ХШ
Size: a a a
2020 June 19
в докере или нет? больше входных данных дай
не стартовая, есть админка, и пару статических страниц. build работает норм, но при generate ошибка (((
YS
this.$store.state.text
YS
если text - модуль, то this.$store.state.text.text
NK
В новой версии 2.13.0(https://github.com/nuxt/nuxt.js/releases/tag/v2.13.0) появился режим full static, подробная о том что это такое:
https://nuxtjs.org/blog/going-full-static/
#article
https://nuxtjs.org/blog/going-full-static/
#article
ИБ
немного запоздало - но тем не менее
ИБ
кстати @DreaMinder в этом непосредственно участвовал со своим модулем https://github.com/DreaMinder/nuxt-payload-extractor
ИБ
по сути его модуль интегрировали в нукст )
NN
Ребят добрый день, слушайте подскажите как по правильному сделать динамически изменяемый url вида - page/pageCategory/pageCategoryLandings/
page и pageCategory я сделал так
папка product
в ней файлы
_slug.vue;
index.vue;
теперь нужно третий уровень вложенности добавить pageCategoryLandings который будет иметь имя в зависимости от того по какой ссылке я перешел из страницы _slug. Не подскажите как это организовать правильно на nuxt vue? я что то намудрил с nuxt-child, хотелось бы попроще решение что ли и более верное
page и pageCategory я сделал так
папка product
в ней файлы
_slug.vue;
index.vue;
теперь нужно третий уровень вложенности добавить pageCategoryLandings который будет иметь имя в зависимости от того по какой ссылке я перешел из страницы _slug. Не подскажите как это организовать правильно на nuxt vue? я что то намудрил с nuxt-child, хотелось бы попроще решение что ли и более верное
BS
Ребят добрый день, слушайте подскажите как по правильному сделать динамически изменяемый url вида - page/pageCategory/pageCategoryLandings/
page и pageCategory я сделал так
папка product
в ней файлы
_slug.vue;
index.vue;
теперь нужно третий уровень вложенности добавить pageCategoryLandings который будет иметь имя в зависимости от того по какой ссылке я перешел из страницы _slug. Не подскажите как это организовать правильно на nuxt vue? я что то намудрил с nuxt-child, хотелось бы попроще решение что ли и более верное
page и pageCategory я сделал так
папка product
в ней файлы
_slug.vue;
index.vue;
теперь нужно третий уровень вложенности добавить pageCategoryLandings который будет иметь имя в зависимости от того по какой ссылке я перешел из страницы _slug. Не подскажите как это организовать правильно на nuxt vue? я что то намудрил с nuxt-child, хотелось бы попроще решение что ли и более верное
_slug/_pageCategoryLadings.vueNN
_slug/_pageCategoryLadings.vueи использовать nuxtChild?
NN
я просто недогоняю как по другому, долго бьюсь рили
BS
и использовать nuxtChild?
если это нужно
NN
если это нужно
блин, в общем спасибо Багдан,видимо что то делаю не так. я еще побьюсь с этим, если не получиться, я вам напишу ответ на это сообщение, если будет время мб поможете
SL
всем привет!
проект на nuxtjs
при разработке используется ESlint
когда отображается ошибка и путь до нее, можно ли сделать ссылку активной (в браузере/терминале), чтоб переходить в IDE (Storm)?
проект на nuxtjs
при разработке используется ESlint
когда отображается ошибка и путь до нее, можно ли сделать ссылку активной (в браузере/терминале), чтоб переходить в IDE (Storm)?
BS
всем привет!
проект на nuxtjs
при разработке используется ESlint
когда отображается ошибка и путь до нее, можно ли сделать ссылку активной (в браузере/терминале), чтоб переходить в IDE (Storm)?
проект на nuxtjs
при разработке используется ESlint
когда отображается ошибка и путь до нее, можно ли сделать ссылку активной (в браузере/терминале), чтоб переходить в IDE (Storm)?
в терминале должна быть ссылкой, по идеи
SK
кто-то использовал vue-inject?
после билдинга не может найти зависимости которые определил через vue-inject
после билдинга не может найти зависимости которые определил через vue-inject
D
кстати @DreaMinder в этом непосредственно участвовал со своим модулем https://github.com/DreaMinder/nuxt-payload-extractor
хэхэ, та не дай бог, я убедился что моего говнокода там нет перед тем как продолжить засыпать по ночам. Реализация там чуть другая
AR
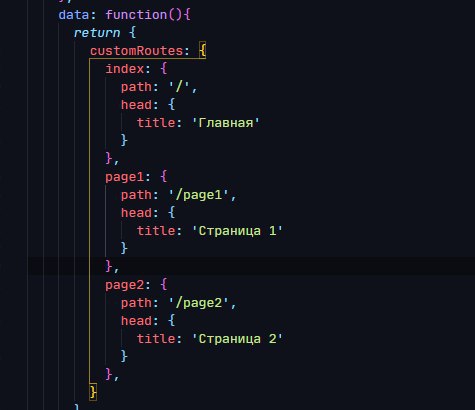
Ребят, как мне передать в отрисовываемую страницу объект head, чтобы он подхватил title?
АО
Ребят, как мне передать в отрисовываемую страницу объект head, чтобы он подхватил title?

В компоненте страницы есть метод-хук head(), наподобие mounted