V
Size: a a a
2020 February 14
Anastasiya Mashoshyna
А что вы потом с результатами этого опроса делать будете?
Перейду до глибшого обговорення потреби або відкину її.
OT
Anastasiya Mashoshyna
У меня кончились предположения
поменяла вывод функции для true и false , оказалось что работает все, просто для вывода данных true другие ключи.
SS
Доброго ранку всім!
Хочу чуть обговорити потреби і проблеми, з якими ми всі стикаємося, коли вивчаємо ту чи іншу тему.
Одна із МОЇХ потреб — коли я дивлюся навчальне відео в ютуб, я хочу зберегти певний фрагмент. І потім легко його знайти.
Мені функції "Копіювати з цього часу" не достатньо. Мені треба цілий, мною вирізаний і збережений десь кусок відео.
Можна створити опитування, щоб побачити скільки % людей має таку або схожу потребу?
Хочу чуть обговорити потреби і проблеми, з якими ми всі стикаємося, коли вивчаємо ту чи іншу тему.
Одна із МОЇХ потреб — коли я дивлюся навчальне відео в ютуб, я хочу зберегти певний фрагмент. І потім легко його знайти.
Мені функції "Копіювати з цього часу" не достатньо. Мені треба цілий, мною вирізаний і збережений десь кусок відео.
Можна створити опитування, щоб побачити скільки % людей має таку або схожу потребу?
Як показує практика, коли вчишся краще занотовувати. Краще запамятовується, і завжди під рукою для того щоб освіжити знання. А куски відео це ледачий варіант імхо. І для запамятовування гірше.
OT
еще вопрос, как в такой тернарный оператор добавить html код перед unitsTable ?
{props.done&&(props.viewMode?unitsTable : dataTable)}
{props.done&&(props.viewMode?unitsTable : dataTable)}
VD
Як показує практика, коли вчишся краще занотовувати. Краще запамятовується, і завжди під рукою для того щоб освіжити знання. А куски відео це ледачий варіант імхо. І для запамятовування гірше.
Абсолютно згоден. Все запамятати неможливо. Напочатку краще занотовувати. Потім коли юзаєш все на практиці, через декілька ітерацій воно намертво тобі залазить в голову, і потім іноді виникає проблема як потрібно щось із того забути😂)
VD
Дякую організаторам за вчорашній мітап, було круто!)😊
V
Дякую організаторам за вчорашній мітап, було круто!)😊
welcome)
AM
еще вопрос, как в такой тернарный оператор добавить html код перед unitsTable ?
{props.done&&(props.viewMode?unitsTable : dataTable)}
{props.done&&(props.viewMode?unitsTable : dataTable)}
Оберни unitsTable во фрагмент (типа так
Главное, чтобы корневой элемент возвращался один
<></>)и поставь перед ним любую нужную разметку (<>вот тут можно что-то добавить{unitsTable}</>,)Главное, чтобы корневой элемент возвращался один
OT
Anastasiya Mashoshyna
Оберни unitsTable во фрагмент (типа так
Главное, чтобы корневой элемент возвращался один
<></>)и поставь перед ним любую нужную разметку (<>вот тут можно что-то добавить{unitsTable}</>,)Главное, чтобы корневой элемент возвращался один
Спасибо за помощь! Получилось
AM
Спасибо за помощь! Получилось
SR
А можно у организаторов получить контакт третьего спикера?
Который про FP рассказывал.
Который про FP рассказывал.
V
А можно у организаторов получить контакт третьего спикера?
Который про FP рассказывал.
Который про FP рассказывал.
М
Доброго ранку всім!
Хочу чуть обговорити потреби і проблеми, з якими ми всі стикаємося, коли вивчаємо ту чи іншу тему.
Одна із МОЇХ потреб — коли я дивлюся навчальне відео в ютуб, я хочу зберегти певний фрагмент. І потім легко його знайти.
Мені функції "Копіювати з цього часу" не достатньо. Мені треба цілий, мною вирізаний і збережений десь кусок відео.
Можна створити опитування, щоб побачити скільки % людей має таку або схожу потребу?
Хочу чуть обговорити потреби і проблеми, з якими ми всі стикаємося, коли вивчаємо ту чи іншу тему.
Одна із МОЇХ потреб — коли я дивлюся навчальне відео в ютуб, я хочу зберегти певний фрагмент. І потім легко його знайти.
Мені функції "Копіювати з цього часу" не достатньо. Мені треба цілий, мною вирізаний і збережений десь кусок відео.
Можна створити опитування, щоб побачити скільки % людей має таку або схожу потребу?
Lingshot + telegram
І ручку з блокнотом теж ніхто не заборонив
І ручку з блокнотом теж ніхто не заборонив
KL
В понеділок буде відео😎
LK
Ребят а есть ли какой то способ, используя styled-components прокинуть prop для всех не передавая каждому по отдельности, структура такого вида
<С1 type={props.type}><C2><C3></C3></C2></C1> props type предназначен для того что б менять стили и его надо применять как для C1 так и для C2,C3,etc но прокидывать каждому не хочетьсяSS
Ребят а есть ли какой то способ, используя styled-components прокинуть prop для всех не передавая каждому по отдельности, структура такого вида
<С1 type={props.type}><C2><C3></C3></C2></C1> props type предназначен для того что б менять стили и его надо применять как для C1 так и для C2,C3,etc но прокидывать каждому не хочеться
Можна накидати щось схоже
SS
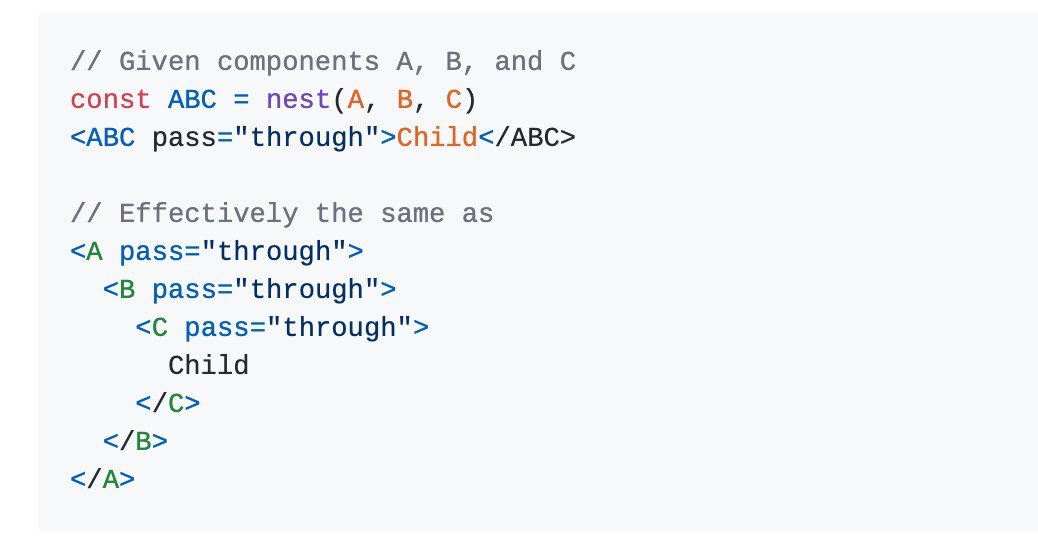
Приклад з рекомпоза, можна прям звідти взяти реалізацію, хоча там не складно
VZ
[C, B, A].reduce((memo, Component) => (<Component prop={prop}>{memo}</Component>), (<></>))можно так сделать
LK
Оо спасибо)
LK
не подумал об этом



