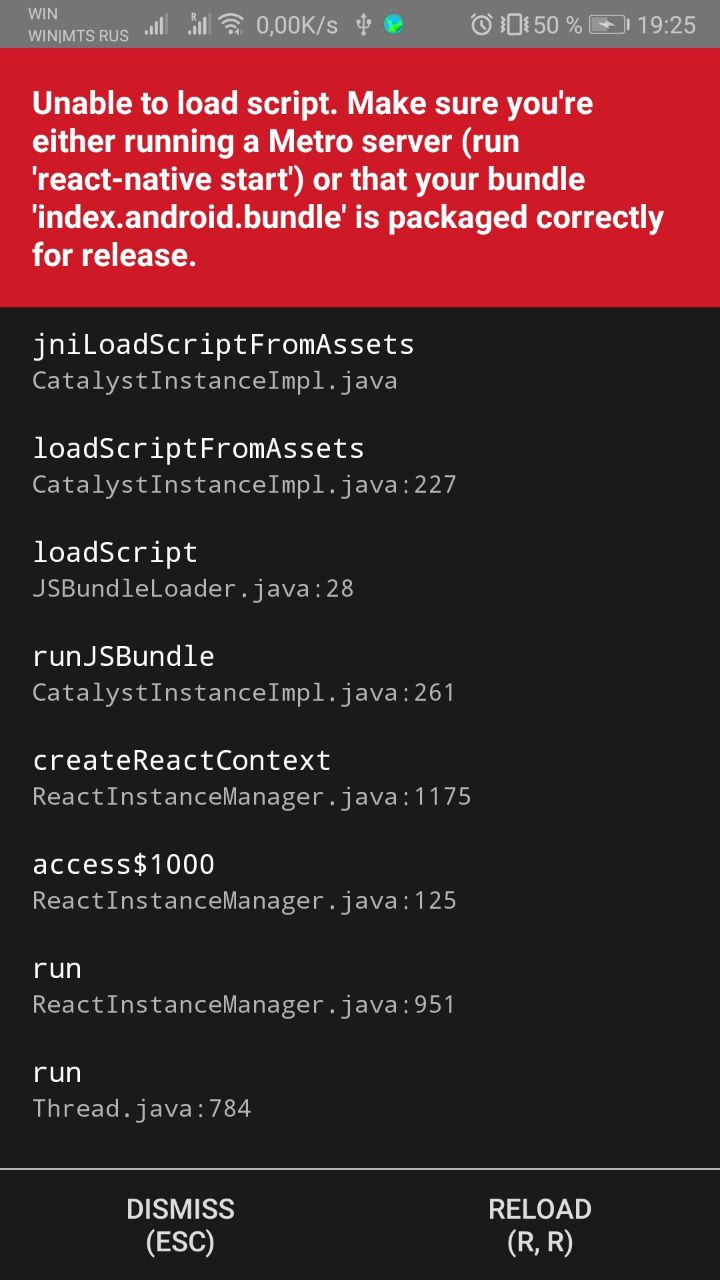
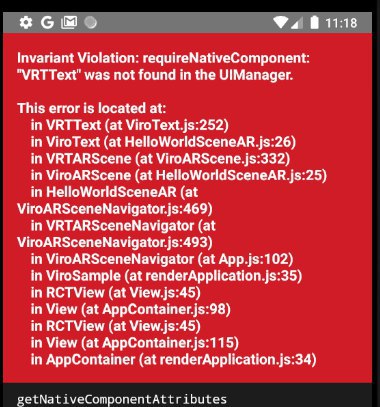
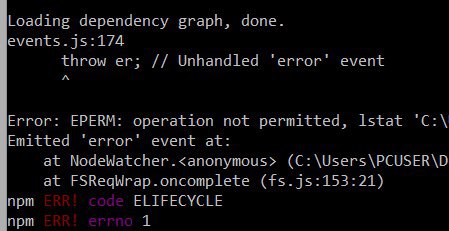
кто-то работал с react-viro? как запустить его на эмуляторе. выдаёт ошибку.
AE
Кто как хранит токены авторизации? В идеале чтобы после переустановки приложения не удалялись.
Э
Добрый день!
Подскажите, пожалуйста, как дебажить отваливающиеся стили UI на андроиде? На iOS всё норм.
1. Использую react-native-segmented-control-tab для работы с сегментами на странице. На ios всё отлично, баджи выводятся, стили подхватываются и всё отлично. А на андроиде периодически не отображаются баджи, пропадает обводка на крайних сегментах.
