LK
Size: a a a
2020 February 14
благодарю
LK
// 👇 Create the styled component
const ParentWrapper = styled('div')`
background: blue;
`;
// 👇 Create an actual React component
class Parent extends React.Component {
renderChildren = () => {
const { children } = this.props;
// 👇 The <Parent /> renders it's children, but passes in this.props.gutter as the gutter to each child
return React.Children.map(children, (child) => React.cloneElement(child, {
gutter: this.props.gutter,
}));
}
render() {
return <ParentWrapper>{this.renderChildren()}</ParentWrapper>
}
}
const Child = styled('div')`
margin: ${props => props.gutter ? '10px' : null ;}
`
render() {
return(
<div>
{/* 👇 The parent gets the gutter here */}
<Parent gutter>
<Child />
</Parent>
</div>
)
}
LK
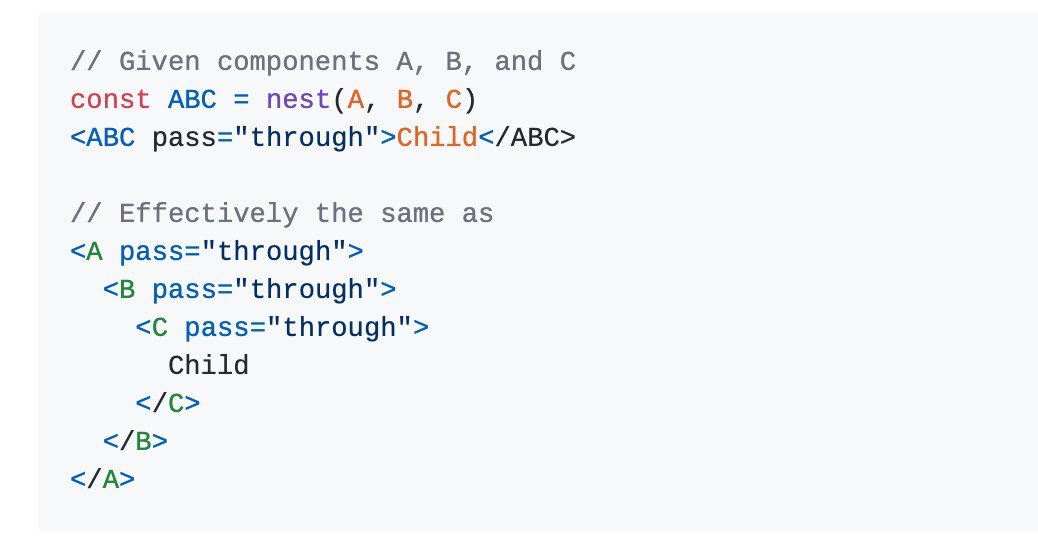
Еще вот такой прием нашел
LK
тоже интересный
LK
таким образом можно создать wrapper Parent присваивать ему пропсы а уже к Child их применять
LK
@sshmyg это в принципе то что ты показал
SS
@sshmyg это в принципе то что ты показал
Якщо ситуація разова я б чесно кажучи руками додав і все ;)
LK
Якщо ситуація разова я б чесно кажучи руками додав і все ;)
нет не разовая)
RM
Привет всем, никто не подскажет по работе, где есть вакансии на позицию junior?
MK
Roman Mikulin
Привет всем, никто не подскажет по работе, где есть вакансии на позицию junior?
в інтернеті
V
Roman Mikulin
Привет всем, никто не подскажет по работе, где есть вакансии на позицию junior?
привет. доу, джини и линкидн
М
М
Рекомендую джинни
LK

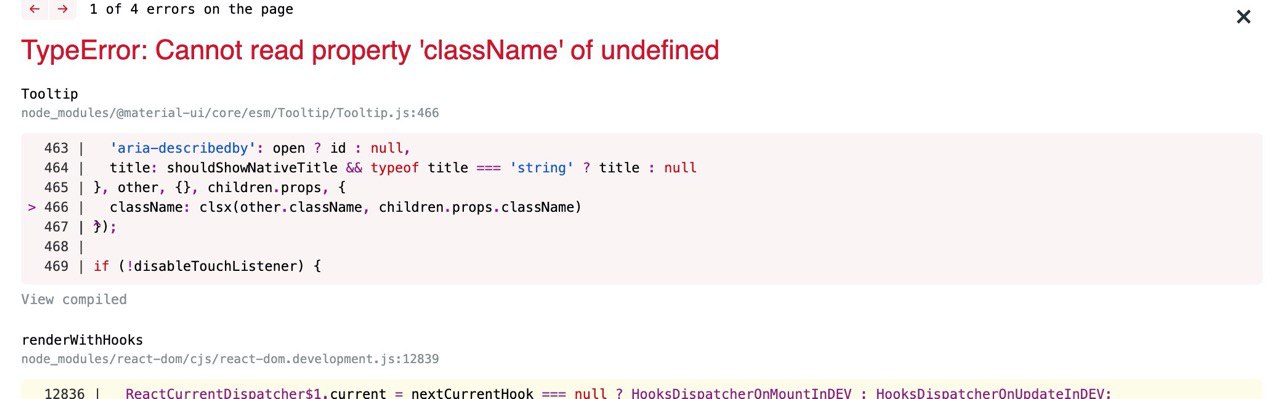
Пытаюсь рекурсивно пробежать по всем children(React elements) и прокинуть им prop, все работает отлично пока не появляеться компонент ToolTip от material ui и падает на следующей ошибке
LK
сам код
function recursiveMap(children, fn) {
return React.Children.map(children, child => {
if (!React.isValidElement(child)) {
return child;
}
if (child.props.children) {
child = React.cloneElement(child, {
children: recursiveMap(child.props.children, fn),
});
}
return fn(child);
});
}LK
const Parent = (props: any): ReactElement => (
<div>
{deepMap(props.children, (child: ReactNode) => {
if (child) {
return React.cloneElement(child as ReactElement, {
...(child as ReactElement).props,
type: props.type,
});
}
return child;
})}
</div>
);
LK
не совсем понимаю почему, поскольку я ведь прокидываю ему props
LK
Failed prop type: Invalid prop `children` of type `array` supplied to `ForwardRef(Tooltip)`, expected a single ReactElement.
LK
Вообщем все же понял что иду не по правильному пути и посмотрел в сторону context
LK
@sshmyg спасибо за наводку!