ВШ
Size: a a a
2021 March 21
Ну Vuetify это сама по себе история на любителя
ВШ
Жирный слишком и очень много правил диктует
ВШ
А в это время, в далекой-далекой галактике Ларавель...
IK
Помогите пожалуйста с вопросом 🙏
IK
Странно, поднять сообщение не выходит 😝
IK
Помогите пожалуйста разобраться, как обратится к плагину. Из шаблона я его могу получить, а в ts не выходит.
<script lang="ts">
import Vue from 'vue';
export default Vue.extend({
...
methods: {
async submit() {
this.$toast.show('Logging in...') // не видит $toast
},
},
...
});
</script>
<script lang="ts">
import Vue from 'vue';
export default Vue.extend({
...
methods: {
async submit() {
this.$toast.show('Logging in...') // не видит $toast
},
},
...
});
</script>
V
Помогите пожалуйста разобраться, как обратится к плагину. Из шаблона я его могу получить, а в ts не выходит.
<script lang="ts">
import Vue from 'vue';
export default Vue.extend({
...
methods: {
async submit() {
this.$toast.show('Logging in...') // не видит $toast
},
},
...
});
</script>
<script lang="ts">
import Vue from 'vue';
export default Vue.extend({
...
methods: {
async submit() {
this.$toast.show('Logging in...') // не видит $toast
},
},
...
});
</script>
какой это плагин?
IK
@nuxtjs/toast
Но любой плагин так не получить, из-за ts, я полагаю
Но любой плагин так не получить, из-за ts, я полагаю
В
@nuxtjs/toast
Но любой плагин так не получить, из-за ts, я полагаю
Но любой плагин так не получить, из-за ts, я полагаю
А как ты регаешь плагин
В
У меня с тс и все норм
IK
Как в доке, закинул его в модули и прописал конфиг для него
А ты через Vue.extend делаешь компонент?
А ты через Vue.extend делаешь компонент?
IS
ssr если хотите все и сразу
спасибо, разобрался
оказывается Netlify не крутит сервер ноды, а один раз при деплое генерит статические хтмл файлы, поэтому и получался такой эффект
а я-то думал, что он крутит сервер ноды
теперь все стало на свои места
оказывается Netlify не крутит сервер ноды, а один раз при деплое генерит статические хтмл файлы, поэтому и получался такой эффект
а я-то думал, что он крутит сервер ноды
теперь все стало на свои места
2021 March 22
М
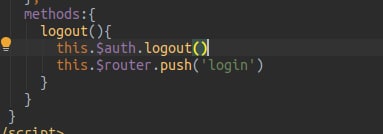
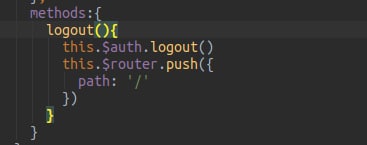
Приветствую! Подскажите как верно записать, что бы редирект сработал, this.$router.pus({path: '/login'}) чет не работает
D

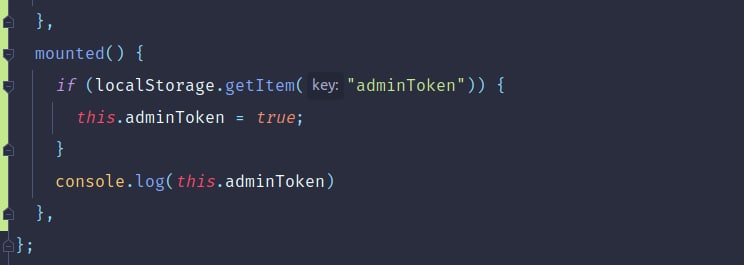
Ребята, я должен сразу получить данные локального хранилища после перенаправления этой страницы, но получаю после обновления страницы, как это исправить?
АС
Приветствую! Подскажите как верно записать, что бы редирект сработал, this.$router.pus({path: '/login'}) чет не работает
$router.pusH('blabla')
М
АС
В пуш - путь пиши а не просто имя
М
АС
Полный путь к логину.. /login