Ш
Size: a a a
2020 October 07
Я лично больше вариантов не знаю, гугл вроде тоже не нашел
RP
Я лично больше вариантов не знаю, гугл вроде тоже не нашел
у меня не жрет
RP

Источник: https://web-telegram.net
Ш
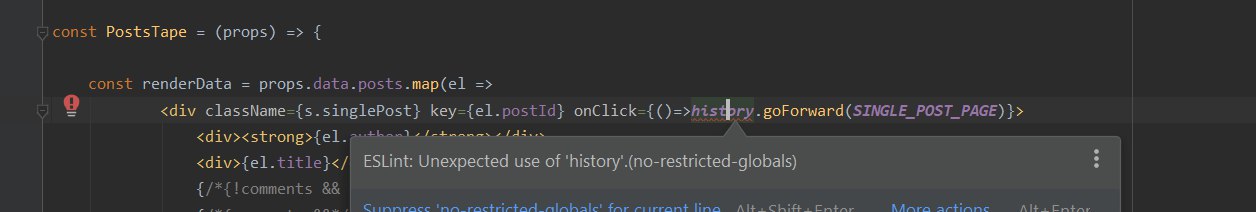
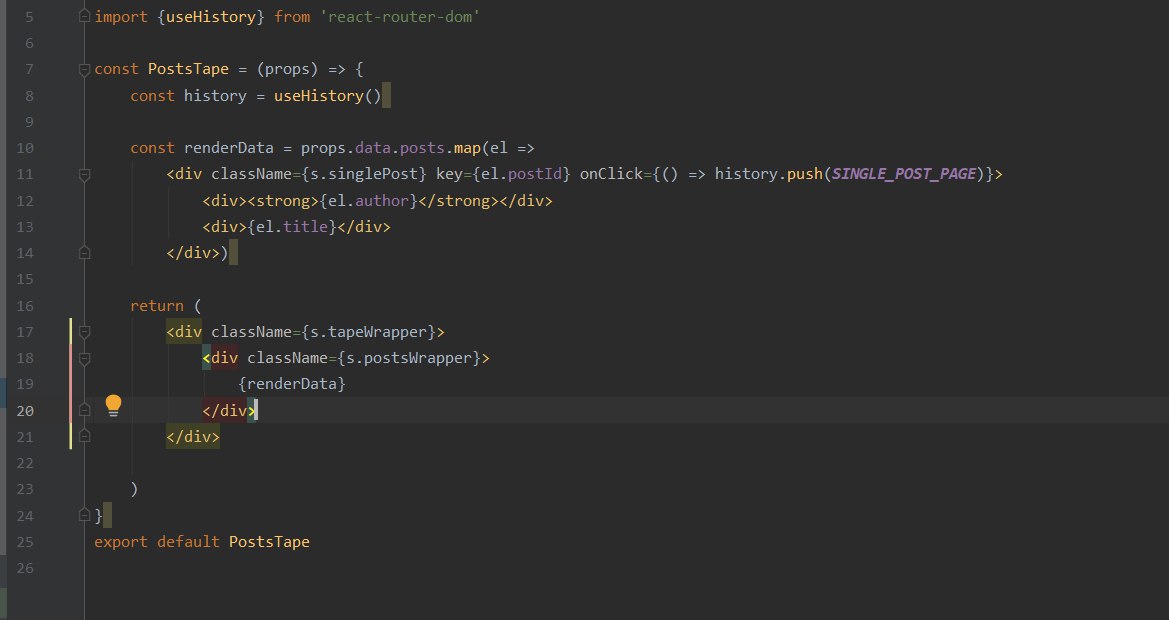
import { useHistory } from 'react-router-dom';
const history = useHistory();RP
import { useHistory } from 'react-router-dom';
const history = useHistory();Спс
AW
import { useHistory } from 'react-router-dom';
const history = useHistory();О, прикольно, спасибо. А я через HOC withRouter по старинке или через пропсы делал.
A
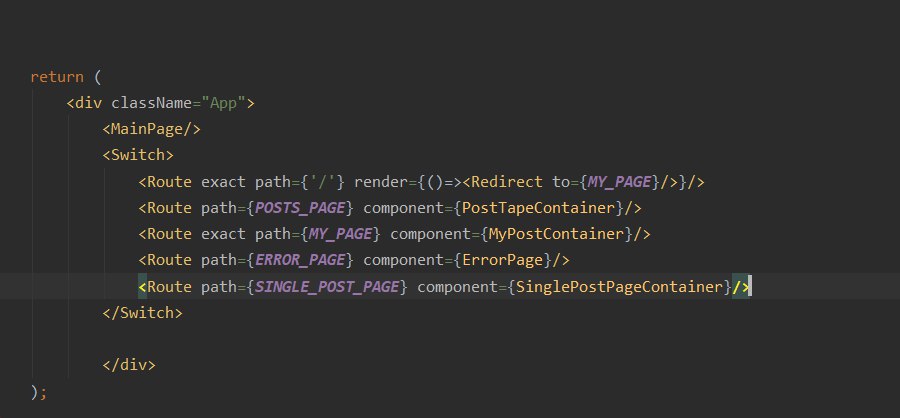
а разве есть другие способы, если у тебя ну прилично страниц?
?
Библиотека на мой взгляд не нужна, просто массив с информацией о роутах и в блоке switch цикл отображения, или как в ссылке которую вы отправили (https://www.ryanjyost.com/react-routing/).
Библиотека на мой взгляд не нужна, просто массив с информацией о роутах и в блоке switch цикл отображения, или как в ссылке которую вы отправили (https://www.ryanjyost.com/react-routing/).
RP
напомните плиз как задать чтобы отображался только один компонент
RP

Источник: https://web-telegram.net
ЮЧ
Добавить к каждому роуту
exact.Ш
о кстати не додумался я пути отделить
RP
Добавить к каждому роуту
exact.спс
RP
а как еще указать что если нету совпадений, то на страницу эррор
A
Roma Prokopets
а как еще указать что если нету совпадений, то на страницу эррор
В конце
<Route path="*" component={NotFound}/>RP
Anton
В конце
<Route path="*" component={NotFound}/>большое спасибо, забыл
RP
натолкните на мысль, нужно при выборе поста сохранять айди чтобы отфильтровать пост с нужным айди для отрисовки
RP

Источник: https://web-telegram.net
ЮЧ
Не понял что знаит выбор поста.
ЮЧ
Нужно его в таблице выбрать или на другую страницу перейти?