АС
Size: a a a
2021 March 22
Шас ...
АС
Точно. Я ж забыл ))))
АС
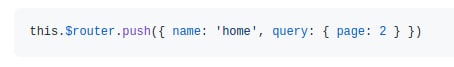
Работает через NAME
АС
сам позачера столкнулся
MK
Через name это самый правильный способ. Хотя в случае дефолтного роутинга с этого не так много профита
A
Maxim Kostenko
Через name это самый правильный способ. Хотя в случае дефолтного роутинга с этого не так много профита
Не имеет значения как делать переход и использовать роуты, если роуты представляют собой константу, поэтому как там наиболее правильно и верно - это субъективно. Важнее архитектурное представление и его построение в целом в приложение
АС
Там проблема что через путь не хочет работать. Сам столкнулся
М
да чет ни так ни так не хочет редиректить
АС
Странно очень
СР
Не имеет значения как делать переход и использовать роуты, если роуты представляют собой константу, поэтому как там наиболее правильно и верно - это субъективно. Важнее архитектурное представление и его построение в целом в приложение
Правильно через имя. И нет субьективности! 😳
Прибежит сеошник скажет меня урлы маршрутов итд, и чего?
Прибежит сеошник скажет меня урлы маршрутов итд, и чего?
A
Правильно через имя. И нет субьективности! 😳
Прибежит сеошник скажет меня урлы маршрутов итд, и чего?
Прибежит сеошник скажет меня урлы маршрутов итд, и чего?
const routes = {page:{}, page2: {}}
routes.page.path
routes.page.path
A
V
const routes = {page:{}, page2: {}}
routes.page.path
routes.page.path
что это?
A
Ну вы же в проекте не пишите каждый роут строкой?) Вы наверняка используете конфиги роутов, и уже из них вытаскиваете либо name, либо урл
V
Ну вы же в проекте не пишите каждый роут строкой?) Вы наверняка используете конфиги роутов, и уже из них вытаскиваете либо name, либо урл
в наксте нет конфига роутера
A
Поэтому какие могут быть проблемы - я если честно не понимаю
A
тьфу)) сорян, перепутал чаты
PB
в наксте нет конфига роутера