B
Size: a a a
2020 January 21
Я с синьора свитчился в синьора
а, так ты вроде на жс писал
DK
а, так ты вроде на жс писал
Ну да
G
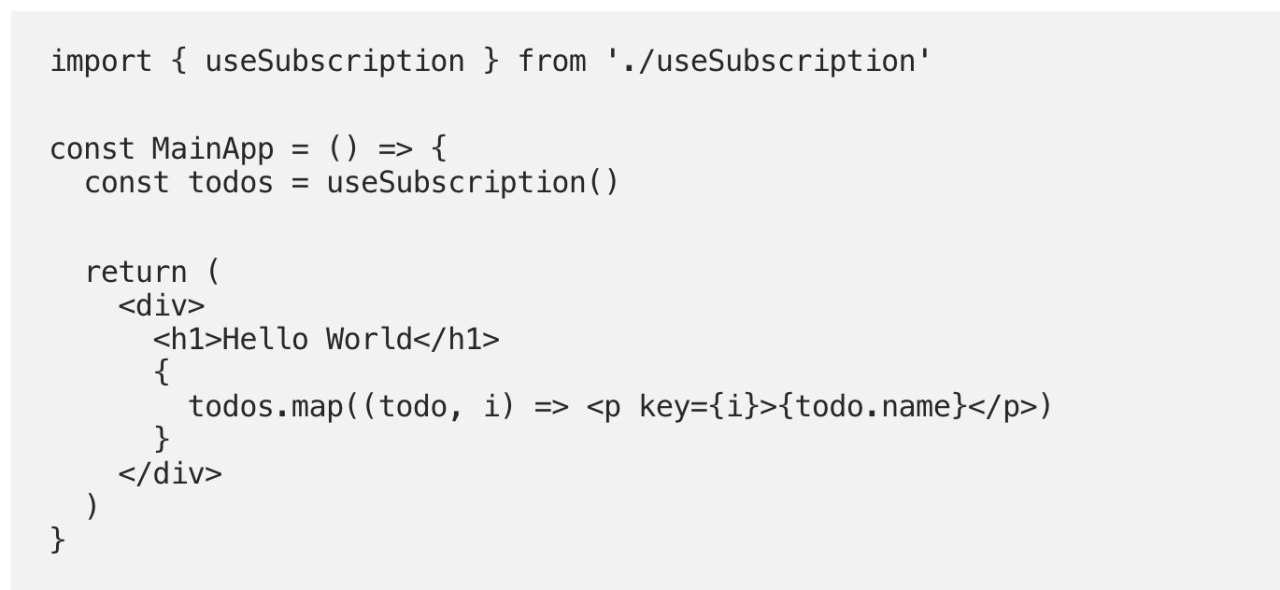
я читал уже эту доку, там просто миниатюрки
LK
а не знаете можно ли в styled components менять props при hover, к примеру в material-ui есть компонент Card и у него есть prop elevation можно ли его при hover значение менять?
v
а не знаете можно ли в styled components менять props при hover, к примеру в material-ui есть компонент Card и у него есть prop elevation можно ли его при hover значение менять?
можно в styled-components просто прокинуть props
LK
можно в styled-components просто прокинуть props
ну это понятно
LK
перезаписать сам пропс это уже ту матч
LK
ну принципе это логично
LK
а так бы очень хотелось, прийдется через onMouseOver и onMouseOut реализовывать
SG
Чем больше вижу вопросов по стайлед, тем меньше понимаю, зачем их юзать
G

везде во всех примерах все запросы на графКЛ делаються только в самом теле главной функции, а что если я хочу по какомуто условию сделать запрос или подписку? я беру обворачиваю в иф, и уже все... ругаеться что мол я не в теле функции делаю свои делишки, как вы обходите такой момент не используя аля тс-игнор?
LK
Чем больше вижу вопросов по стайлед, тем меньше понимаю, зачем их юзать
+1
LK
я бы такой что б писать на scss + BEM
LK
но бляха во всех проектах понасовывали styled-components
KY
Чем больше вижу вопросов по стайлед, тем меньше понимаю, зачем их юзать
на самом деле то шо он спросил годная штука, но в ск ее нет и ск не нужен да
KY
в моей библиотеке, конечно же еть
SG
Да, ховер годная штука
SG
в моей библиотеке, конечно же еть
Зарелизил?)
KY
делать нечего больше
N
в послледнее время все проекта на функциональных компонентах + хуки. Классовые только для спец кейсов - отлавливать ошибку или для если нужно с методами компонент
а если TS то тоже функциональные?