А я уже и написал, что все эти плюсы и минусы очевидны всем кто писал этими двумя способами.
У меня на гите есть проект полностью на классах, и полностью БЕЗ классов.
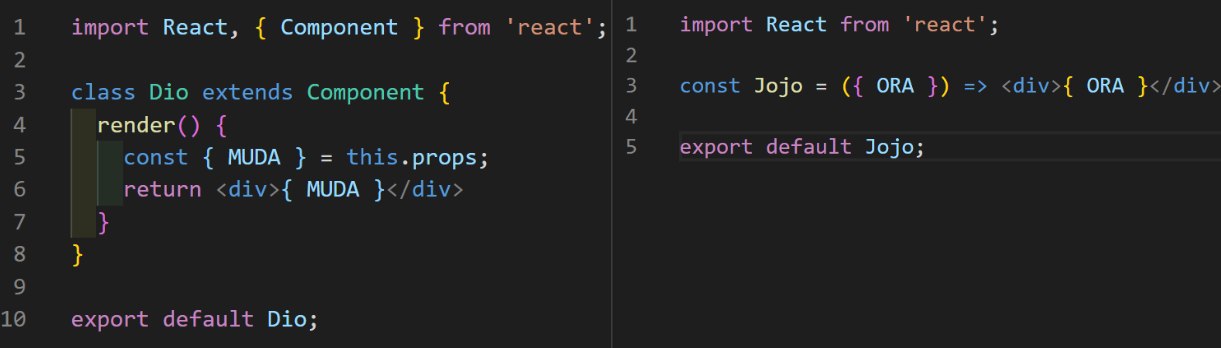
Что бы понять разницу между этим синтаксисом, не нужно быть сениором
Если плюсы и минусы очевидны всем, кто пробовал оба подхода, то зачем нужна твоя лекция с расказом о том, что классовые компоненты не надо использовать?
А с кодом твоим проблем в том, что ты берешь самый примитивный вариант, в котором у функционального компонента есть преимущество. И такие презентационные компоненты и раньше делались функциональными, а не классовыми. Твой пример - по сути мошенничество.