ДА
Size: a a a
2021 March 19
Тогда еще не было версии фб с коллекциями 😂
АН
ага, я в свое время сделал такую хрень типа монитор находящихся в офисе. так что каждый кто заходил там выставлял свой статус и все в офисе видели кто пришел, кто на обеде, кто уже ушел домой)
ДА
Тоже не сложная вещь )
ДА
Был грешок делал внутренний бэк офис (прототип), но в итоге все перенесли на нормальный бэк, после презентации )
АН
потом я добавил фичу что можно еще текстовый статус было добавить, и все начали писать всякую хреноту, так что пришлось это убрать))
ДА
Модерацию бы добавил )
АН
но это было в те древние времена когда мы в офисе делали презентации что такое GIT и как им пользоваться))
АН
вообще тогда firebase казалось какойто космической технологией
A
Ребят, есть у кого гит репозиторий с разбитыми модулями в store?
Не по принципу state/getters/actions и т.д, а когда каждый отдельный файл это сам по себе самодостаточный модуль
Из документации я так и не допёр как это сделать, а гитрепозиторий, который удалось откопать выдаёт ошибку (последний коммит два года назад).
И да, если использовать стандартный vueвский способ разбивки на модули, то всё работает как надо, разве что в консоль пишет, что я должен делать немного по другому. Но с этим "немного по другому" не удаётся разделить всё на модули
Не по принципу state/getters/actions и т.д, а когда каждый отдельный файл это сам по себе самодостаточный модуль
Из документации я так и не допёр как это сделать, а гитрепозиторий, который удалось откопать выдаёт ошибку (последний коммит два года назад).
И да, если использовать стандартный vueвский способ разбивки на модули, то всё работает как надо, разве что в консоль пишет, что я должен делать немного по другому. Но с этим "немного по другому" не удаётся разделить всё на модули
A

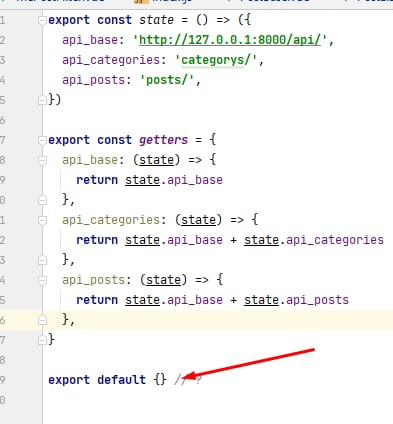
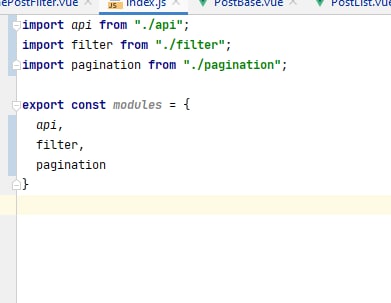
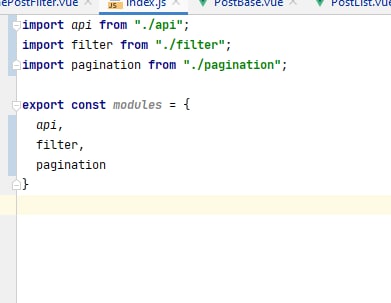
Первый скрин: index.js, второй - один из файлов. Сейчас я всегда геттерами получаю undefined. И непонятно, что я должен возвращать через export default, я туда и state и getters пихал - бесполезно
D
Воу
2021 March 20
A

Первый скрин: index.js, второй - один из файлов. Сейчас я всегда геттерами получаю undefined. И непонятно, что я должен возвращать через export default, я туда и state и getters пихал - бесполезно
Вроде разобрался, но это конечно кабздец, просто на ровном месте минус 1 час времени %)
A

лучше в одном компоненте сделать через v-if или один поверх другого?
VM
Вроде разобрался, но это конечно кабздец, просто на ровном месте минус 1 час времени %)
Я как-то убил неделю на смешную проблему, на php, у меня был класс отправляющий запросы кое-куда и занимающийся парсингом ответа. С постмана все гуд, а вот с класса все никак и все. Забил, а спустя неделю только обратил внимание, что в массиве при перечислении параметров, после одного из параметров вместо запятой поставил точку, из-за чего произошла конкатенация двух параметров
Невнимательность - самая большая проблема ))
Невнимательность - самая большая проблема ))
ГП
Component is лучше испоьзовать
СР
v-if
A
Я как-то убил неделю на смешную проблему, на php, у меня был класс отправляющий запросы кое-куда и занимающийся парсингом ответа. С постмана все гуд, а вот с класса все никак и все. Забил, а спустя неделю только обратил внимание, что в массиве при перечислении параметров, после одного из параметров вместо запятой поставил точку, из-за чего произошла конкатенация двух параметров
Невнимательность - самая большая проблема ))
Невнимательность - самая большая проблема ))
Да там не то чтобы невнимательность
Просто обращаться к геттерам и мутациям в стиле this.$store.getters["api/api_posts"] немного непривычно и не совсем очевидно (в отличии от привычного this.$store.getters.api_posts
Ну или я где-то этот момент упустил
Просто обращаться к геттерам и мутациям в стиле this.$store.getters["api/api_posts"] немного непривычно и не совсем очевидно (в отличии от привычного this.$store.getters.api_posts
Ну или я где-то этот момент упустил
A
И ещё оказалось что не нужно в index.js импортить модули, так как они сами по себе импортятся и modules вообще не нужен был
m
привет. кто то слышал что то о nuxtjs 3? когда альфу хотя бы выкатят?