Ребята, если есть кто работал с jsPDF, может знаете решение:
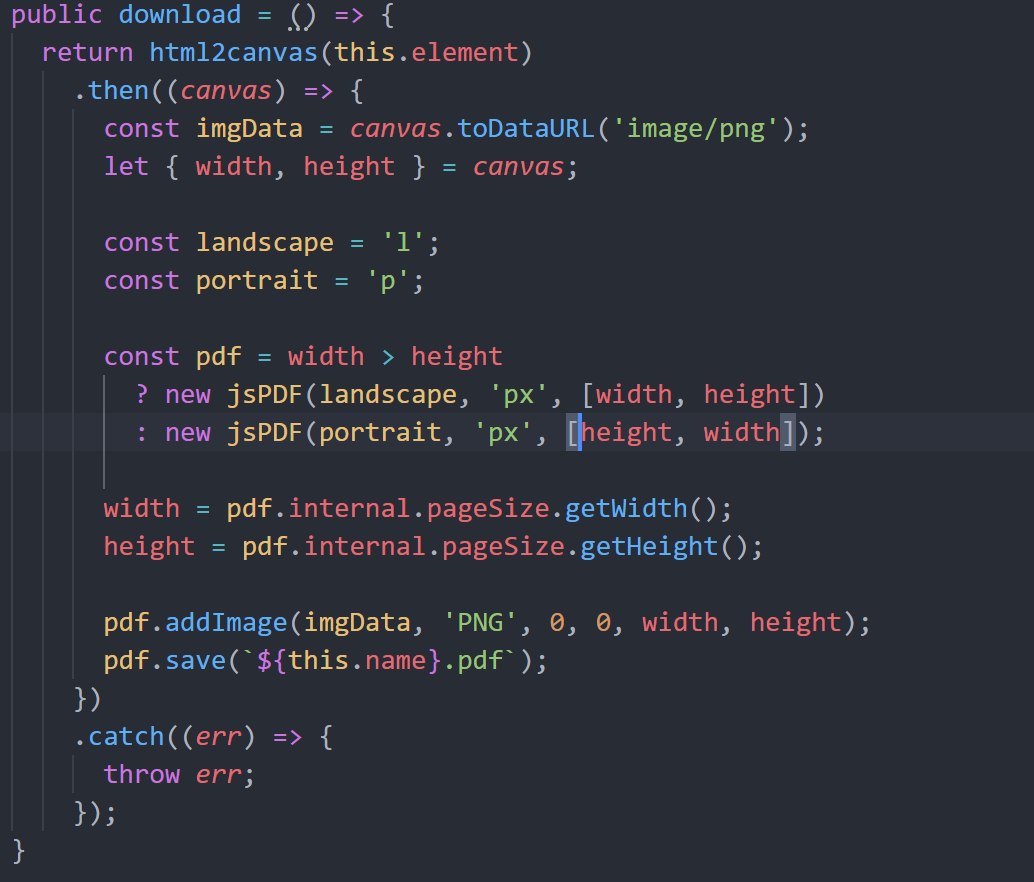
есть вот такой метод, который загружает пдф определенного html элемента, в моем случае это таблица и она очень длинная, проблема в том, что jsPDF генерирует полотно без страниц, может кто знает как сделать так чтобы он генеровал пдф со страницами?
текущий код:
Я юзал вместо jspdf другую библиотеку. Называется js-pdf-autotable или как-то так. Она именно для генерации таблиц. Она умеет и хедер переносить на след строку и более менее нормально таблицы делает из жс объекта. То есть если у тебя все данные в объекте и нужно просто вывести в таблицу, то это твой вариант. Но если тебе именно красиво нарисованную через html нужно в пдф перевести, то тут хз