DZ
Size: a a a
2020 January 21
не лучшая дока
DZ
как для примера
2020 January 22
VK
Всем привет, подскажите хорошую доку по защищенном роуте?
LK
Victor Korotkiy
Всем привет, подскажите хорошую доку по защищенном роуте?
что подразумеваться под защищенным?
VK
Protect router
SG
VK
спасибо, тоже попал на статью уже учу)
LK
По поводу Хуков вопрос, влияет ли на производительность инициализирование useEffect несколько раз в одном компоненте для разных задач или нет?
SG
Размещение вакансий в этом чате запрещено
АК
Ок , спасибо
MK

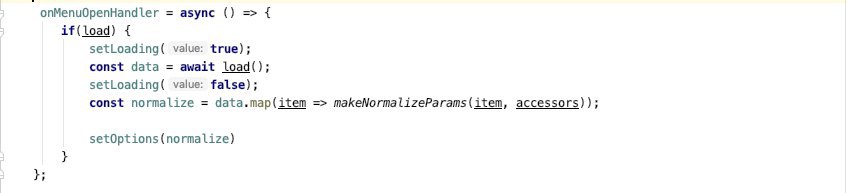
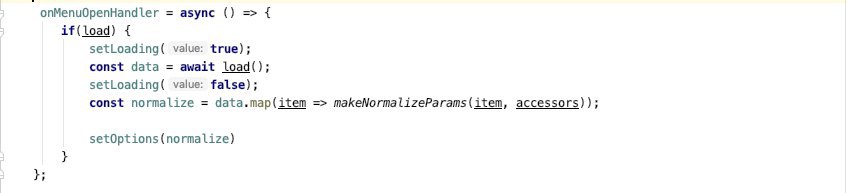
Может подскажет кто, есть вот такой обработчик события, но при отправке запроса компонент размонтируется и ругается на утечку памяти, говорит мол в useEffect отменить подписки, как мне такое отменить ?
LK
Maxim Kovalenko

Может подскажет кто, есть вот такой обработчик события, но при отправке запроса компонент размонтируется и ругается на утечку памяти, говорит мол в useEffect отменить подписки, как мне такое отменить ?
такое лучше изначально переносить в мидлвару
LK
сделай экшен для данного метода
LK
диспатчиш экшен -> запускаешь мадлвару -> кладешь данные в стейт -> в контейнере получаешь данные и манипулируешь показом меню
LK
ну и нормализацию данных проводи в селекторе
LK
и получай в виде props в контейнере уже готовые данные
MK
и получай в виде props в контейнере уже готовые данные
Спасибо, надеюсь я все правильно понял )
LK
ребят кто с Popover в Material UI работал? как его прибить к элементу? пытаюсь прокинуть ему ref элемента в prop anchorEl но результат отрицательный, он всеравно рендерит его в body
B
ребят кто с Popover в Material UI работал? как его прибить к элементу? пытаюсь прокинуть ему ref элемента в prop anchorEl но результат отрицательный, он всеравно рендерит его в body
Он наследует пропсы от Modal. Поробуй добавить disablePortal