ДМ
Size: a a a
2020 February 26
лайк этому сообществу
I
Привет! Подскажите плз, если кто в курсе, как можно менять в react-slick количество отображаемых точек для слайдера? Хочу сделать как здесь https://www.airbnb.ru/s/homes?refinement_paths%5B%5D=%2Fhomes&source=mc_search_bar&search_type=section_navigation&screen_size=large
DK
Привет, ребята, кто то юзает диплинки?
KY
задавай вопрос
DK
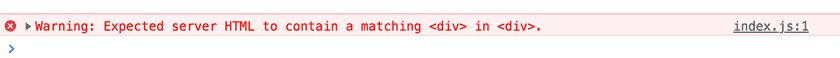
Есть мобильная аппка, с реализованными диплинками + react-navigation. Как реализовать переход с app/user/1 на app/user/2, если react-navigation не дает открывать такой же роут поверх предыдущего?
KY
так тебе и не надо открывать поверх. тебе надо изменить контент в текущем
KY
перерендерить текущий раут
DK
Да, с этим понятно, пропсы приходят и перерендерить можно.
Но если стоит задача открыть поверх, чтобы можно было вернуться назад, а не заменять контент на другой?
Но если стоит задача открыть поверх, чтобы можно было вернуться назад, а не заменять контент на другой?
KY
ну по идее можно добавить раут deepLinkViewer тип modal и в нем открывать диплинки
KY
будет примерно как ты хочешь
KY
сюда еще можешь заджонийться
KY
DK
Окей, спасибо)
2020 February 27
N
Всем привет. Вопрос. В верстке обычно для нормализации стилей в разных браузерах подключают normalaize или reset.css Cra нуждается в этом или нет необходимости подключать, при сборке в него уже включены библиотеки для нормализации?
N
И также использование css modules + sass нормальная практика?
DB
Neibour
И также использование css modules + sass нормальная практика?
нормальная практика
AM
Neibour
Всем привет. Вопрос. В верстке обычно для нормализации стилей в разных браузерах подключают normalaize или reset.css Cra нуждается в этом или нет необходимости подключать, при сборке в него уже включены библиотеки для нормализации?
Есть PostCSS Normalize, вот тут подробности: https://create-react-app.dev/docs/adding-css-reset/
N
Anastasiya Mashoshyna
Есть PostCSS Normalize, вот тут подробности: https://create-react-app.dev/docs/adding-css-reset/
Всем спасибо за помощь 👍😊
O
Neibour
Всем привет. Вопрос. В верстке обычно для нормализации стилей в разных браузерах подключают normalaize или reset.css Cra нуждается в этом или нет необходимости подключать, при сборке в него уже включены библиотеки для нормализации?