ЮЧ
Size: a a a
2020 October 07
И через него делать запросы на нерадивый чужой API.
RP
подскажите как сделать светлую и темную тему на странице?
AM
Roma Prokopets
подскажите как сделать светлую и темную тему на странице?
Я делал через добавление класса для body
Ш
ребят, есть какая-ныть статеечка по бест практису архитектуры реакт роутера, у меня их около 30-40, вот думаю можно ли это дело оптимизировать
Ш
декомпозировать точнее
Ш
а хотя один хуй...
ЮЧ
Roma Prokopets
подскажите как сделать светлую и темную тему на странице?
https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web/
Вот это хороший сайт с туториалами по CSS.
Вот это хороший сайт с туториалами по CSS.
RP
https://css-tricks.com/a-complete-guide-to-dark-mode-on-the-web/
Вот это хороший сайт с туториалами по CSS.
Вот это хороший сайт с туториалами по CSS.
спс
A
ребят, есть какая-ныть статеечка по бест практису архитектуры реакт роутера, у меня их около 30-40, вот думаю можно ли это дело оптимизировать
Определить массив роутов, и отображать их в цикле
ЮЧ
Anton
Определить массив роутов, и отображать их в цикле
Да. Вот есть библиотека для этого: https://www.npmjs.com/package/react-router-config
Ш
Anton
Определить массив роутов, и отображать их в цикле
а разве есть другие способы, если у тебя ну прилично страниц?
Ш
Да. Вот есть библиотека для этого: https://www.npmjs.com/package/react-router-config
не очень понимаю если честно зачем для этого нужна библиотека, роутер и сам такое могёт
RP
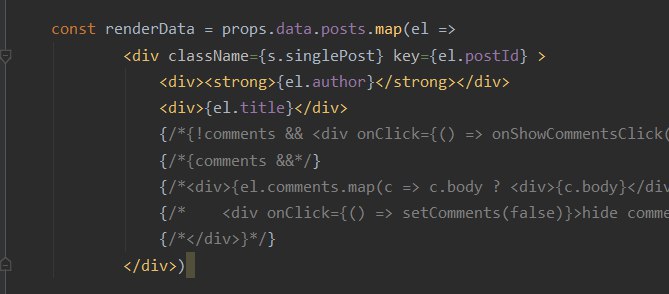
подскажите как мне реализовать логику: при нажатии на блок див, в котором есть имя и пост, нужно поведение ссылки
RP

Источник: https://web-telegram.net
RP

Источник: https://web-telegram.net
Ш
<div onClick={ () => history.push(url)} ? или о чём тыRP
<div onClick={ () => history.push(url)} ? или о чём тыа есть более нормальный подход?
Ш
Roma Prokopets
а есть более нормальный подход?
Можешь вместо дива обернуть
<Link>-ом, но это нарушение семантики