Ребята, если есть кто работал с jsPDF, может знаете решение:
есть вот такой метод, который загружает пдф определенного html элемента, в моем случае это таблица и она очень длинная, проблема в том, что jsPDF генерирует полотно без страниц, может кто знает как сделать так чтобы он генеровал пдф со страницами?
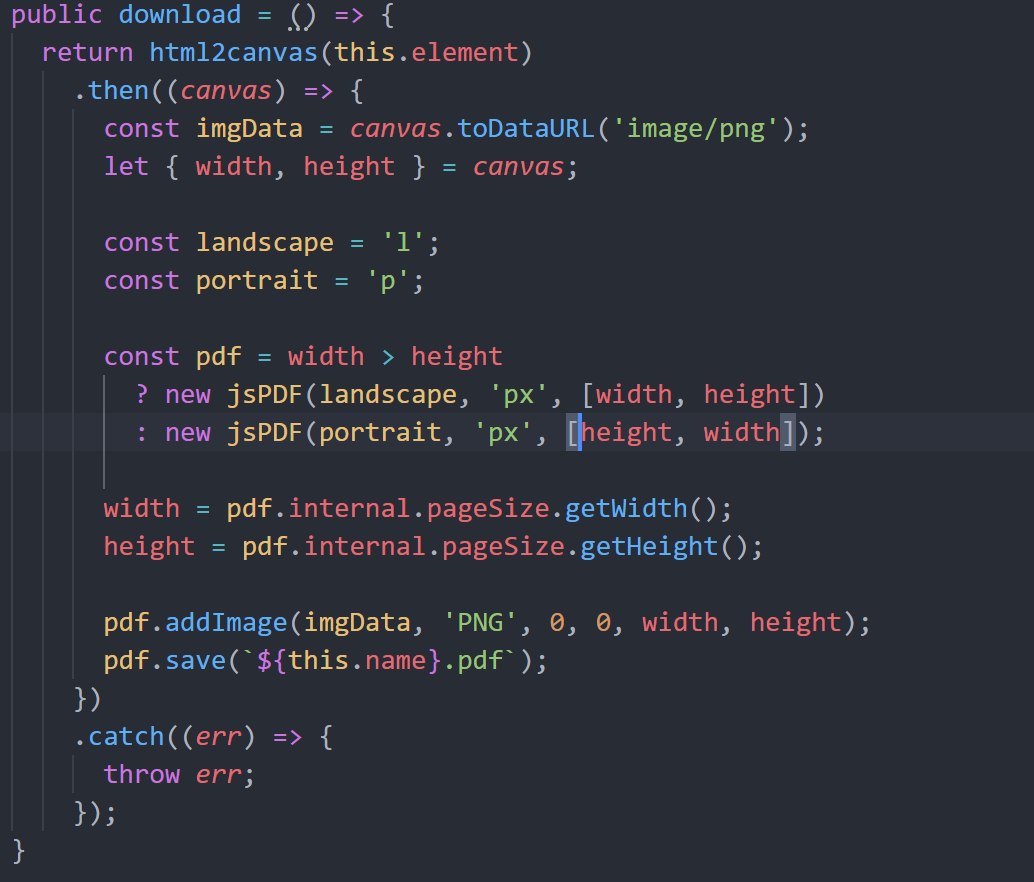
текущий код: