AN
Size: a a a
2020 June 18
учитывая что по поводу комментирования в шаблонах vue я никаких написаных плагинов не нашел, то видимо все как-то и так справляются. Видимо и мне нужно привыкнуть просто
BS
в блоке с js я могу его закомментировать
но если оставить упоминание в шаблоне, то при рендере могут быть ошибки, которые будут видны в консоли и могут прервать процесс компиляции
например, если мы используем в каком-то атрибуте сразу вызов метода someMethod($event, item)
но если оставить упоминание в шаблоне, то при рендере могут быть ошибки, которые будут видны в консоли и могут прервать процесс компиляции
например, если мы используем в каком-то атрибуте сразу вызов метода someMethod($event, item)
не может быть ошибок. Ты комментрируешь только тело функции
BS
то есть у тебя будет просто пустая функция. someMethod() {};
AN
то есть у тебя будет просто пустая функция. someMethod() {};
да, в таком случае ошибок не будет
AN
Богдан, спасибо за ответы. Похоже я сам себе проблем придумал, которых так-то и нет
BS
да, в таком случае ошибок не будет
😄 В общем я так и не понял 😄😄😄 Вроде ты согласился, что жизнь попроще, а вы там экстендите компилятор, пилите что-то..
AN
😄 В общем я так и не понял 😄😄😄 Вроде ты согласился, что жизнь попроще, а вы там экстендите компилятор, пилите что-то..
просто я привык, что в js и css можно любые строчки закомментить. И в html долгое время использовал свои компиляторы, там сделал, чтобы тройные комментарии вырезались <!— ---> полностью
BS
просто я привык, что в js и css можно любые строчки закомментить. И в html долгое время использовал свои компиляторы, там сделал, чтобы тройные комментарии вырезались <!— ---> полностью
не правда, не любые :) Что в css, что в js - скобочки важны. Закроешь одну, не будет пары - всё, не будет работать
AN
не правда, не любые :) Что в css, что в js - скобочки важны. Закроешь одну, не будет пары - всё, не будет работать
да, не совсем любые
BS
просто я привык, что в js и css можно любые строчки закомментить. И в html долгое время использовал свои компиляторы, там сделал, чтобы тройные комментарии вырезались <!— ---> полностью
ну бывает такое, конечно, что атрибутов много и что-то не работает, и хочется закомментировать парочку, а нельзя. Приходится вырезать. Вырезаешь - строка схлопывается, потому что уже длина вписывается в 80-120 символов 😄 такое, конечно, иногда подбешивает
AN
ну бывает такое, конечно, что атрибутов много и что-то не работает, и хочется закомментировать парочку, а нельзя. Приходится вырезать. Вырезаешь - строка схлопывается, потому что уже длина вписывается в 80-120 символов 😄 такое, конечно, иногда подбешивает
вот-вот
I

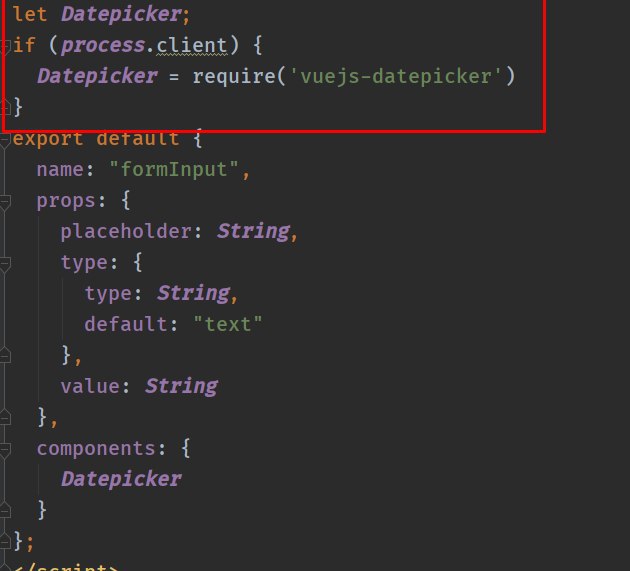
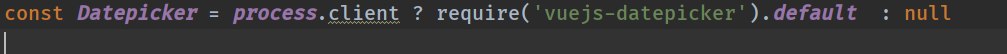
Как нужно загружать компонент на nuxt если он при загрузке обращается на document
I

решение
A

всем привет, что писать в include keep-alive
название компонента? название роута?
<nuxt-child keep-alive :keep-alive-props="{ include: ['PagesCourtsSearch.vue'] }" />название компонента? название роута?
DP
ХШ
Привет всем, у меня вылазит ошибка