W
Size: a a a
2020 December 02
Могу свой кинуть 😂, но только уже в raw text, или завтра стучись
Так а я твою и юзаю
W
Просто мне нужно ; в конце и одинарные кавычки
W
Не знаю че он пидорит на клссы
W
Вы в классе компонента как определяете $refs?
СР
Так а я твою и юзаю
Мой вот, вроде, 5 проектов в параллель 😳
{ "root": true, "env": { "browser": true, "node": true }, "parser": "vue-eslint-parser", "parserOptions": { "parser": "@typescript-eslint/parser", "ecmaVersion": 2018, "sourceType": "module" }, "extends": [ "eslint:recommended", "plugin:@typescript-eslint/recommended", "plugin:vue/recommended", "prettier", "prettier/vue", "prettier/@typescript-eslint" ], "plugins": ["@typescript-eslint", "vue"], "rules": { "@typescript-eslint/explicit-module-boundary-types": 0, "@typescript-eslint/no-explicit-any": 0, "@typescript-eslint/no-var-requires": 0, "vue/max-attributes-per-line": 0, "vue/multiline-html-element-content-newline": 0, "@typescript-eslint/ban-ts-ignore": 0, "@typescript-eslint/ban-ts-comment": 0, "no-extra-boolean-cast": "off" } }
{ "root": true, "env": { "browser": true, "node": true }, "parser": "vue-eslint-parser", "parserOptions": { "parser": "@typescript-eslint/parser", "ecmaVersion": 2018, "sourceType": "module" }, "extends": [ "eslint:recommended", "plugin:@typescript-eslint/recommended", "plugin:vue/recommended", "prettier", "prettier/vue", "prettier/@typescript-eslint" ], "plugins": ["@typescript-eslint", "vue"], "rules": { "@typescript-eslint/explicit-module-boundary-types": 0, "@typescript-eslint/no-explicit-any": 0, "@typescript-eslint/no-var-requires": 0, "vue/max-attributes-per-line": 0, "vue/multiline-html-element-content-newline": 0, "@typescript-eslint/ban-ts-ignore": 0, "@typescript-eslint/ban-ts-comment": 0, "no-extra-boolean-cast": "off" } }
W
И свойства класса я пустыми иногда объявляю и ставлю !
W
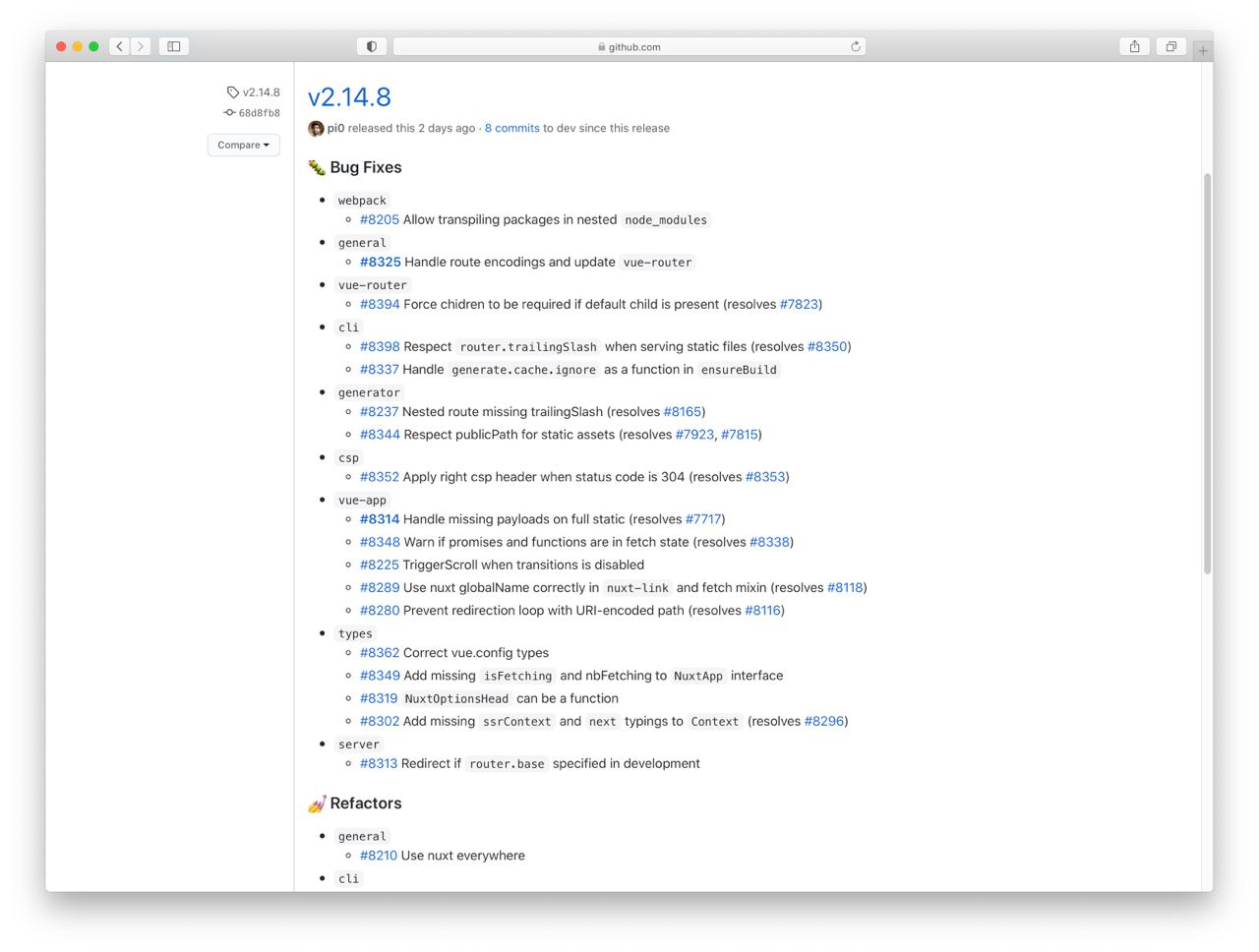
Когда vue3 у накста будет?
