ЕК
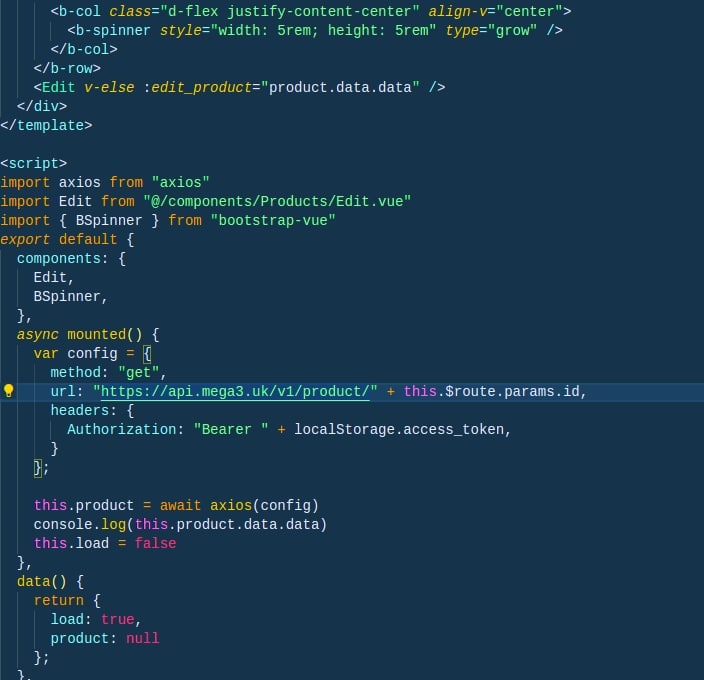
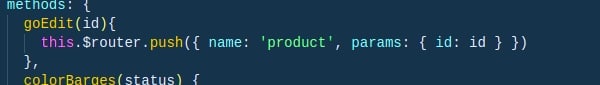
Ошибка вот какая. У меня есть страница в которой при mounted подгружается объект и когда я вписываю url в строку браузера то мне открывается остраница всё как нужно подгружается и вобщем всё ок но вот если и перехожу на этот роут програмно или через
router-link или через router.push то тогда грузится не всё данные а только маленькая часть и сама страница грузиться быстрее чем если вписывать вручную что делать?
фото снизу