MB
Size: a a a
2020 February 27
Ща напишу
LS
хай
хочу организовать небольшое коммюнити по изучению реакта (5-10 человек)
будет полезно для людей с нулевым скилом, ну либо же если вы хотите сами поменторить, то тоже го к нам)
если интересно в ЛС
#React
хочу организовать небольшое коммюнити по изучению реакта (5-10 человек)
будет полезно для людей с нулевым скилом, ну либо же если вы хотите сами поменторить, то тоже го к нам)
если интересно в ЛС
#React
АШ
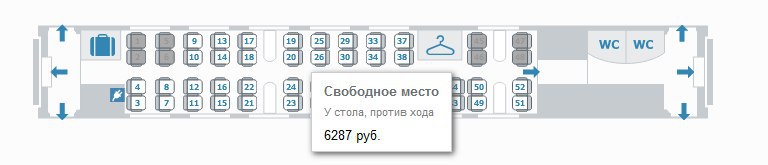
Привет, скажите как внедрять такие штуки в реакт?
https://codepen.io/brianplaza/pen/DfKsx
https://codepen.io/brianplaza/pen/DfKsx
АШ
непосредственно обычный js в компонент просто поместить?
или есть какие-то цивилизованные методы
или есть какие-то цивилизованные методы
АШ
я уже понял что спрсил глупость)
DB
Не понял, что именно? svg превратить в реакт-компонент
$('.enabled').hover() – вот это сделать в реакте<div className="enabled" onMouseEnter="" onMouseLeave=""/>
АШ
Не понял, что именно? svg превратить в реакт-компонент
$('.enabled').hover() – вот это сделать в реакте<div className="enabled" onMouseEnter="" onMouseLeave=""/>

мне подобное надо
АШ
при наведение на каждое место
АШ
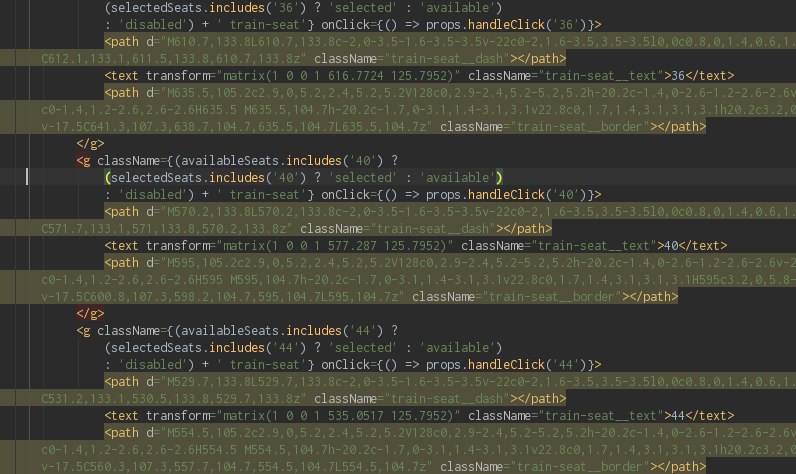
это мне каждому месту прописывать
onMouseEnter="" onMouseLeave=""AL

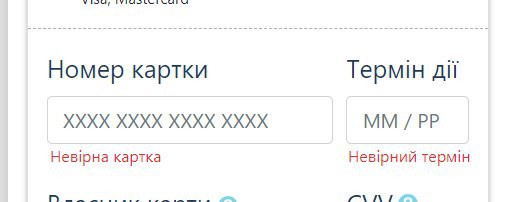
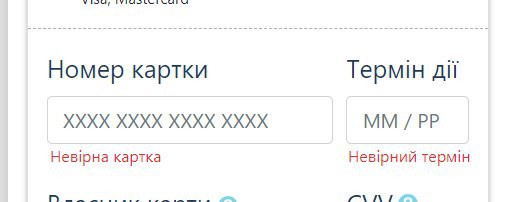
Привет, работаю над виджетом оплаты банковской карточкой. Использую react-hook-form чтобы валидировать инпуты. Кто подскажет как лучше реализовать автоформатирование инпутов(чтобы пробелы между номерами карты,и / между датой ставились). Пробовал cleave.js - но тогда валидации react-hook-form не работают.
А
как ты выводишь все эти места? каким-то массивом ?
SS

Привет, работаю над виджетом оплаты банковской карточкой. Использую react-hook-form чтобы валидировать инпуты. Кто подскажет как лучше реализовать автоформатирование инпутов(чтобы пробелы между номерами карты,и / между датой ставились). Пробовал cleave.js - но тогда валидации react-hook-form не работают.
Для реакт вже існує не одна реалізаціія для карт, можна подивитись як робили інші.
АШ
как ты выводишь все эти места? каким-то массивом ?

А
это мне каждому месту прописывать
onMouseEnter="" onMouseLeave=""думаю в твоем случаи так и делать, когда оно у тебя все отдельно описано
АШ
🤷♂️ Спасибо
DB
это мне каждому месту прописывать
onMouseEnter="" onMouseLeave=""У тебя ж onclick прописан каждому месту.. Но вообще места бы можно было сконфигурировать где-то и выводить списком
АШ
У тебя ж onclick прописан каждому месту.. Но вообще места бы можно было сконфигурировать где-то и выводить списком
ну, не мною создано а я "говнокодер" допиливаю....
АШ
но всеравно спасибо что помогаете встать не правильный путь)
А
ну, не мною создано а я "говнокодер" допиливаю....
ну тогда добавь каждому то что выше, если не хочешь более локанично сделать)
АШ
направить мысли)



