IK
Size: a a a
2019 November 14
/ban
IK
/ban
R
Ihor Kovalov
/ban
Может, тебя забанить?
KT
Подскажите, пожалуйста, годные статьи по best practices React Native желательно на русском и не сильно устаревшие.
ОП

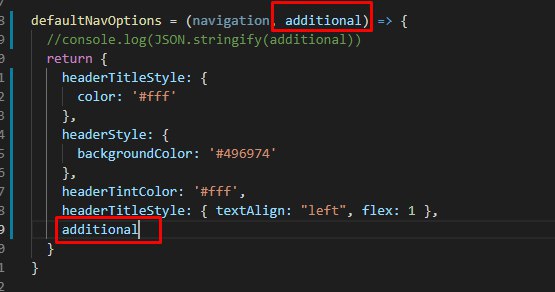
Всем привет, какой самый лучший путь вернуть вместе с объектом дополнительные поля
B
Подскажите, пожалуйста, годные статьи по best practices React Native желательно на русском и не сильно устаревшие.
B
Но я бы тут не согласился с 60% статьи))
GB
Но я бы тут не согласился с 60% статьи))
Да, ща проглядел быстро... если это и best practices, то явно не мои )))
GB
Я бы сказал так:
1. Рассматривайте React только как "view" слой приложения. Ещё раз, это только presentation layer, даже скорее widgets, не более.
2. Используйте типизацию - typescript/flowtype
3. У вас медленный JS движок (нет JIT, слабый проц, мало памяти), экономьте, используйте правильные структуры данных...
4. Прежде чем добавить зависимость, очень хорошо подумайте (см. п.3)
5. Читайте исходный код RN и всех модулей, что используете. Магии не бывает, разбирайтесь как они работают, и большая часть левых модулей вам будет просто не нужна.
6. Учите натив.
1. Рассматривайте React только как "view" слой приложения. Ещё раз, это только presentation layer, даже скорее widgets, не более.
2. Используйте типизацию - typescript/flowtype
3. У вас медленный JS движок (нет JIT, слабый проц, мало памяти), экономьте, используйте правильные структуры данных...
4. Прежде чем добавить зависимость, очень хорошо подумайте (см. п.3)
5. Читайте исходный код RN и всех модулей, что используете. Магии не бывает, разбирайтесь как они работают, и большая часть левых модулей вам будет просто не нужна.
6. Учите натив.
DK
Я бы сказал так:
1. Рассматривайте React только как "view" слой приложения. Ещё раз, это только presentation layer, даже скорее widgets, не более.
2. Используйте типизацию - typescript/flowtype
3. У вас медленный JS движок (нет JIT, слабый проц, мало памяти), экономьте, используйте правильные структуры данных...
4. Прежде чем добавить зависимость, очень хорошо подумайте (см. п.3)
5. Читайте исходный код RN и всех модулей, что используете. Магии не бывает, разбирайтесь как они работают, и большая часть левых модулей вам будет просто не нужна.
6. Учите натив.
1. Рассматривайте React только как "view" слой приложения. Ещё раз, это только presentation layer, даже скорее widgets, не более.
2. Используйте типизацию - typescript/flowtype
3. У вас медленный JS движок (нет JIT, слабый проц, мало памяти), экономьте, используйте правильные структуры данных...
4. Прежде чем добавить зависимость, очень хорошо подумайте (см. п.3)
5. Читайте исходный код RN и всех модулей, что используете. Магии не бывает, разбирайтесь как они работают, и большая часть левых модулей вам будет просто не нужна.
6. Учите натив.
6. Учите Натив. Это сразу Java и Swift?
GS
Я бы сказал так:
1. Рассматривайте React только как "view" слой приложения. Ещё раз, это только presentation layer, даже скорее widgets, не более.
2. Используйте типизацию - typescript/flowtype
3. У вас медленный JS движок (нет JIT, слабый проц, мало памяти), экономьте, используйте правильные структуры данных...
4. Прежде чем добавить зависимость, очень хорошо подумайте (см. п.3)
5. Читайте исходный код RN и всех модулей, что используете. Магии не бывает, разбирайтесь как они работают, и большая часть левых модулей вам будет просто не нужна.
6. Учите натив.
1. Рассматривайте React только как "view" слой приложения. Ещё раз, это только presentation layer, даже скорее widgets, не более.
2. Используйте типизацию - typescript/flowtype
3. У вас медленный JS движок (нет JIT, слабый проц, мало памяти), экономьте, используйте правильные структуры данных...
4. Прежде чем добавить зависимость, очень хорошо подумайте (см. п.3)
5. Читайте исходный код RN и всех модулей, что используете. Магии не бывает, разбирайтесь как они работают, и большая часть левых модулей вам будет просто не нужна.
6. Учите натив.
Может есть неплохие курсы по swift, java, не знаете?
j
На Мас, на адроид эмуляторе не удается войти в google аккаунт, при инициализации долго грузится, крутится спиннер и в конце ошибка “There was a problem communicating with Google servers”. Переустанавливал приложение и сам эмулятор, чистил кэш приложения и эмулятора, пробовал на других эмуляторах, но все безрезультатно. Подскажите пожалуйста кто знает как это решить?
OR

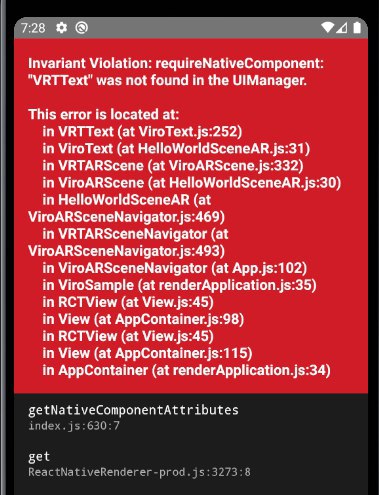
как можно тестировать react-viro на эмуляторе? на телефоне работает, на эмуляторе выдаёт ошибку. думал, нужно приложения установить, но они недоступны.
GB
6. Учите Натив. Это сразу Java и Swift?
- Это по чуть-чуть и Java/Kotlin и ObjC/Swift... языки похожи, все они из C-family, беглая пробежка по документации и код уже можно читать, через некоторое время и писать... прежде всего надо понимать как мобильные приложения работают, какие есть возможности, что дают SDK обеих платформ, etc...
- Всегда можно починить (п.5) или просто свой d.ts описать.
- Всегда можно починить (п.5) или просто свой d.ts описать.
РР
Кто-нибудь знает, как настроить уведомления в спящем режиме в expo?
AE
6. Учите Натив. Это сразу Java и Swift?
2.
any нам поможет ))2019 November 15
D
2.
any нам поможет ))Вот и вся типизация