2. Есть View, у которой белый бэкграунд. Через Platform.OS проверяю систему и даю стиль с shadow для iOS, и elevation для android ≥ 21. На андроиде при переходах между сегментами отлетает backgroundColor и становится прозрачным, после чего ломается фон у этого элемента везде.
3. Сделал небольшой View с абсолютным позиционированием, (счётчик уведомлений на элементе). На ios работает нормально, на андроиде в дебаге элемент полупрозрачный, а без дебага просто исчезает за родительским элементом (видно только его край).
4. Использую react-native-fab, на iOS всё отлично, на андроиде кнопка имеет прозрачный фон и не круглую, а 8-угольную форму.
Не вижу ошибок в консоли дебаггера, в гугле ничего внятного найти не могу.
Подскажите, пожалуйста, как дебажить отваливающиеся стили UI на андроиде? На iOS всё норм.
1. Использую react-native-segmented-control-tab для работы с сегментами на странице. На ios всё отлично, баджи выводятся, стили подхватываются и всё отлично. А на андроиде периодически не отображаются баджи, пропадает обводка на крайних сегментах.
2. Есть View, у которой белый бэкграунд. Через Platform.OS проверяю систему и даю стиль с shadow для iOS, и elevation для android ≥ 21. На андроиде при переходах между сегментами отлетает backgroundColor и становится прозрачным, после чего ломается фон у этого элемента везде.
3. Сделал небольшой View с абсолютным позиционированием, (счётчик уведомлений на элементе). На ios работает нормально, на андроиде в дебаге элемент полупрозрачный, а без дебага просто исчезает за родительским элементом (видно только его край).
4. Использую react-native-fab, на iOS всё отлично, на андроиде кнопка имеет прозрачный фон и не круглую, а 8-угольную форму.
Не вижу ошибок в консоли дебаггера, в гугле ничего внятного найти не могу.
#решено
Если вдруг кто столкнётся:
Проблема с react-native-fab. В чём именно - разбираться не стал, сделал кастомную кнопку с абсолютным позиционированием.
Кроме того, в некоторых местах, где есть borderRadius, нужно обязательно добавлять overflow: 'hidden' для андроида, иначе начинают отваливаться стили.
Если вдруг кто столкнётся:
Проблема с react-native-fab. В чём именно - разбираться не стал, сделал кастомную кнопку с абсолютным позиционированием.
Кроме того, в некоторых местах, где есть borderRadius, нужно обязательно добавлять overflow: 'hidden' для андроида, иначе начинают отваливаться стили.
K
Кто как хранит токены авторизации? В идеале чтобы после переустановки приложения не удалялись.
Sensetive storage. Но сохранится только для ios
AN
👍
AE
Sensetive storage. Но сохранится только для ios
DK
react-native-material-ui не очень?
спасибо, изучаю пока. Возможно подойдет для моих целей.
Д
d
У кого то были проблемы с drawerNav на андроиде? Не закрывается по клику на тёмную область
d
Да и почему-то жестами тоже закрытие не срабатывает
К
Ребят, привет всем, подскажите, как запретить албомную ориентацию на андроид?
android:screenOrientation="portrait" не помогает
android:screenOrientation="portrait" не помогает
Д
Ребят, привет всем, подскажите, как запретить албомную ориентацию на андроид?
android:screenOrientation="portrait" не помогает
android:screenOrientation="portrait" не помогает
Мб не в activity вставил?
К
Мб не в activity вставил?
Туда в androidManifest
НС
Кто нибудь реализовывал инфинити скрол в обе стороны - как в чате с большим количеством непрочитанных?
По подгрузке все понятно, проблема в появлении данных - если листать вниз и данные нормально подставляются и позиция скрола находится где ожидается
Но если листать вверх то долистали например до позиции скрола 500 (вверху). Подгружаем данные, они добавляются (пусть высота новых данных 2000). Но позиция скрола остается 500, то есть большая часть данных оказывается пролистанной
По подгрузке все понятно, проблема в появлении данных - если листать вниз и данные нормально подставляются и позиция скрола находится где ожидается
Но если листать вверх то долистали например до позиции скрола 500 (вверху). Подгружаем данные, они добавляются (пусть высота новых данных 2000). Но позиция скрола остается 500, то есть большая часть данных оказывается пролистанной
.

Подскажите что не так(
AE
Он же пишет тебе, пермишены чекни
.