A
Size: a a a
2020 December 03
AI

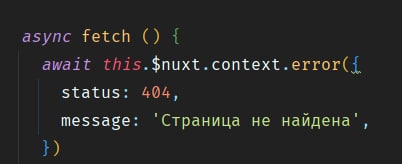
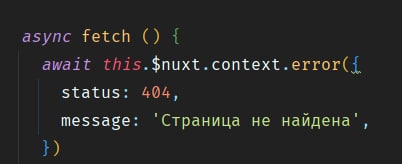
Всем привет. Как корректно обработать 404 в fetch()? Я сделал потестить такой фрагмент. Он же должен в исходном коде уже код 404 станицы содержать, а у меня показывает код текущей) По крайней мере так бы сработало в asyncData
AS

Всем привет. Как корректно обработать 404 в fetch()? Я сделал потестить такой фрагмент. Он же должен в исходном коде уже код 404 станицы содержать, а у меня показывает код текущей) По крайней мере так бы сработало в asyncData
создай новый layout с названием error, туда запихни что тебе нужно
AI
да он есть)
AI
он определяет 404 как бы на клиенте, а должен еще до отрисовки
AS
попробуй через хук created или beforeCreated. fetch срабатывает после них
AS
если рендер функция, поймет сразу, если шаблон, то в секцию components засунуть надо
спасибо
K
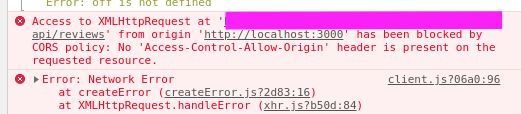
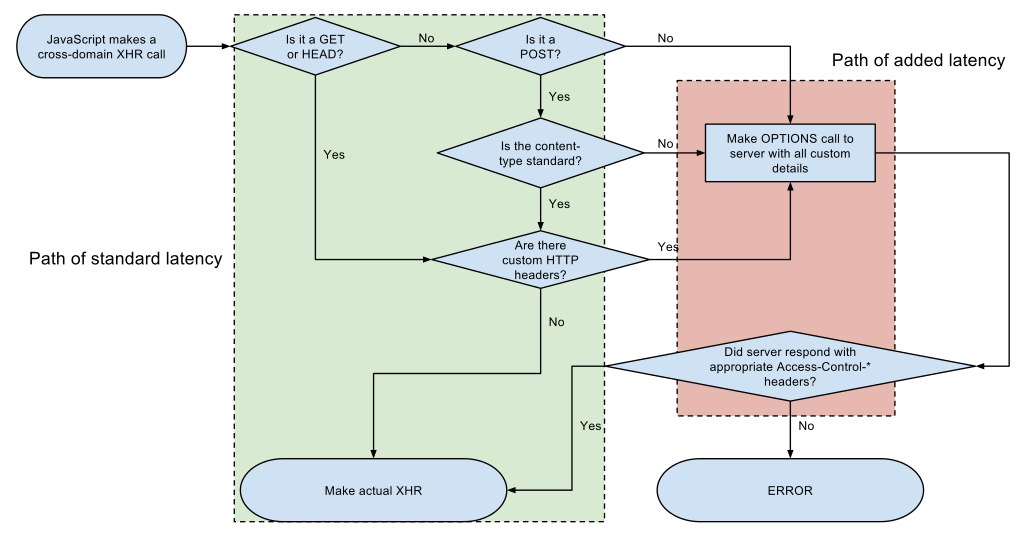
Всем привет, как можно решить эту проблему?
в деве через настройку прокси https://axios.nuxtjs.org/options#proxy
в проде ситуативно, смотря что и как там у вас
в проде ситуативно, смотря что и как там у вас
MS
Всем хай, в чём плюс накст кроме сср и авоматизации роутов? Просто раньше писал на вью и сейчас решил перейти на накст и интересно сильно ли нужно всё менять и смысл этого.
W
Всем хай, в чём плюс накст кроме сср и авоматизации роутов? Просто раньше писал на вью и сейчас решил перейти на накст и интересно сильно ли нужно всё менять и смысл этого.
Никакого больше
m
Всем хай, в чём плюс накст кроме сср и авоматизации роутов? Просто раньше писал на вью и сейчас решил перейти на накст и интересно сильно ли нужно всё менять и смысл этого.
накст карказ просто, все бегает на вью ... ничего принципиально нового
W
Стор автоматизирован
W
Конфиг общий порядочный
NK
Всем хай, в чём плюс накст кроме сср и авоматизации роутов? Просто раньше писал на вью и сейчас решил перейти на накст и интересно сильно ли нужно всё менять и смысл этого.
Основное: быстрый ввод в проект новых разрабов
Остальное сильно спорно: роуты - для трёх страничек норм, дальше все равно руками; стора - ужасно; транзишины - ок
Остальное сильно спорно: роуты - для трёх страничек норм, дальше все равно руками; стора - ужасно; транзишины - ок
MS
Основное: быстрый ввод в проект новых разрабов
Остальное сильно спорно: роуты - для трёх страничек норм, дальше все равно руками; стора - ужасно; транзишины - ок
Остальное сильно спорно: роуты - для трёх страничек норм, дальше все равно руками; стора - ужасно; транзишины - ок
походу во всех спа наследственная неприязнь к сторам
NK
Нет, есть куча моментов, где nuxt срет в штаны со стопой
NK
А без сторы ни куда
E
а что с вьюх нитак
ВШ
Нет, есть куча моментов, где nuxt срет в штаны со стопой
А можно подробнее? Если учесть, что Nuxt - генератор приложения Vue )