filename: basket/mutation.ts
`[PUSH_TO_ITEMS]({ items }: StateInterface, item: { name: string, img: string }) {
items.push(item)
}`
filemame: basket/index.ts
`
import state from './state'
import getters from './getters'
import mutaions from './mutations'
import actions from './actions'
export default {
state,
getters,
mutaions,
actions,
namespaced: true,
}
`
filename: basket/mutations-types.ts
`
export const SET_ITEMS = 'SET_ITEMS'
export const PUSH_TO_ITEMS = 'PUSH_TO_ITEMS'
`filename: store/index.ts
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import basket from './basket'
import books from './books'
import electronics from './electronics'
import entertainment from './entertainment'
export default new Vuex.Store({
modules: {
basket,
books,
electronics,
entertainment
}
})`
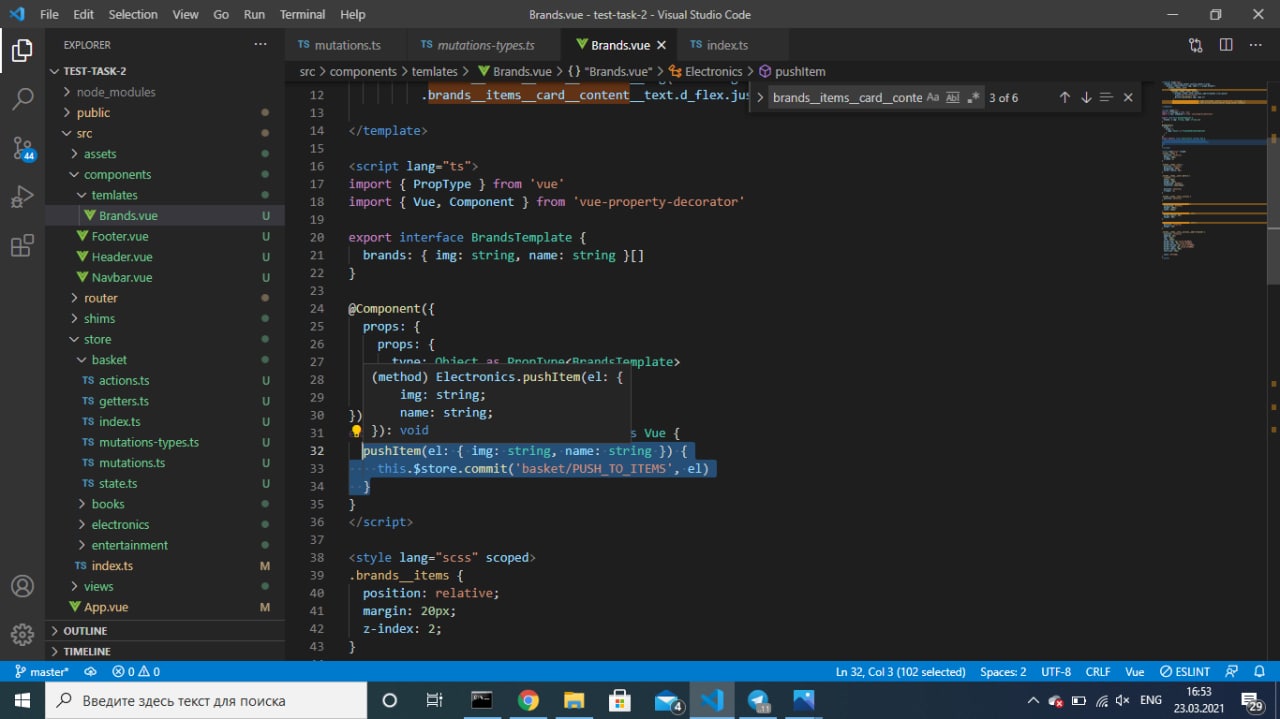
почему $store.commit('basket/PUSH_TO_ITEMS', el)
вызывает ошибку: vuex.esm.js?2f62:460 [vuex] unknown mutation type: basket/PUSH_TO_ITEMS?