СР
И свойства класса я пустыми иногда объявляю и ставлю !
Если ты про стейт компонента, то можно попасть на реактивность 😂
W
Если ты про стейт компонента, то можно попасть на реактивность 😂
Да
W
Если ты про стейт компонента, то можно попасть на реактивность 😂
Если стейт меняет тип, ссылка новая ж?
СР
Если стейт меняет тип, ссылка новая ж?
Ссылка?
Там же обернутая в гет, сет...
Вот, честно, даже не задумывался, и для чего... 😁
Там же обернутая в гет, сет...
Вот, честно, даже не задумывался, и для чего... 😁
2020 December 03
E

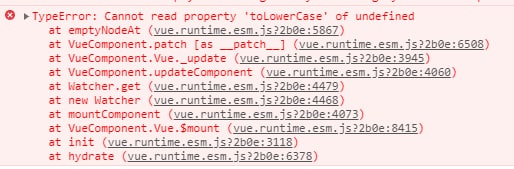
как по этой ошибке понять где именно проблема
SL
Поставить флаг break on exceptions и посмотреть весь стек в дебаггере
E
Поставить флаг break on exceptions и посмотреть весь стек в дебаггере
спасибо, плохая ли идея проект который написан разными разрабами переводить на eslint и подгонять?
E
почему плагин срабатывает позже чем рендер страницы?
SD
спасибо, плохая ли идея проект который написан разными разрабами переводить на eslint и подгонять?
лучше конечно линт ставить до начала проекта, но если упустили и немного с болью то и сейчас можно поставить
S

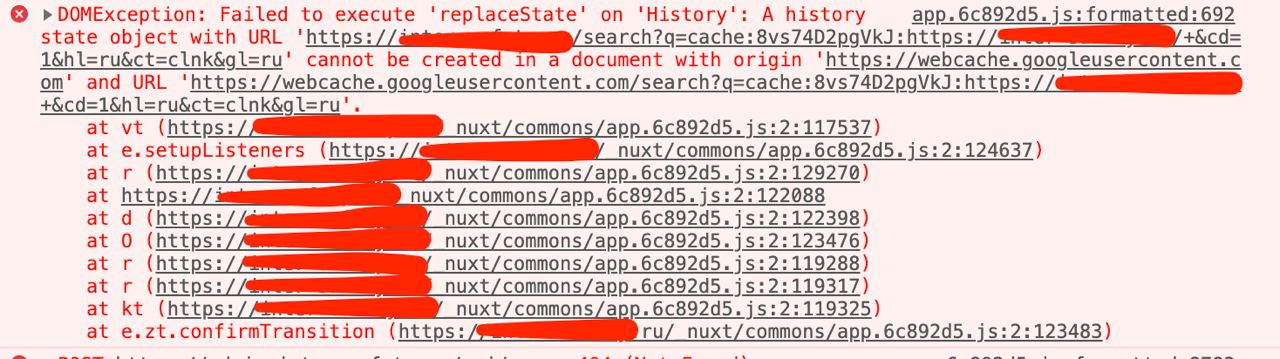
Всем привет, как решить проблему в webcache
i
ребят всем привет, подскажите пожалуйста, как к файлам в папке static - добавить префикс? Допустим /files/..
AS
ребят всем привет, подскажите пожалуйста, как к файлам в папке static - добавить префикс? Допустим /files/..
а зачем для статических файлов задавать префикс?
попробуй так:
let prefix = "/files"
let path = "/path..."
{... , path:
попробуй так:
let prefix = "/files"
let path = "/path..."
{... , path:
${prefix}${path}}