jj
Size: a a a
2021 August 13
когда как)
jj
сейчас месяц не будет совсем в виду личных дел
jj
но пофлудить в телеге - почти святое)
jj
без обязательств)
VG
Очень тебя уважаю.
За год напилить и отладить это всё - шикарно
За год напилить и отладить это всё - шикарно
jj
старые наработки были
jj
если по честному, но сменился CI
NM
Интересно было бы посмотреть
A
Мы сначала на своих обкатаем, пока я хочу впихнуть туда кроме технической части, и всяких адвансед курсов и курсов по профилированию, ещё курс по практикам построения процессов, работы с командой, техническому пресейлу.
jj
как по мне смотреть на особо нечего, берешь и пытаешься все привести в универсальный вид
jj
от тестов и дашей в графане, до использования одного протокола на стендах и проде
jj
остальное костыли и палки приправленные таурусом
NM
А нельзя к вам в "свои" попасть на обкатку? Очень уж круто звучит и кажется очень не хватает такого
RL
Всем привет!
Ищу совета. Нужно разработать подход к тестированию производительности толстого *веб-клиента* (серверная часть покрыта).
В браузере открывается страница с холстом, но который прогружаются компоненты (их может быть очень много). Интересует возможность замерить скорость отрисовки всего холста, отдельных компонентов, использование браузером памяти при этом.
Желательно было бы использовать готовые инструменты, но создание своего тоже не отбрасываем (если готовые не подойдут).
Ищу совета. Нужно разработать подход к тестированию производительности толстого *веб-клиента* (серверная часть покрыта).
В браузере открывается страница с холстом, но который прогружаются компоненты (их может быть очень много). Интересует возможность замерить скорость отрисовки всего холста, отдельных компонентов, использование браузером памяти при этом.
Желательно было бы использовать готовые инструменты, но создание своего тоже не отбрасываем (если готовые не подойдут).
DS
RL
Я сделал небольшой ресерч, и выделил именно его. У вас был опыт использования? Очень интересно было бы узнать, как он себя показывает в работе 🙂
DS
Небыло может коллеги поделятся
RK
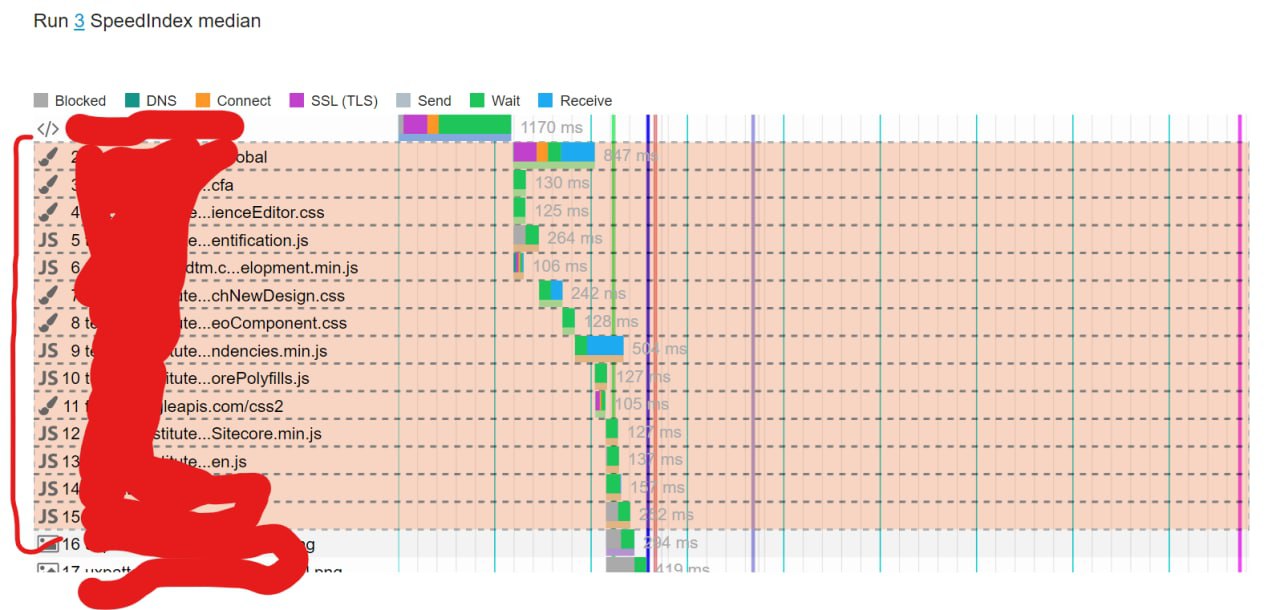
о, как раз тема про sitespeed.io
Подскажите, пожалуйста, что в вотерфоле значит оранжевая подсветка?
про желтую нашел (переход), про эту нет
UPD
похоже, это Render Blocking Resource
Подскажите, пожалуйста, что в вотерфоле значит оранжевая подсветка?
про желтую нашел (переход), про эту нет
UPD
похоже, это Render Blocking Resource
M
Время на установку tcp подключения? Это ж первый url в списке вызовов?